加载动画
更新时间:2021-09-11 06:46:12下载pdf
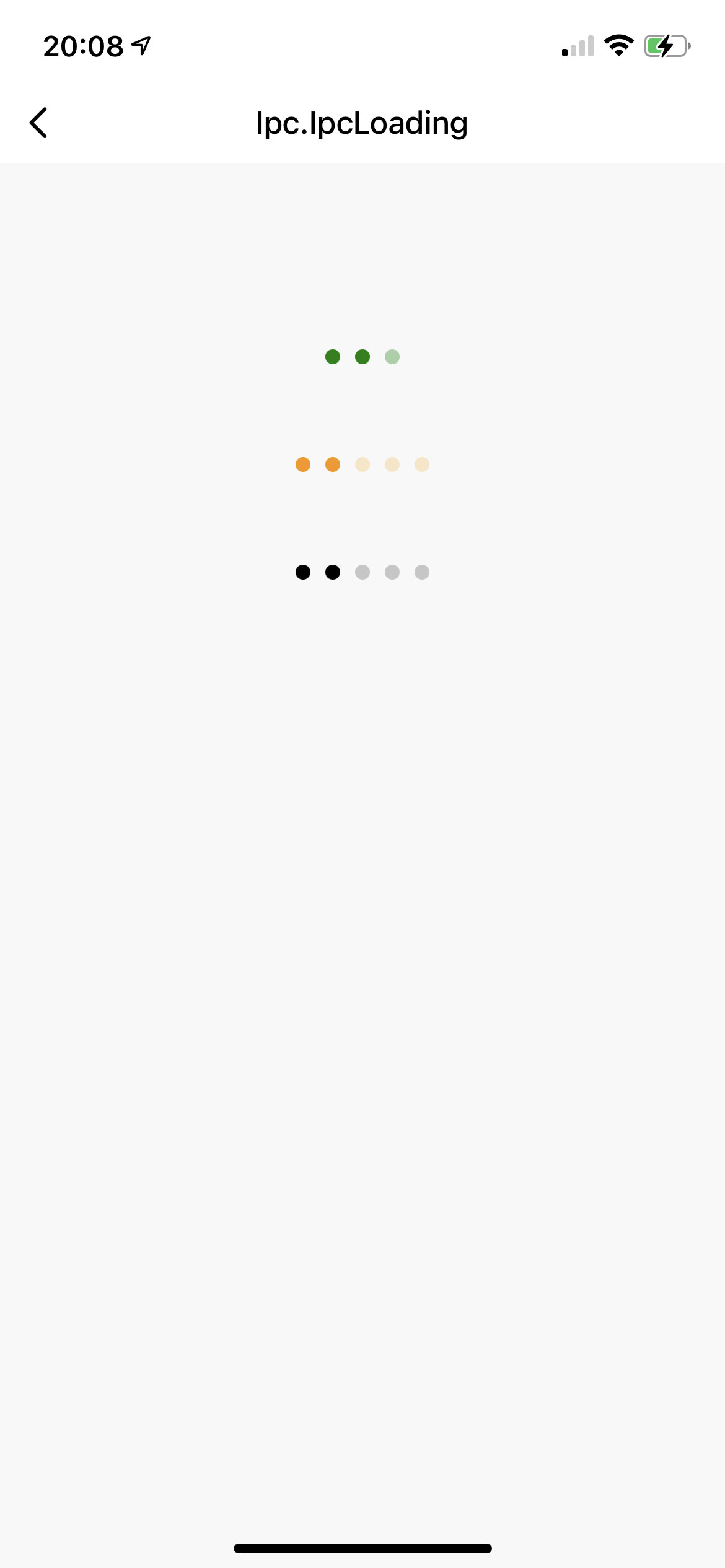
本文介绍了 IPC 加载动画组件相关属性及使用方法。
示图展示

组件属性概览
| 字段 | 说明 | 是否必填 | 类型 | 默认值 |
|---|---|---|---|---|
| show | 是否展示 | 否 | boolean | true |
| showComplete | 是否完成 | 否 | boolean | true |
| itemNum | 加载点的个数 | 否 | number | 3 |
| loadSpeed | 动画速度 | 否 | number | 400 |
| sequenceColor | 顺序颜色 | 否 | string | ‘#7087FF’ |
| completeColor | 完成颜色 | 否 | string | ‘#7087FF’ |
| dotSize | 加载点大小 | 否 | number | 6 |
| onComplete | 加载完成 | 否 | () => void | () => {} |
| containerStyle | 容器样式 | 否 | ViewStyle | {} |
使用示例
import { TYIpcLoading } from '@tuya/tuya-panel-ipc-sdk';
return (
<View>
<TYIpcLoading containerStyle={{ marginLeft: 50 }} />
</View>
)
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






