添加设备提示组件
更新时间:2021-08-27 11:07:44下载pdf
添加设备提示组件
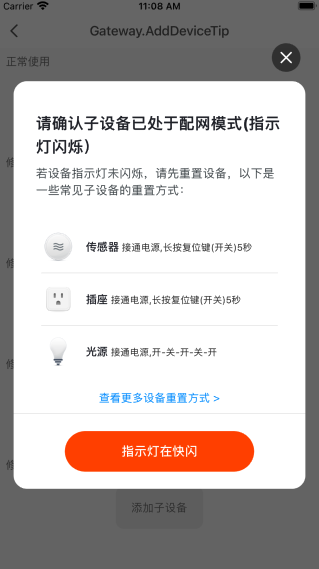
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 标题 | ‘请确认子设备已处于配网模式(指示灯闪烁)’ |
| desc | string | 描述 | ‘若设备指示灯未闪烁,请先重置设备,以下是一些常见子设备的重置方式:’ |
| contentPaddingHorizontal | number | 组件水平方向的内边距 | 20 |
| titleNumberOfLines | number | 标题的numberOfLines属性的值 | 3 |
| descNumberOfLines | number | 描述的numberOfLines属性的值 | 3 |
| dataSource | Array<TipItem> | 常见设备重置方式列表 | [] |
| itemNumberOfLines | number | dataSource列表项numberOfLines属性的值 | 2 |
| appHelpUrl | string | app的配网提示页面地址 | ‘device_gw_sub_device_help_list’ |
| appSearchUrl | string | app进行搜索设备的地址 | ‘device_only_search_config_gw_sub’ |
| dividerColor | string | 分割线 Divider组件的颜色值 | ‘#E8E8E8’ |
| containerStyle | StyleProp<ViewStyle> | 最外层容器 container的样式 | {} |
| addButtonText | string | 添加按钮的文字 | ‘指示灯在快闪’ |
| addButtonStyle | StyleProp<ViewStyle> | 添加按钮的样式 | {} |
| addButtonTextStyle | StyleProp<TextStyle> | 添加按钮的文字样式 | {} |
| addButtonWrapperStyle | StyleProp<ViewStyle> | 添加按钮的最外层容器的样式 | {} |
| closeButtonSize | number | 关闭按钮的尺寸 | 16 |
| closeButtonIcon | string | 关闭按钮的图标 | ‘close’ |
| closeButtonIconColor | string | 关闭按钮图标的颜色 | ‘#FFF’ |
| closeButtonStyle | StyleProp<ViewStyle> | 关闭按钮的样式 | {} |
| closeButtonTextStyle | StyleProp<TextStyle> | 关闭按钮的文字样式 | {} |
| closeButtonWrapperStyle | StyleProp<ViewStyle> | 关闭按钮的最外层容器的样式 | {} |
| moreButtonText | string | 更多按钮的文字 | ‘查看更多设备重置方式 >’ |
| moreButtonStyle | StyleProp<ViewStyle> | 更多按钮的样式 | {} |
| moreButtonTextStyle | StyleProp<TextStyle> | 更多按钮的文字样式 | {} |
| titleStyle | StyleProp<TextStyle> | 标题的样式 | {} |
| descStyle | StyleProp<TextStyle> | 描述的样式 | {} |
| tipListStyle | StyleProp<ViewStyle> | 设备重置方式列表的样式 | {} |
| maskStyle | StyleProp<ViewStyle> | 遮罩的样式 | { backgroundColor: ‘rgba(51, 51, 51, 0.7)’ } |
| onMaskPress | () => void | 遮罩的点击事件 | () => Popup.close() |
| renderTipItem | (tipItem: { index: number; item: TipItem }) => JSX.Element | null | 设备重置方式列表的renderItem方法 | null |
| renderSeparatorComponent | () => JSX.Element | null | 设备重置方式列表的ItemSeparatorComponent方法 | null |
| closeModal | () => void | 关闭按钮的点击事件 | () => Popup.close() |
| moreButtonOnPress | (url: string) => void | 更多按钮的点击事件 | (url: string) => { Popup.close(); setTimeout(() => { TYSdk.native.jumpTo(‘tuyaSmart://’ + url + ‘?gwId=’ + TYSdk.devInfo.devId); }, 300);} |
| addButtonOnPress | (url: string) => void | 添加按钮的点击事件 | (url: string) => { Popup.close(); setTimeout(() => { TYSdk.native.jumpTo(‘tuyaSmart://’ + url + ‘?gwId=’ + TYSdk.devInfo.devId); }, 300);} |
TipItem
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| icon | string | 图片地址 | 无 |
| name | string | 设备名称 | 无 |
| content | string | 重置设备方式描述内容 | 无 |
使用示例
import { AddDeviceTipModal } from '@tuya/tuya-panel-gateway-sdk'
// 数据源(设备重置方式列表)
const dataSource = [
{
name: '传感器',
icon: 'https://images.tuyacn.com/smart/program_category_icon/zig_afcg.png',
content: '接通电源,长按复位键(开关)5秒',
},
{
name: '插座',
icon: 'https://images.tuyacn.com/smart/product_icon2/cz_1.png',
content: '接通电源,长按复位键(开关)5秒',
},
{
name: '光源',
icon: 'https://images.tuyacn.com/smart/product_icon2/dj_1.png',
content: '接通电源,开-关-开-关-开',
},
];
// 正常使用
AddDeviceTipModal.show({
dataSource,
});
// 修改标题和描述
AddDeviceTipModal.show({
dataSource,
title: '配网提示',
desc: '配网描述',
});
// 修改内容水平间距
AddDeviceTipModal.show({
dataSource,
contentPaddingHorizontal: 40,
});
// 修改按钮样式
AddDeviceTipModal.show({
dataSource,
addButtonStyle: {
backgroundColor: 'lightblue',
},
addButtonTextStyle: {
color: '#333',
},
moreButtonTextStyle: {
color: 'red',
},
});
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






