带圆弧的顶部栏组件
更新时间:2021-08-27 11:07:45下载pdf
带圆弧的顶部栏组件
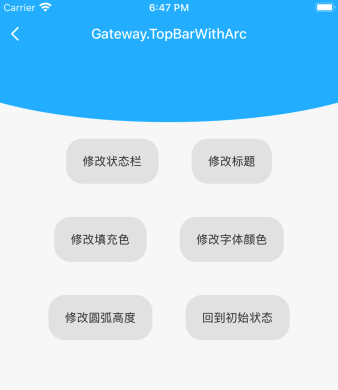
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 顶部栏的标题 | ‘带圆弧的顶部栏’ |
| color | string | 顶部栏字体和图标颜色 | ‘#FFF’ |
| onBack | () => void | 顶部栏返回按钮点击事件 | () => TYSdk.Navigator.pop() |
| barStyle | ‘default’ | ‘light-content’ | ‘dark-content’ | 状态栏的barStyle属性值 | ‘light-content’ |
| topBarParams | TopBarProps | 顶部栏的参数 | {} |
| fill | string | 填充色 | ‘#27b6ff’ |
| arcWidth | number | 圆弧宽度 | 屏幕宽度 |
| arcHeight | number | 圆弧高度 | 80 |
| renderStatusBar | () => JSX.Element | null | 状态栏的渲染函数 | null |
| renderTopBar | () => JSX.Element | null | 顶部栏的渲染函数 | null |
| renderArc | () => JSX.Element | null | 圆弧的渲染函数 | null |
使用示例
import { TopBarWithArc } from '@tuya/tuya-panel-gateway-sdk';
// 正常使用
<TopBarWithArc />
// 修改barStyle
<TopBarWithArc barStyle="dark-content" />
// 修改标题
<TopBarWithArc title="自定义标题" />
// 修改填充色
<TopBarWithArc fill="pink" />
// 修改圆弧高度
<TopBarWithArc arcHeight={60} />
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






