智能运营 UI 业务包
更新时间:2024-07-16 08:30:11下载pdf
如果此前从未接入过 UI 业务包,需先按照 框架接入 进行接入。
功能介绍
配合 管理运营计划,涂鸦提供丰富的 App SDK,涵盖营销场景所需的多种 UI 界面组件。这些组件包括 App 弹窗、App Banner、App 闪屏、App 邀评弹窗以及 App Push。
您可以通过智能运营平台,将用户感兴趣或需要的内容精确传递给他们,并且能够实时监测运营计划的效果数据,从而提升关键指标和整体运营效果。
-
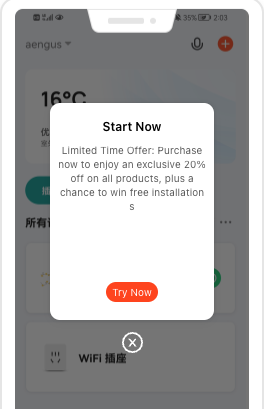
App 弹窗:展示弹出式广告,支持配置标题、内容和多个按钮。

-
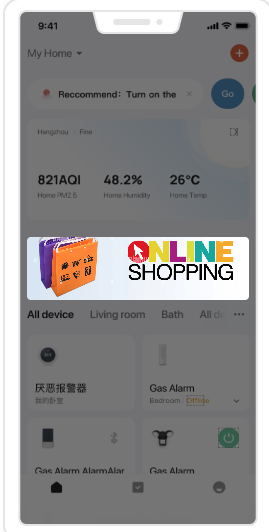
App Banner:展示横幅式广告。

-
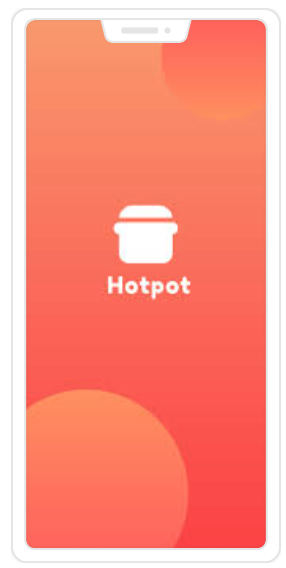
App 闪屏:展示 App 启动时的广告。

-
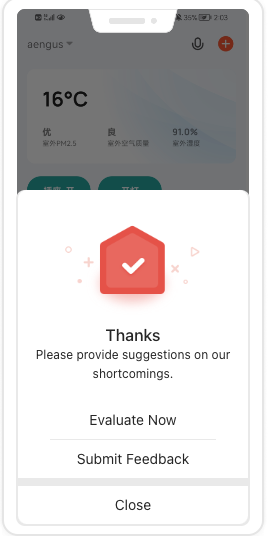
App 邀评弹窗:引导用户为 App 进行评价打分。

-
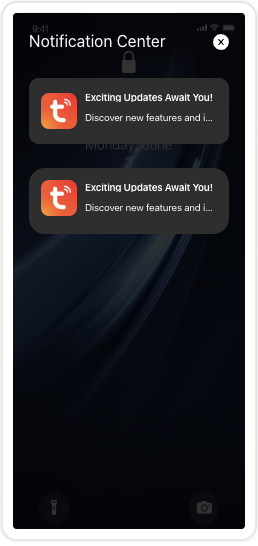
App Push:推送广告。

接入组件
在工程的 Podfile 文件中,添加设备控制 UI 业务包组件,并执行 pod update 命令。
source "https://github.com/tuya/tuya-pod-specs"
source 'https://cdn.cocoapods.org/'
platform :ios, '11.0'
target 'your_target_name' do
pod 'ThingSmartMarketingBizBundle'
end
注意事项
本文所提供的 SDK 能力都务必配合智能运营平台使用。关于平台操作,参考 管理运营计划。
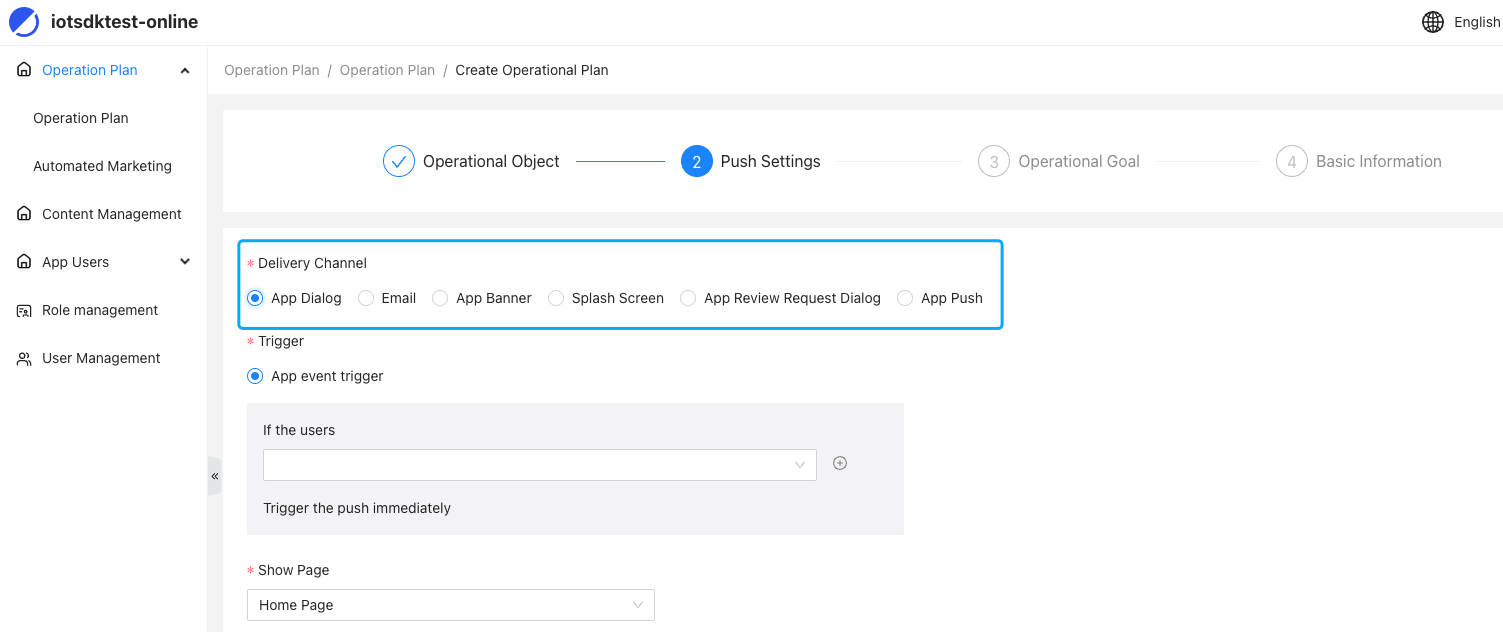
在智能运营平台上,可以配置不同类型的广告。

功能调用
初始化
初始化的目的是为了完成必要的服务启动,确保平台下发的 MQTT 消息能够被实时响应。
参考 Demo 代码,调用 ThingSmartMarketingServiceProtocol 的 prepareWithConfig: 方法来进行初始化。传入参数为 [ThingSmartMarketingServiceConfig sdkConfig],以此来让模块启动。
停止实时响应
调用 ThingSmartMarketingServiceProtocol 的 endFetchData 可以停止接收 MQTT 消息,通过 startFetchDataWithCompletion: 可以重新接收 MQTT 消息。一般在用户退出的业务场景中会用到。
用户数据授权管理
涉及营销相关的 App 功能(例如 App 弹窗、App Banner 等)以及智能运营平台相关功能(例如统计等),在用户同意授权后才能正常使用。为了确保合规性,通常需要实现一个授权界面让用户进行确认。
参考 Demo 代码,调用 setAuthorityManagementStatusWithDataAuthorization:completion: 方法开启授权。此外,还可以关闭授权,查询授权状态。
展示页面
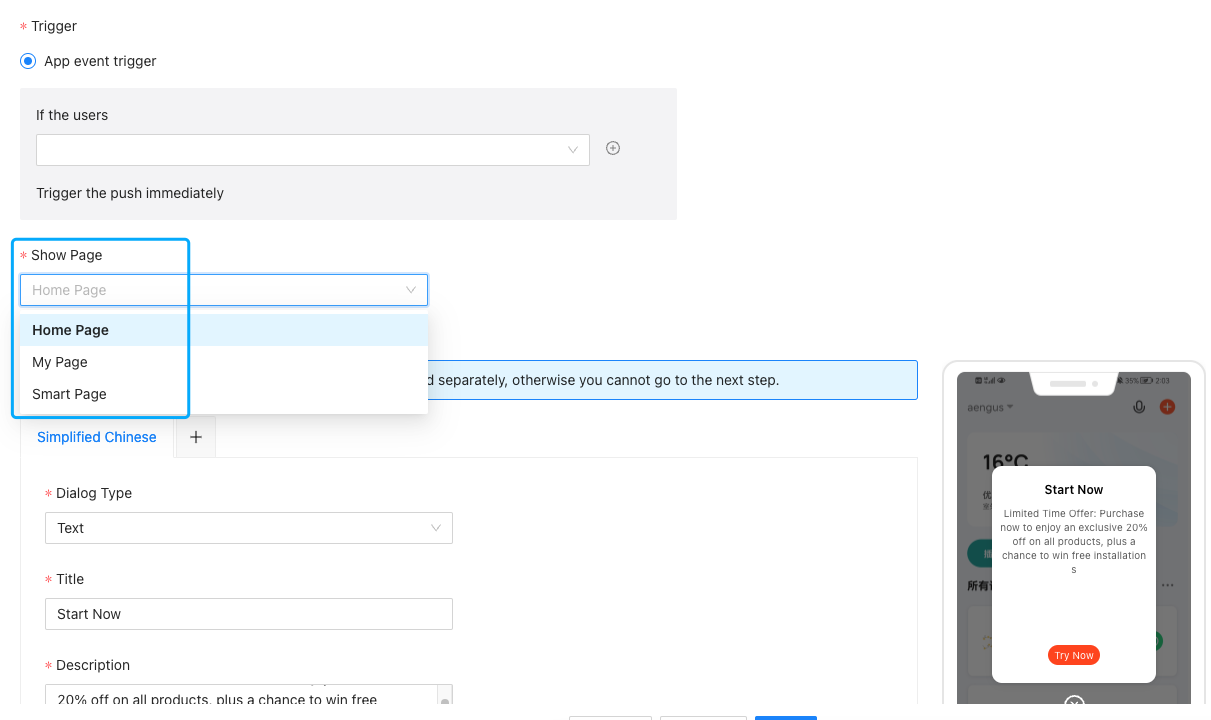
如果您的 App 有多个 Tab,可以让广告位在不同的 Tab 中分别展示。调用 ThingSmartMarketingServiceProtocol 的 togglesSelectedPage: 方法可以切换。
例如,当您切换到 首页 时,应该调用 togglesSelectedPage:ThingMarketingNativePageHome,切换到 我的 时,应该调用 togglesSelectedPage:ThingMarketingNativePageMine。目前,最多支持对 3 个不同 Tab 进行配置。

广告 UI 组件
-
App Banner,参考 Demo 代码,调用
ThingSmartMarketingServiceProtocol的getBannerViewController可以获取到ThingMarketingBannerViewControllerProtocol,再通过marketingBanner获取到UIView。 -
App 闪屏,参考 Demo 代码,调用
ThingSmartMarketingServiceProtocol的getSplashModel,再通过ThingSmartSplashViewControllerProtocol获取到UIViewController。 -
App Push,参考 Demo 代码,调用
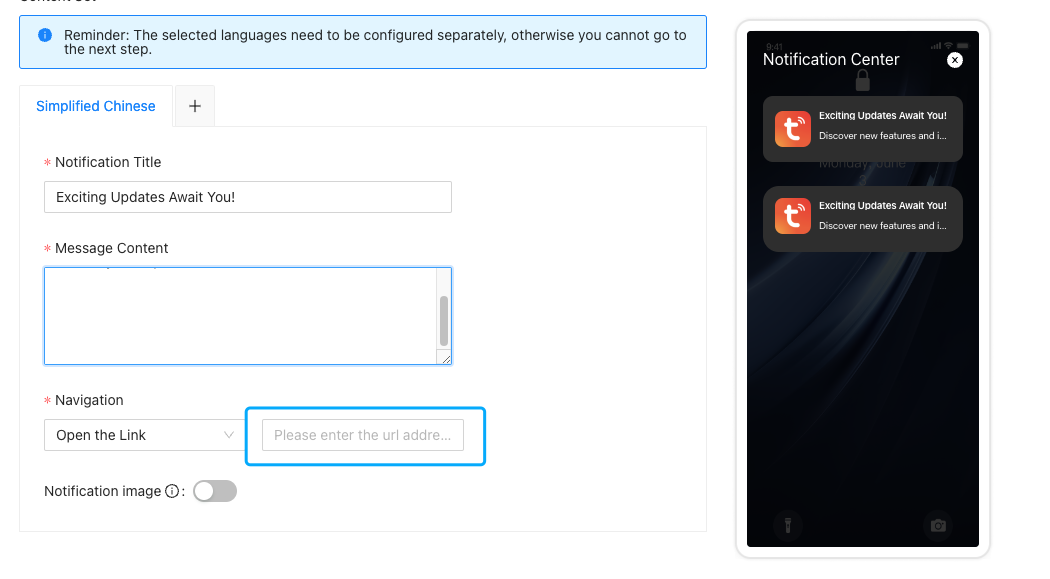
ThingSmartMarketingServiceProtocol的trackPushNotificationClickWithUserInfo:可以让智能运营平台感知 Push 被单击,同时处理单击后打开一个智能运营平台上配置的页面,如下图:
广告弹窗
App Push、App 弹窗、App 邀评弹窗属于被动显示的,无需您主动调用。调用 startFetchDataWithCompletion 后,SDK 处于实时响应状态。默认情况下,只要 SDK 处于实时响应状态就会直接展示。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






