自适应宽度按钮组件
更新时间:2021-09-15 09:03:07下载pdf
本文介绍了 IPC 自适应宽度按钮组件相关属性及使用方法,传入控制每行显示多少个按钮,组件自动控制将所有按钮设置为同等宽度显示。
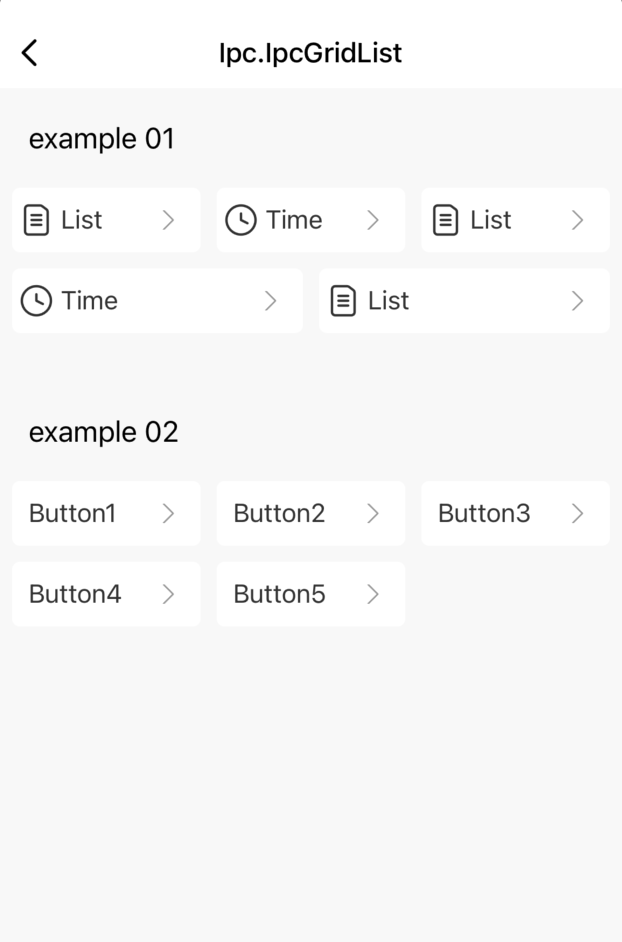
效果展示

组件属性及方法
| 字段 | 说明 | 是否必填 | 类型 | 默认值 |
|---|---|---|---|---|
| data | 源数据 | 是 | Array | - |
| rowNumber | 每一行按钮数量 | 否 | number | 3 |
| containerHorizontalWidth | 容器水平方向padding值 | 否 | number | 10 |
| containerVerticalWidth | 容器竖直方向padding值 | 否 | number | 10 |
| marginHorizontalWidth | 按钮水平方向左右margin值 | 否 | number | 5 |
| marginVerticalWidth | 按钮竖直方向左右margin值 | 否 | number | 5 |
| renderItem | 按钮渲染函数 | 是 | Function | - |
| isCover | 如果最后一行按钮数量不是rowNumber,剩余按钮平分当前行宽度,将当前行铺满 | 否 | bool | false |
| keyExtractor | 设置每一个按钮key值 | 否 | Function | - |
| onPress | 按钮点击事件 | 否 | Function | - |
使用示例
import { TYIpcGridList } from '@tuya/tuya-panel-ipc-sdk';
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
interface itemInterface {
item: any;
index: number;
buttonWidth: number;
}
const IpcGridList: React.FunctionComponent = () => {
const handlePress = (item: { name: string }) => {
console.log('click', item.name);
};
const renderButton = () => {
const renderItem = (itemObj: itemInterface) => {
const { item } = itemObj;
return (
<View style={styles.button}>
<Text style={styles.text}>{item.name}</Text>
</View>
);
};
const data = [
{ name: 'Button1' },
{ name: 'Button2' },
{ name: 'Button3' },
{
name: 'Button4',
prop: { disabled: true }
// 当源数据里有prop属性时,prop中是按钮会存在的一些属性,将继承到组件内部的按钮上
},
{ name: 'Button5' },
];
return (
<TYIpcGridList
onPress={handlePress}
keyExtractor={(item: { name: string }) => item.name}
containerVerticalWidth={10}
data={data}
renderItem={renderItem}
rowNumber={2}
/>
);
};
return (
<View style={styles.container}>
{renderButton()}
</View>
);
};
const styles = StyleSheet.create({
button: {
alignItems: 'center',
backgroundColor: '#fff',
borderRadius: 5,
flexDirection: 'row',
height: 40,
justifyContent: 'space-between',
paddingLeft: 5,
paddingRight: 5,
},
container: {
backgroundColor: '#f8f8f8',
flex: 1,
},
text: {
color: '#333',
fontSize: 16,
marginLeft: 5,
},
});
export default IpcGridList;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






