Fast Integration with SmartLife App SDK for iOS
Last Updated on : 2024-10-15 09:16:26download
This topic describes how to use CocoaPods to quickly integrate Tuya SmartLife App SDK for iOS into your project. The SDK requires iOS 11.0 or later.
Integrate with the SDK
Use CocoaPods for fast integration
-
Update CocoaPods to the latest version. For more information about CocoaPods, see CocoaPods Guides.
-
Add the following code block to the
Podfile:source 'https://github.com/tuya/tuya-pod-specs.git' platform :ios, '11.0' target 'Your_Project_Name' do pod "TuyaSmartHomeKit" end -
In the root directory of your project, run
pod update.
Initialize the SDK
-
Open the project settings, click Target > General, and then modify
Bundle Identifierto the iOS Bundle ID set on the Tuya Developer Platform. -
Import the security image to the root directory of the project, and rename it as
t_s.bmp. Go to Project Settings > Target > Build Phases, and add this image to Copy Bundle Resources. -
Add the following content to the
PrefixHeader.pchfile:#import <TuyaSmartHomeKit/TuyaSmartKit.h>Add the following content to the bridging header file
xxx_Bridging-Header.h:#import <TuyaSmartHomeKit/TuyaSmartKit.h> -
Open the
AppDelegate.mfile and initialize the SDK inAppDelegate application:didFinishLaunchingWithOptions:.
Configure the SDK
- (void)startWithAppKey:(NSString *)appKey secretKey:(NSString *)secretKey;
Parameters
| Parameter | Description |
|---|---|
| appKey | AppKey |
| secretKey | AppSecret |
Example
Objective-C:
[[TuyaSmartSDK sharedInstance] startWithAppKey:<#your_app_key#> secretKey:<#your_secret_key#>];
Swift:
TuyaSmartSDK.sharedInstance()?.start(withAppKey: <#your_app_key#>, secretKey: <#your_secret_key#>)
Now, you are ready for app development.
Enable the debug mode
During the development, you can enable the debug mode and print logs for troubleshooting.
Objective-C:
#ifdef DEBUG
[[TuyaSmartSDK sharedInstance] setDebugMode:YES];
#else
#endif
Swift:
#if DEBUG
TuyaSmartSDK.sharedInstance()?.debugMode = true
#else
#endif
Configure multilingual settings
The returned error messages and other UI text are displayed in languages as configured in the multilingual settings of your project and users’ mobile phone system languages. To support a certain language, add it to Localization of your project.
In the following example, a demo app is used to describe the process of app development with the App SDK. Before the development of your app, we recommend that you run the demo app.
Create a widget
Perform the following steps:
-
Modify the Podfile
post_install do |installer| installer.pods_project.targets.each do |target| target.build_configurations.each do |config| config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'NO' end end end -
Set
AppGroups:- Grant permissions on
AppGroups. - Before the SDK is initialized, set the name of
AppGroupsfor the SDK. - Only paid developer accounts can be granted permissions on
AppGroups. Therefore, free developer accounts cannot be used to debug widget applications.
- Grant permissions on
-
Configure the security image, AppKey, and AppSecret to initialize the SDK.
-
Before the SDK is initialized with
AppKey, setAppGroupName.[TuyaSmartSDK sharedInstance].appGroupId = APP_GROUP_NAME; [[TuyaSmartSDK sharedInstance] startWithAppKey:SDK_APPKEY secretKey:SDK_APPSECRET];
Run the demo app
The demo app that is created in the sample project of SmartLife App SDK is used for reference only. Do not use the demo app for commercial purposes. For more information, see Tuya Developing Service Agreement.
Prepare the demo
In the Preparation topic, get the AppKey, AppSecret, and security image for iOS.
Make sure that BundleId, AppKey, AppSecret, and the security image are consistent with those used on the Tuya Developer Platform. Any mismatch will cause the SDK development app to be failed.
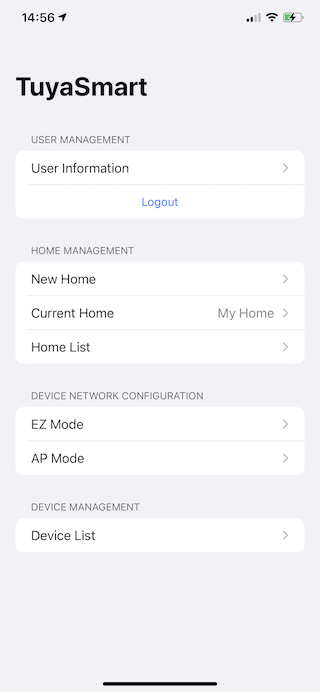
Demo features
The demo app is coded in Swift and Objective-C. You can get the sample in Swift and sample in Objective-C on GitHub. The following features are supported:
-
User registration and login
-
User management
-
Home management
-
Wi-Fi Easy Connect (EZ) mode and access point (AP) mode
-
Device control

FAQ
-
Problem: When an API request is made, an error message is returned in the following response:
{ "success" : false, "errorCode" : "SING_VALIDATE_FALED", "status" : "error", "errorMsg" : "Permission Verification Failed", "t" : 1583208740059 } -
Solution: Make sure that BundleId, AppKey, AppSecret, and the security image are consistent with those used on the Tuya Developer Platform. Any mismatch will cause the authentication to be failed. For more information, see Preparation.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





