Timeline View
Last Updated on : 2023-06-05 07:06:18
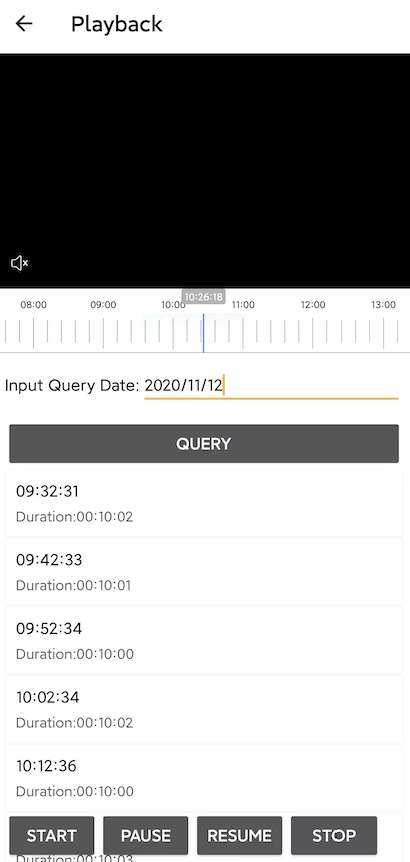
The timeline view component linearly displays the time points of SD card-stored or cloud-stored video footage to be played back. Users can slide the timeline and precisely locate the target time point and video clip to start playback.
Preview

Integrate with the SDK
-
Add the following code block to the Podfile:
platform :ios, '9.0' target 'your_target_name' do pod "ThingCameraUIKit" end -
In the root directory of your project, run
pod update.
Classes and protocols
| Class (Protocol) | Description |
|---|---|
| ThingTimelineView | Timeline view class protocol, inherited from UIView |
| ThingTimelineViewDelegate | Timeline view delegate protocol |
| ThingTimelineViewSource | Timeline data source protocol |
ThingTimelineView
Properties
| Name | Type | Description |
|---|---|---|
| spacePerUnit | CGFloat | The width of each time unit that is enclosed by two consecutive long tick marks on the timeline. |
| unitMode | Enum | The time unit mode. The value can be set to 60 seconds, 600 seconds, or 3,600 seconds. |
| tickMarkColor | UIColor | The color of tick marks. |
| backgroundGradientColors | NSArray | The array of gradient background colors of the timeline. |
| backgroundGradientLocations | NSArray | The array of gradient positions for the timeline background colors. |
| contentColor | UIColor | The data rendering colors on the timeline. Gradient colors are supported. |
| contentGradientColors | NSArray | The array of gradient colors for rendering timeline data. |
| contentGradientLocations | NSArray | The array of gradient positions for the timeline data rendering colors. |
| timeHeaderHeight | CGFloat | The height of the time text bar. |
| timeTextTop | CGFloat | The position of the time text on the y-axis. This property in tandem with timeHeaderHeight determines each data rendering position. |
| timeStringAttributes | NSDictionary | The properties of time text. |
| showTimeText | BOOL | Specifies whether to show time text. |
| showShortMark | BOOL | Specifies whether to show short tick marks. |
| currentTime | NSTimeInterval | The Unix timestamp currently selected on the timeline. |
| date | NSDate | The specified date. |
| timeZone | NSTimeZone | The specified time zone. |
| isDragging | BOOL | Indicates whether the timeline is being dragged. |
| isDecelerating | BOOL | Indicates whether the timeline is decelerating. |
| midLineColor | UIColor | The color of the middle line on the timeline. |
| selectionBoxColor | UIColor | The color of the selection frame on the timeline. |
| selectedTimeRange | NSRange | The time range that is selected with the selection frame. |
| isSelectionEnabled | BOOL | Specifies whether to enable the selection mode. |
| selectionTimeBackgroundColor | UIColor | The background color of timeline labels in the selection frame. |
| selectionTimeTextColor | UIColor | The text color of timeline labels in the selection frame. |
| selectionTimeTextFontSize | UIColor | The font size of timeline labels in the selection frame. |
| sourceModels | NSArray | The array of source data from which timeline data is retrieved. |
| delegate | id | The timeline delegate. |
Enable time selection mode
API description
- (void)enableSelectionModeWithMinLength:(NSInteger)min maxLength:(NSInteger)max;
Parameters
| Parameter | Type | Description |
|---|---|---|
| min | NSInteger | The minimum duration that can be selected with the selection frame. |
| max | NSInteger | The maximum duration that can be selected with the selection frame. |
Exit selection and return selected range
API description
- (NSRange)finishSelection;
Set current time on timeline
API description
If the parameter animated is set to YES, the timeline slides to the specified time point at a constant speed, and the delegate method - (void)timelineView:didEndScrollingAtTime:inSource: is triggered.
- (void)setCurrentTime:(NSTimeInterval)currentTime animated:(BOOL)animated;
Parameters
| Parameter | Type | Description |
|---|---|---|
| currentTime | NSTimeInterval | The time point currently selected on the timeline. |
| animated | BOOL | Specifies whether to enable the animated mode. |
ThingTimelineViewDelegate
Start dragging timeline
API description
- (void)timelineViewWillBeginDragging:(ThingTimelineView *)timeLineView;
Stop dragging timeline
API description
If decelerate is set to YES, the timeline is set to be accelerating.
- (void)timelineViewDidEndDragging:(ThingTimelineView *)timeLineView willDecelerate:(BOOL)decelerate;
Slide to specific time point
API description
If isDragging is set to YES, the timeline is set to be moving.
- (void)timelineViewDidScroll:(ThingTimelineView *)timeLineView time:(NSTimeInterval)timeInterval isDragging:(BOOL)isDragging;
Stop timeline from sliding
API description
timeInterval specifies the time point at which the timeline stops. source specifies the data source for this time point.
- (void)timelineView:(ThingTimelineView *)timeLineView didEndScrollingAtTime:(NSTimeInterval)timeInterval inSource:(id<ThingTimelineViewSource>)source;
Set time unit mode
API description
unitMode specifies the current time unit mode of the timeline.
- (void)timelineView:(ThingTimelineView *)timeLineView scaleToUnitMode:(ThingTimelineUnitMode)unitMode;
ThingTimelineViewSource
The API methods of the data source protocol are used to get the start time point and end time point of a time segment. The number of seconds is returned to indicate the date parameter value.
Query start time
API description
- (NSTimeInterval)startTimeIntervalSinceDate:(NSDate *)date;
Query end time
API description
- (NSTimeInterval)stopTimeIntervalSinceDate:(NSDate *)date;
A timeline is used to render non-overlapping time segments on a date. For more information about code examples, see the files ThingCameraTimeLineModel.m and ThingDemoCameraPlaybackViewController.m files in the sample.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





