权限开发
更新时间:2024-04-16 07:56:03下载pdf
微应用的开发过程中,有些功能需要设置具备权限的用户才能操作。本文介绍如何将一个功能配置上权限,只有拥有权限的角色才能使用该功能。
背景信息
本文通过模拟一个需求,介绍如何实现微应用的功能权限控制。假设您想要实现的功能是:
在设备列表中,只有拥有权限的用户才能操作删除设备功能。
定义权限
微应用的权限定义在 manifest.json 文件中。
"privileges": [
{
"name": "lang.device.delete",
"code": "DEVICE_DELETE"
}
]
lang.device.delete 在 _locals/ 下定义多语言,详情请参考 多语言。
// _locals/en.json 新增项
"lang.device.delete": "Delete"
// _locals/zh-CN.json 新增项
"lang.device.delete": "删除"
权限绑定功能
在组件内,使用 hasPermission 判断是否有权限操作,来限制功能使用。
组件代码:
import { Table, Button } from 'antd';
import { microProps } from 'src'
type Record = {
deviceID: string;
deviceName: string
}
const DeviceList = () => {
const { hasPermission } = microProps;
const onDelect = (record: Record) => {
// 删除请求
}
const columns = [
{
title: '设备 ID',
dataIndex: 'deviceID'
},
{
title: '设备名称',
dataIndex: 'deviceName'
},
{
title: '删除设备',
render(item: any, record: Record) {
return <Button
type="link"
disabled={!hasPermission!('DEVICE_DELETE')}
onClick={() => { onDelect(record) }}
>
删除设备
</Button>
}
}
]
const dataSource = [
{
"deviceID": "3342352342***",
"deviceName": "devicename1"
}
]
return <Table dataSource={dataSource} columns={columns} rowKey={`deviceID`}></Table>
}
export default DeviceList
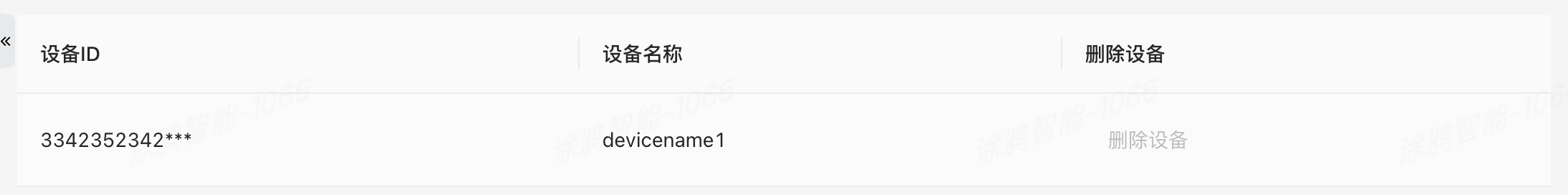
此时刷新页面,默认当前开发时的用户是没有权限的,页面上显示的删除按钮是 disabled 状态。

当一个微应用开发完成后,需要打包发布到涂鸦开发者平台,平台会根据 manifest.json 里的权限描述,将权限点注册到使用的 SaaS 中,并且在 SaaS 的权限模块展示这些权限内容,在权限模块进行权限和角色的绑定,才能最终生效。
但在开发模式下,也提供角色的 mock 数据,用来改动角色权限绑定关系,测试权限开发的是否符合预期。
下面看看如何验证,当前的权限配到角色上,按钮的 disabled 针对该角色是无效的。
在 micro.config.js 中 mock 当前角色的权限,填入对应的权限标识符:
debuggerConfig :{
mockPermissions: ['DEVICE_DELETE'], // 新增 mockPermissions 配置
...
}
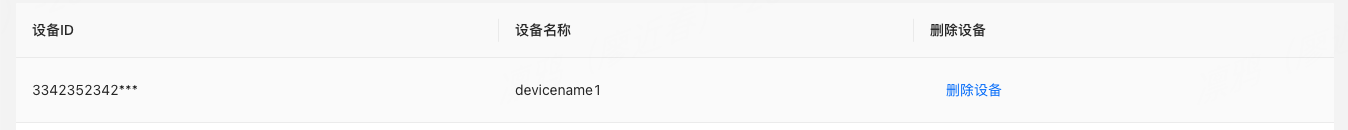
再次刷新页面,权限按钮变成正常按钮并且可单击。

该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






