Fast Integration with Cube App SDK for iOS
Last Updated on : 2024-09-25 07:23:28download
This topic describes how to use CocoaPods to quickly integrate Tuya Cube App SDK for iOS into your project. The SDK requires iOS 9.0 or later.
SDK versions
- If you have integrated Cube App SDK versions earlier than v5.x.x into your project, follow the instructions in Upgrade Guide and upgrade to the latest version.
- If you have integrated legacy SDK versions into your project, after you upgrade to v5.0, delete the legacy security image file
t_s.bmpfrom your project, and get the app key information for v5.0 from the Tuya Developer Platform.
Integrate with the SDK
Build and download the SDK
-
Log in to the Tuya Developer Platform.
-
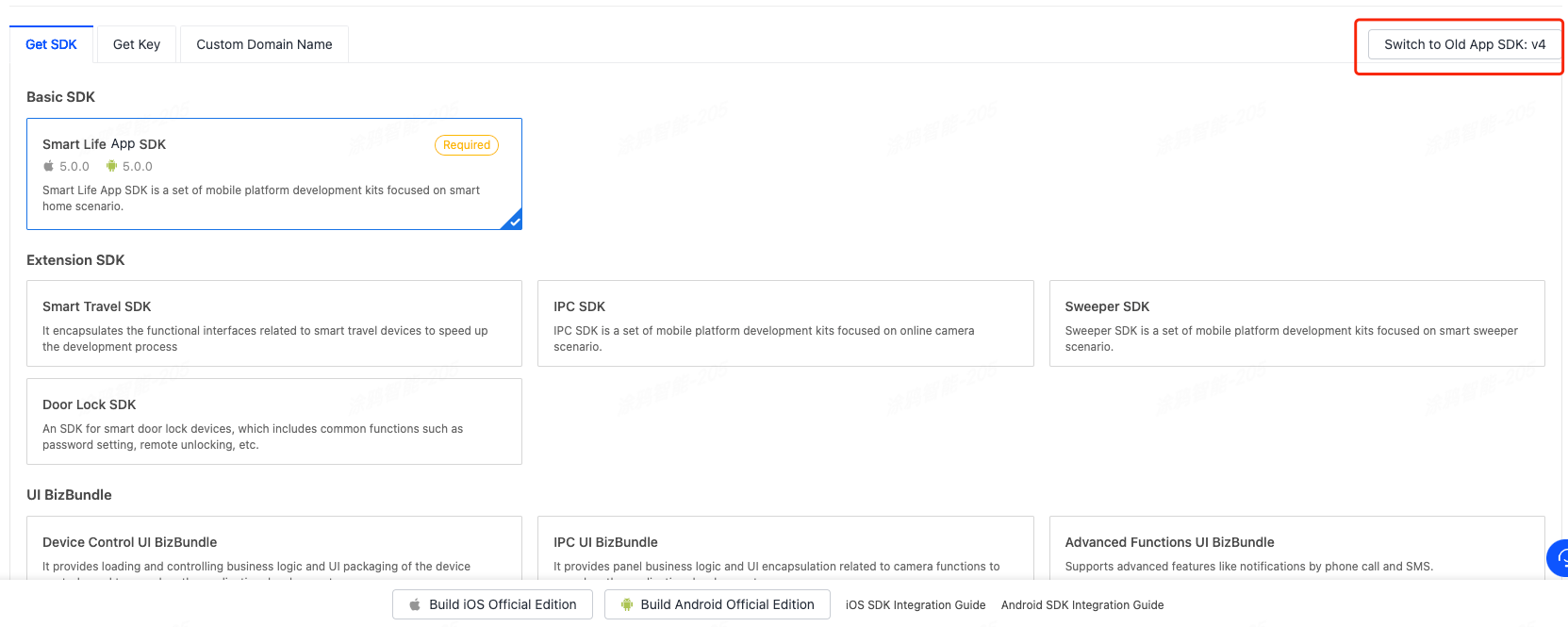
Select the required SDKs or UI BizBundles of v5.x.x.
If a legacy SDK version has been used, you can click the button in the top right corner to switch between the legacy and new versions.

-
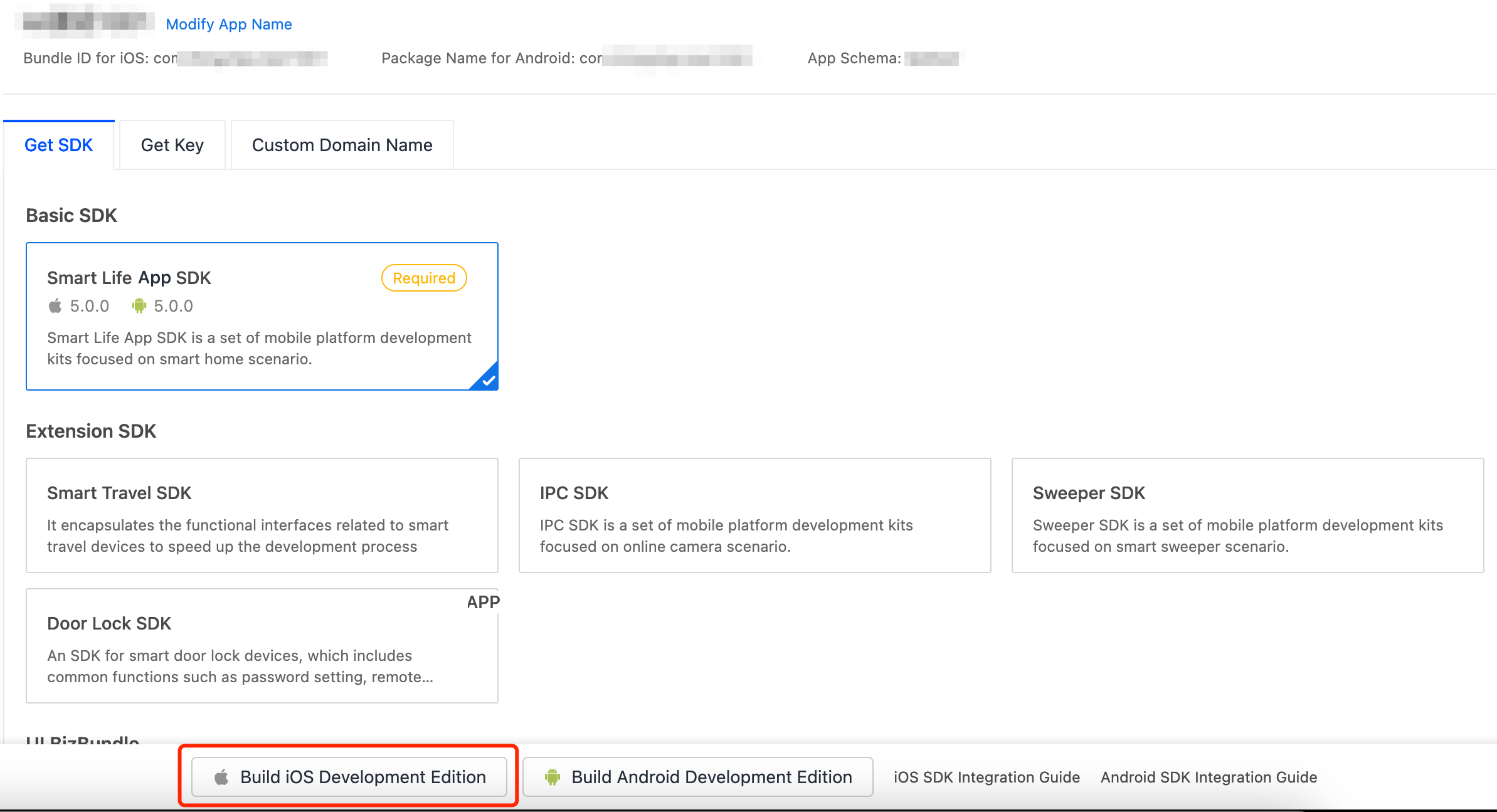
Select the required SDKs or BizBundles and build your SDK.

-
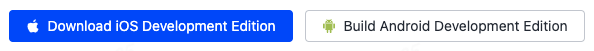
After the build is finished, download the SDK to be integrated.

-
Extract
ios_core_sdk.tar.gzand get the following important files:Build: stores the security SDK exclusive to your app. This file is as important as the app key information. Keep the file properly and do not disclose the information in it.ThingSmartCryption.podspec: used to reference and integrate with App SDK v5.0.
-
We recommend that you store both files at a sibling directory as
podfile, so they can be referenced easily during subsequent development.
Use CocoaPods for fast integration
-
Update CocoaPods to the latest version. For more information about CocoaPods, see CocoaPods Guides.
-
Add the following code block to the
Podfile:source 'https://github.com/tuya/tuya-private-specs.git' platform :ios, '11.0' target 'Your_Project_Name' do # Build and get ThingSmartCryption from the Tuya Developer Platform. # After the official edition is purchased, rebuild the SDK on the Tuya Developer Platform and integrate it into your project. # The dot slash (./) notation represents that the files that are obtained after ios_core_sdk.tar.gz is extracted are put at a sibling directory as podfile. # To use another directory, change the path to your desired directory. pod "ThingSmartCryption", :path =>'./' pod "ThingSmartHomeKit" end target 'Your_Extension_Target_Name' do # Regarding all extension targets, as long as ThingSmartHomeKit is imported, ThingSmartCryption must be imported too. pod "ThingSmartCryption", :path =>'./' pod "ThingSmartHomeKit" end -
If your app contains extension
targets, such as Siri and Widgets, make sure thePodfileis configured correctly. -
In the root directory of your project, run
pod update.
Use configuration file for iOS
-
Import the domain configuration file.
-
Download
ThingSmartCryption.xcframeworkfrom the platform and place it in the project directory. -
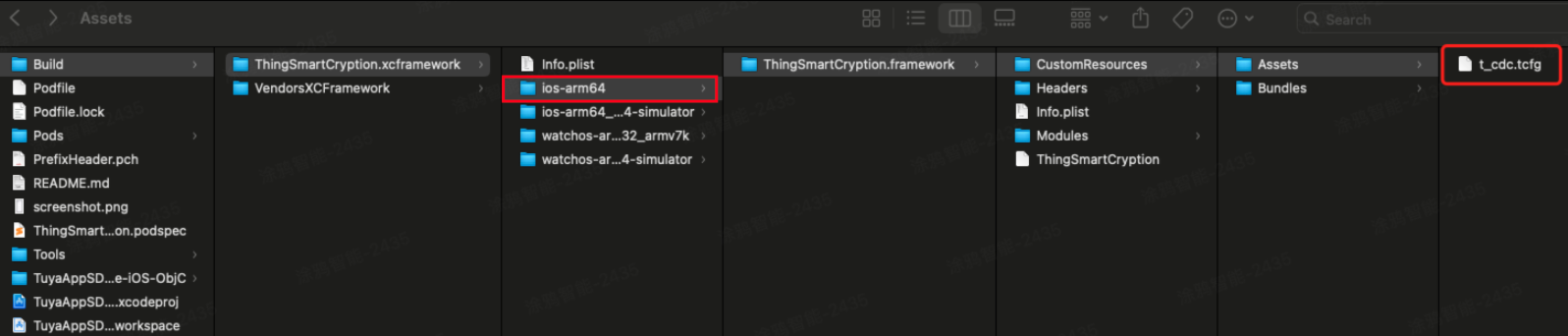
Replace the
t_cdc.tcfgfiles in the following folders with thet_cdc.tcfgfiles provided by PM. -
Run
pod installorpod updateto install or update dependencies accordingly.
-
-
Verify the validity of the custom domain name.
Before this step, the steps in Fast Integration with SmartLife App SDK must be finished.
You can use this setting
[TuyaSmartSDK sharedInstance].debugMode = YESto enable the SDK debug log feature. After the app starts, search for the log entryread custom domain configin the console to check whether data can be read out from the domain configuration file.If so, disable the SDK debug log feature, repackage the app, and then upload the package to Apple’s App Store to launch the app.
Initialize the SDK
-
Choose Target > General to open the project settings, and modify
Bundle Identifierto the iOS Bundle ID of the app that is registered on the Tuya Developer Platform. -
Add the following content to the
PrefixHeader.pchfile:#import <ThingSmartHomeKit/ThingSmartKit.h>Add the following content to the bridging header file
xxx_Bridging-Header.hfor a Swift project:#import <ThingSmartHomeKit/ThingSmartKit.h> -
Open the
AppDelegate.mfile and initialize the SDK in[AppDelegate application:didFinishLaunchingWithOptions:].
Configure the SDK
- (void)startWithAppKey:(NSString *)appKey secretKey:(NSString *)secretKey;
Parameters
| Parameter | Description | Source |
|---|---|---|
| appKey | The credential information exclusive to the app. | Platform > Details page of your SDK-based app > Get SDK |
| secretKey | The secret key of the app. | Platform > Details page of your SDK-based app > Get SDK |
| bundleId | The Bundle ID for iOS. | Platform > Details page of your SDK-based app > Bundle ID for iOS |
Sample code
Objective-C:
[[ThingSmartSDK sharedInstance] startWithAppKey:<#your_app_key#> secretKey:<#your_secret_key#>];
Swift:
ThingSmartSDK.sharedInstance()?.start(withAppKey: <#your_app_key#>, secretKey: <#your_secret_key#>)
Now, you are ready for app development.
Enable the debug mode
During the development, you can enable the debug mode and print logs for troubleshooting.
Objective-C:
#ifdef DEBUG
[[ThingSmartSDK sharedInstance] setDebugMode:YES];
#else
#endif
Swift:
#if DEBUG
ThingSmartSDK.sharedInstance()?.debugMode = true
#else
#endif
Configure multilingual options
The returned error messages and other UI text are displayed in languages as configured in the multilingual settings of your project and users’ mobile phone system languages. To support a certain language, add it to Localization of your project.
In the following example, a demo app is used to describe the process of app development with the App SDK. Before the development of your app, we recommend that you run the demo app.
Create a widget
Perform the following steps:
-
Modify the
Podfile.target 'Your_Extension_Target_Name' do # 1. Regarding all extension targets, as long as ThingSmartHomeKit is imported, ThingSmartCryption must be imported too. # 2. Build and get ThingSmartCryption from the Tuya Developer Platform. # After the official edition is purchased, rebuild the SDK on the Tuya Developer Platform and integrate it into your project. # The dot slash (./) notation represents that the files that are obtained after ios_core_sdk.tar.gz is extracted are put at a sibling directory as podfile. # To use another directory, change the path to your desired directory. pod "ThingSmartCryption", :path =>'./' pod "ThingSmartHomeKit" end post_install do | installer | installer.pods_project.targets.each do | target | target.build_configurations.each do | config | config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'NO' end end end- Configure
Targetand import components or SDKs intoTargetas needed. - Note that
ThingSmartCryptionmust be imported together with the SDK.
- Configure
-
Configure
AppGroups.- Grant permissions on
AppGroups. - Before the SDK is initialized, set the
App Groups Namefor the SDK. - Only paid developer accounts can be granted permissions on
AppGroups. Therefore, free developer accounts cannot be used to debug widget applications.
- Grant permissions on
-
Configure the
AppKeyandAppSecretto initialize the SDK. -
Before the SDK is initialized with
AppKey, set theApp Groups Name.[ThingSmartSDK sharedInstance].appGroupId = APP_GROUP_NAME; [[ThingSmartSDK sharedInstance] startWithAppKey:SDK_APPKEY secretKey:SDK_APPSECRET];
Demo app
The demo app that is created in the sample project of Cube App SDK is used for reference only. Do not use the demo app for commercial purposes. For more information, see Tuya Development Service Agreement.
Prepare the demo
In the Preparation topic, get the AppKey and AppSecret for iOS.
Make sure that BundleId, AppKey, and AppSecret are consistent with those used on the Tuya Developer Platform. Any mismatch will cause the SDK development app to fail.
If the SDK is switched from v5.0 to another version, you must change the key information to that of the target version. The way the SDK is integrated is changed accordingly.
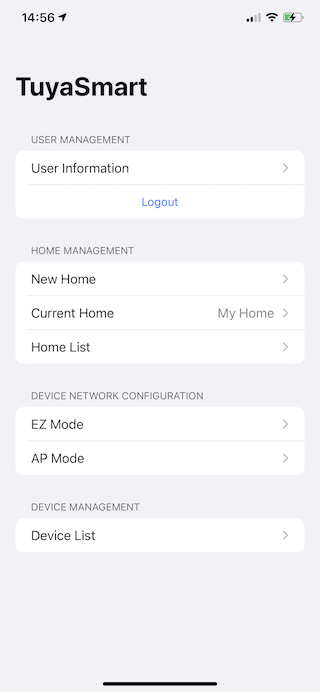
Demo features
The demo app is coded in Swift and Objective-C. You can get the sample in Objective-C on GitHub. The following features are supported:
-
User registration and login
-
User management
-
Home management
-
Wi-Fi Easy Connect (EZ) mode and access point (AP) mode
-
Device Control

FAQs
SING_VALIDATE_FALED
-
Problem: When an API request is made, an error message is returned in the following response:
{ "success" : false, "errorCode" : "SING_VALIDATE_FALED", "status" : "error", "errorMsg" : "Permission Verification Failed", "t" : 1583208740059 } -
Solution: Make sure that
BundleId,AppKey, andAppSecretare consistent with those used on the Tuya Developer Platform. Any mismatch will cause the authentication to fail. For more information, see Preparation.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





