主题色
更新时间:2024-06-14 18:06:55下载pdf
本文讲述了如何配置微应用的主题颜色和实现深浅主题色模式切换的方法。
切换颜色深浅模式
涂鸦微应用开发支持 深/浅色模式切换 的主题色配置。主题色模式可在 涂鸦开发者平台 选择,运行时的微应用以您选择的模式为准。
本地开发支持指定微应用启动后的主题模式,用以配合对应主题色的应用开发。
-
默认以浅色模式启动,
package.json - scripts如下:"start": "micro-script start --main" -
切换为以深色模式启动前,需要将启动命令做如下调整:
"start": "MICRO_THEME=dark micro-script start --main"针对不同模式,会将背景、边框等公共内容的样式设定为符合所选模式的色值。

颜色深浅模式开发示例
针对自定义开发的内容,或者需要设置自定义配色的,可以通过 src/styles 下的样式文件来编写对应模式的 less 样式代码,以结合主题色切换后的适配。
功能描述
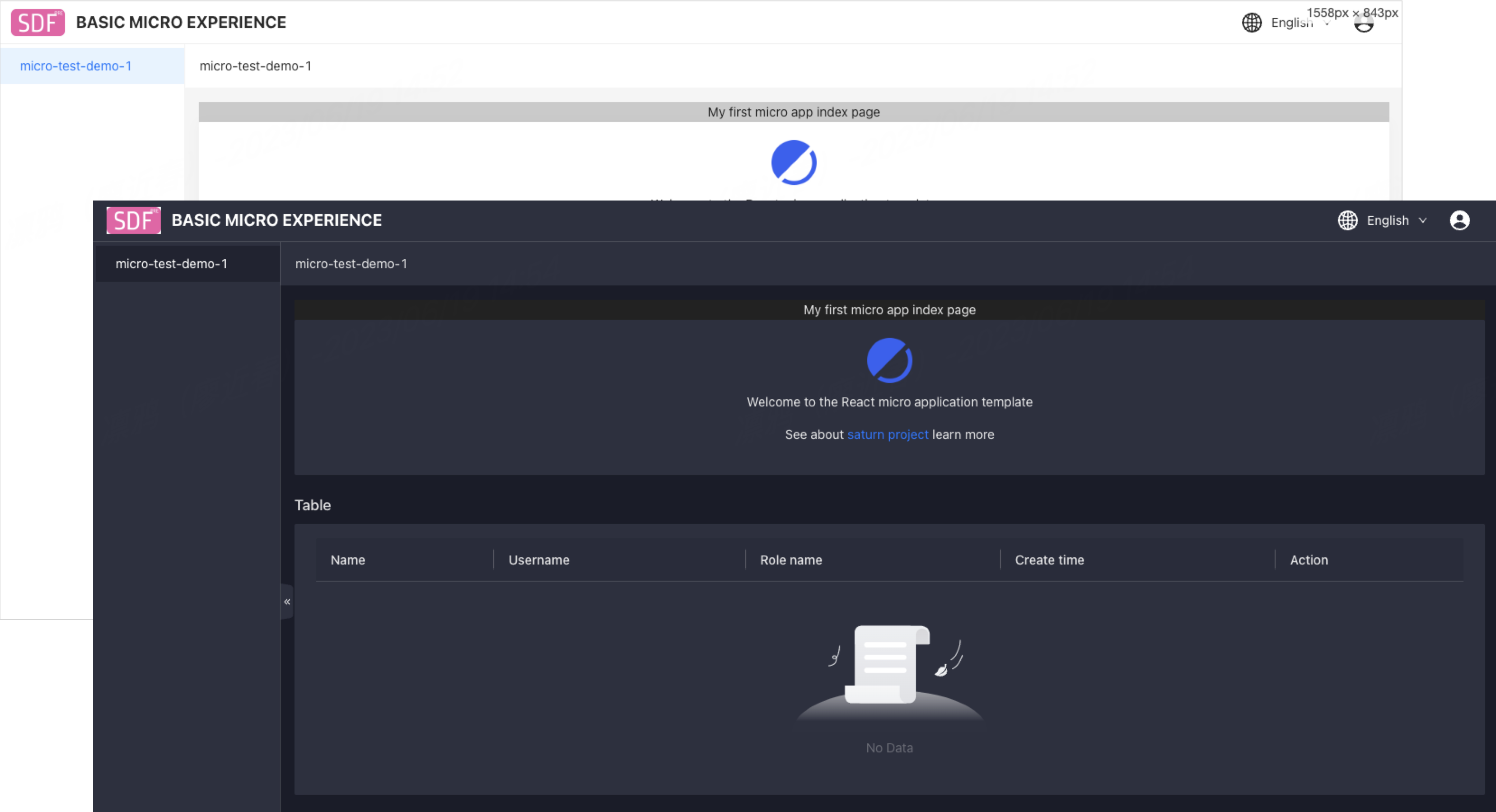
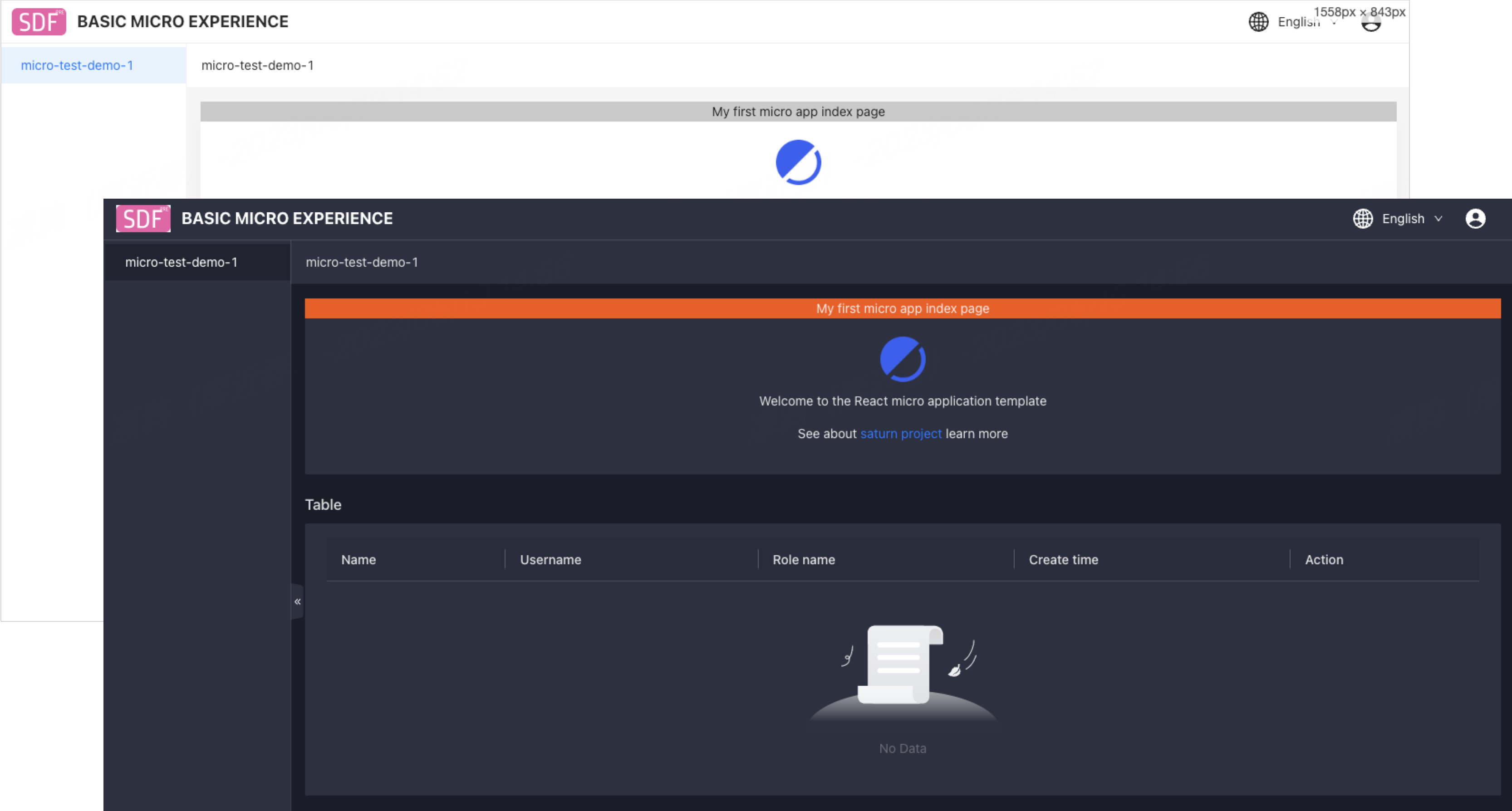
在微应用里,有个 div 元素,实现在深色模式下使用橙色背景,浅色模式下使用浅灰色背景。
功能实现
-
分别在
src/light.less和src/dark.less样式文件下,定义浅色和深色模式下的样式变量及变量值。-
src/light.less:@MyComponentBackgroundColor: rgb(202, 202, 202); -
src/dark.less:@MyComponentBackgroundColor: rgb(202, 202, 202);
-
-
在
src/global.less文件下,输出变量:src/dark.less:body { --my-component-background-color: @MyComponentBackgroundColor; } -
定义变量后,在页面或者组件的 CSS 样式文件里便可以直接引用变量。
/src/pages/index.module.less:.my-component-bg { background-color: var(--my-component-background-color); } -
在页面上,引入颜色模式:
import styled from './index.module.less'; <div id="style-test" className={styled['my-component-bg']}> my first micro app. </div>; -
完成以上开发后,
id="style-test"这个元素即可满足 “深色模式下使用橙色背景,浅色模式下使用浅灰色背景” 的需求。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






