可控增减数值组件
更新时间:2021-09-15 09:01:56下载pdf
本文介绍了 IPC 可控增减数值组件相关属性及使用方法,可通过轻触、长按按钮、输入框输入达到增减数值目的。
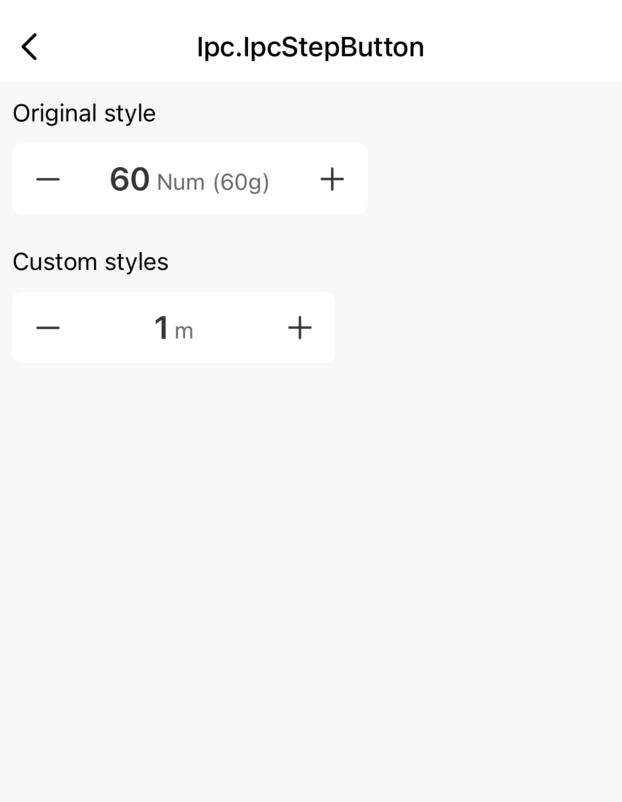
效果展示

组件属性及方法概览
| 字段 | 说明 | 是否必填 | 类型 | 默认值 |
|---|---|---|---|---|
| min | 边界最小值 | 否 | number | 1 |
| max | 边界最大值 | 否 | number | 100 |
| step | 每次增减数值 | 否 | number | 1 |
| initialValue | 初始值 | 否 | number | 1 |
| reduceButton | 减按钮 | 否 | ReactNode | 默认图片按钮 |
| addButton | 增按钮 | 否 | ReactNode | 默认图片按钮 |
| unit | 计数单位 | 否 | string | - |
| subUnit | 计数副单位 | 否 | string | - |
| speed | 长按增减速度,单位:秒 | 否 | number | 0.5 |
| onValueChange | 数值变化后通知函数 | 否 | Function | - |
| containerStyle | 容器样式 | 否 | ViewStyle | {} |
| numStyle | 数值显示样式 | 否 | ViewStyle | {} |
| unitStyle | 单位样式 | 否 | ViewStyle | {} |
| subUnitStyle | 副单位样式 | 否 | ViewStyle | {} |
使用示例
import { TYIpcStepButton } from '@tuya/tuya-panel-ipc-sdk';
import React from 'react';
import { View } from 'react-native';
const IpcStepButton: React.FunctionComponent = () => {
const onValueChange = (value: number) => {
console.log(value);
};
return (
<View>
<TYIpcStepButton
containerStyle={{ width: 200 }}
onValueChange={onValueChange}
initialValue={1}
step={5}
unit="Num"
subUnit="g"
min={0}
max={200}
speed={0.1}
/>
</View>
);
};
export default IpcStepButton;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






