Timeline View
Last Updated on : 2024-03-04 08:53:15
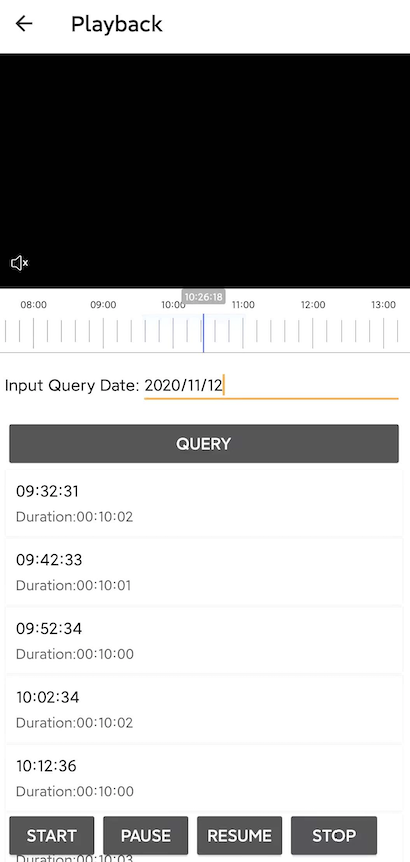
The timeline view component linearly displays the time points of SD card-stored or cloud-stored video footage to be played back. Users can slide the timeline and precisely locate the target time point and video clip to start playback.
Preview

Integration components
dependencies {
implementation 'com.thingclips.smart:thingsmart-ipc-camera-timeline:1.1.0'
}
Classes
| Class name | Description |
|---|---|
| ThingTimelineView | Timeline controls |
| OnBarMoveListener | Callbacks for sliding timeline |
| OnSelectedTimeListener | The callback that is executed when a time range is selected with a selection frame on the timeline |
Timeline controls
Custom properties
| Name | Description |
|---|---|
| topTextMargin | The top spacing of text. |
| bottomTextMargin | The bottom spacing of text. |
| smallRulerHeight | The height of short scales. |
| timeScaleColor | The color of the time text. |
| linesColor | The color of tick marks. |
| bubbleColor | The background color of bubbles. |
| bubbleTextColor | The color of bubble text. |
Set colors for rendering timeline data
void setContentShader(Shader contentShader)
Set a time zone
void setTimeZone(TimeZone zone)
Set whether to display bubble text
Specifies whether to display the current time with bubble text when users slide the timeline or select a mode.
void setShowBubbleWhenDrag(boolean show)
Set time unit width
Sets the width of a time unit. Unit: px.
void setSpacePerUnit(int spacePerUnit)
Set time unit
API description
The time unit. The value can be set to 60 seconds, 600 seconds, or 3,600 seconds.
void setUnitMode(TimelineUnitMode mode)
Parameters
| Enum value | Description |
|---|---|
| TimelineUnitMode.Mode_60 | Each time unit is 60 seconds. |
| TimelineUnitMode.Mode_600 | Each time unit is 600 seconds. |
| TimelineUnitMode.Mode_3600 | Each time unit is 3,600 seconds. |
Set whether to show time text
void setShowTimeText(boolean showTimeText)
Set whether to show short tick marks
void setShowShortMark(boolean showShortMark)
Enable or disable time selection mode
void showSelectTimeArea(boolean open)
Set time range selected with selection frame
The minimum and maximum durations that can be selected with the selection frame. Unit: seconds.
void setSelectTimeAreaRange(long min, long max)
Set selection frame color
void setSelectionBoxColor(int color)
Set vertical line color
void setSelectCenterColor(int selectCenterColor)
Determine selection mode
boolean isSelectionEnabled()
Set timeline parameters
void setCurrentTimeConfig(long currentTimeInMillisecond)
Set current time
Sets the current time. Unit: milliseconds.
void setCurrentTimeInMillisecond(long currentTimeInMillisecond)
Display bubble text
Displays bubble text in the 12-hour clock format.
void setTimeAmPmString(String timeAmString, String timePmString)
Set clip list
void setRecordDataExistTimeClipsList(List<TimeBean> source)
Auto play next clip
public void setCanQueryData()
Enable or disable auto playback
public synchronized void setQueryNewVideoData(boolean var1);
Set timeline style
API description
public void setStyle(int style);
Parameters
| Value | Description |
|---|---|
| 1 | Timescale values appear above the timeline and short scales are visible. This is the default style. |
| 2 | Timescale values appear below the timeline and short scales are invisible. |
For Style 2, bubble text appears above the timeline. In this case, set the parent layout of the timeline to android:clipChildren="false" to avoid display exceptions.
Set central tick mark color
public void setMiddleCursorColor(int color)
Callbacks for sliding timeline
Timeline sliding started
void onBarActionDown()
Timeline sliding
API description
void onBarMove(long screenLeftTime, long screenRightTime, long currentTime)
Parameters
| Parameter | Description |
|---|---|
| screenLeftTime | The leftmost time on the screen. |
| screenRightTime | The rightmost time on the screen. |
| currentTime | The current time. |
Timeline sliding stopped
API description
Automatically locates the clips available for playback after sliding to the current position.
void onBarMoveFinish(long startTime, long endTime, long currentTime)
Parameters
| Parameter | Description |
|---|---|
| startTime | The start time of the clips available for playback. -1 is returned if no clips are found. |
| endTime | The end time of the clips available for playback. -1 is returned if no clips are found. |
| currentTime | The time when sliding is stopped. -1 is returned if no clips are found. |
Callback for selecting time range with selection frame
API description
void onDragging(long selectStartTime, long selectEndTime)
Parameters
| Parameter | Description |
|---|---|
| selectStartTime | The leftmost time of the selection frame. |
| selectEndTime | The rightmost time of the selection frame. |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





