添加设备进度组件
更新时间:2021-11-05 03:46:29
添加设备进度组件
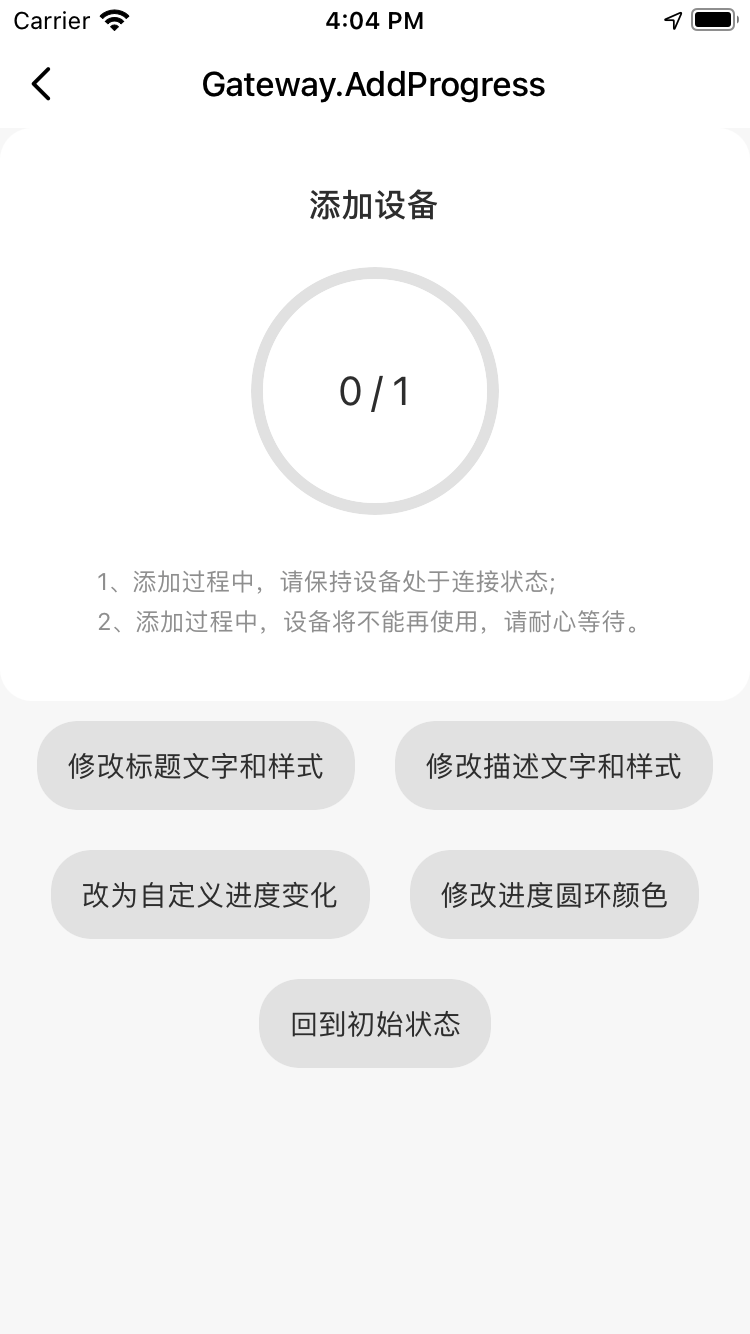
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| isCustomProgressChange | boolean | 是否自定义进度变化 | false |
| devIds | Array<string> | 要添加的设备id数组,数组长度将作为进度的最大值 | [] |
| foreColor | string | { [key: string]: string } | 进度条的颜色 | { ‘0%’: ‘#1381FB’, ‘100%’: ‘#00C36C’ } |
| title | string | 标题 | “添加设备中” |
| prompt | string | 提示语 | “1、添加过程中,请保持设备处于连接状态;\n2、添加过程中,设备将不能再使用,请耐心等待。” |
| progressText | string | 自定义进度圆环中间的文字 | “” |
| progressTextStyle | StyleProp<TextStyle> | 进度圆环中间的文字的样式 | {} |
| progressStyle | StyleProp<ViewStyle> | 进度圆环的样式 | {} |
| progressProps | ProgressProps | 进度组件的属性 | {} |
| containerStyle | StyleProp<ViewStyle> | 最外层容器 container的样式 | {} |
| titleStyle | StyleProp<TextStyle> | 标题样式 | {} |
| promptStyle | StyleProp<TextStyle> | 提示语样式 | {} |
| timeoutSecond | number | 超时时间,以秒为单位,超过这个时间没有更新进度,将会触发onTimeout事件 | 30 |
| customTotal | number | 自定义的进度最大值,仅当isCustomProgressChange为true时生效 | 1 |
| customProgress | number | 自定义的当前进度,仅当isCustomProgressChange为true时生效 | 16 |
| onTimeout | function | 超时时触发的事件,入参为已添加成功的设备数量 | 无 |
| onFinish | function | 添加设备完成时的事件 | 无 |
使用示例
import { AddProgress } from '@tuya/tuya-panel-gateway-sdk';
import { FC } from 'react';
const Example: FC = () => {
return (
<AddProgress
title="添加设备"
titleStyle={{ fontSize: 12 }}
prompt="1、添加过程中,请保持设备处于连接状态;\n2、添加过程中,设备将不能再使用,请耐心等待。"
promptStyle={{ color: 'lightblue' }}
foreColor="#27b6ff"
progressStyle={{ width: 100, height: 100 }}
isCustomProgressChange
customTotal={10}
customProgress={5}
onFinish={() => console.log('完成')}
/>
);
};
export default Example;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






