
Design App UI
Last Updated on : 2021-06-02 11:01:45download
The panel is the control interface of the user app. Tuya provides different types of interface panels including public panels and DIY style UI panels. And you can DIY your own panel on the basis of public panels.
Prerequisite
You have created a product on the Tuya IoT Platform. For more information, see Create Products.
Procedure
The following steps describe how to select and edit an app panel based on the Tuya public panels.
- Go to the Smart Products page.
- Find a product in Developing, and click Entering to Develop.
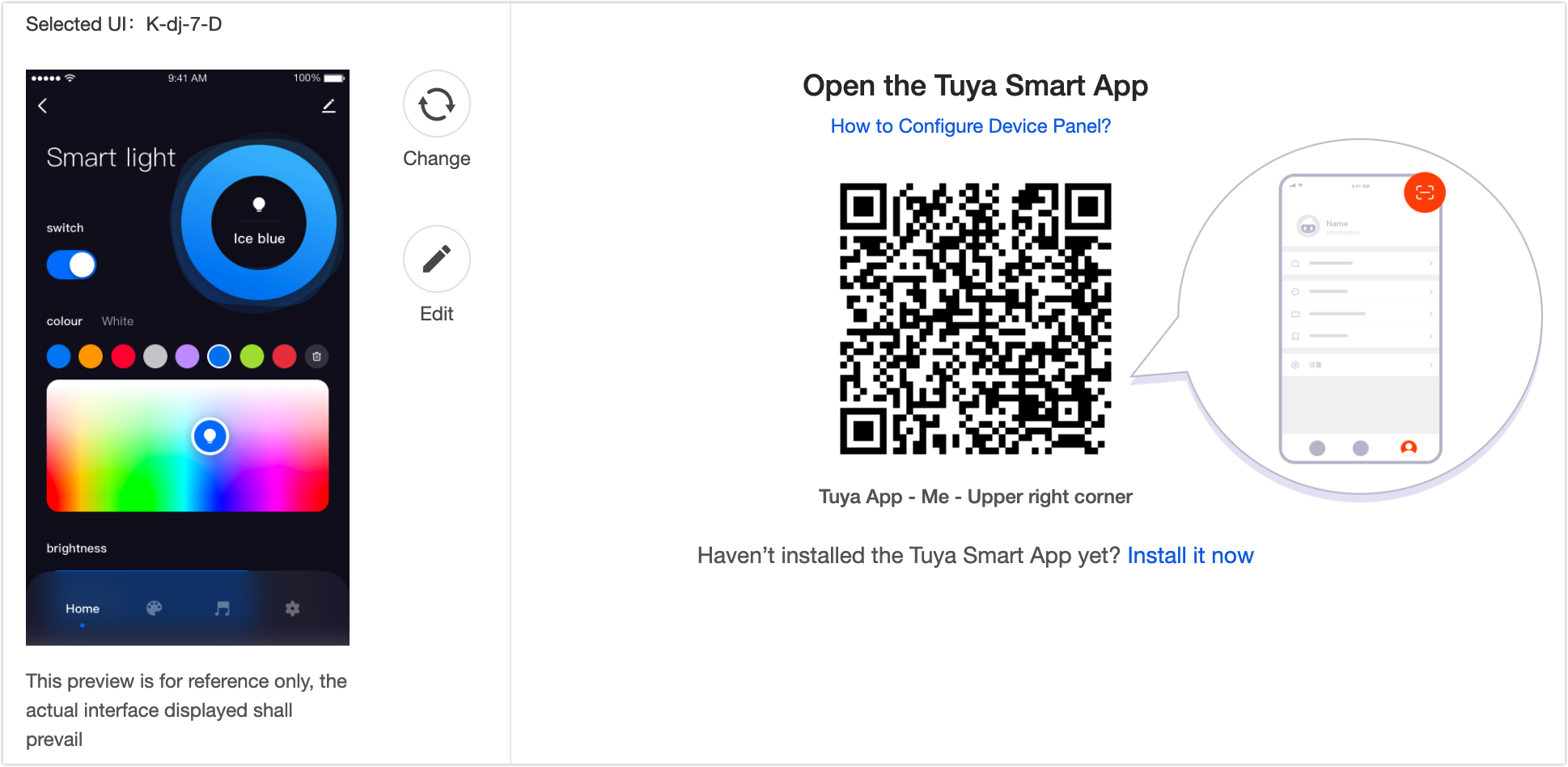
- In the Device panel step, select a panel from the recommended templates or develop a panel with the panel SDK. You can also submit your requirement to Tuya for your own custom panel.
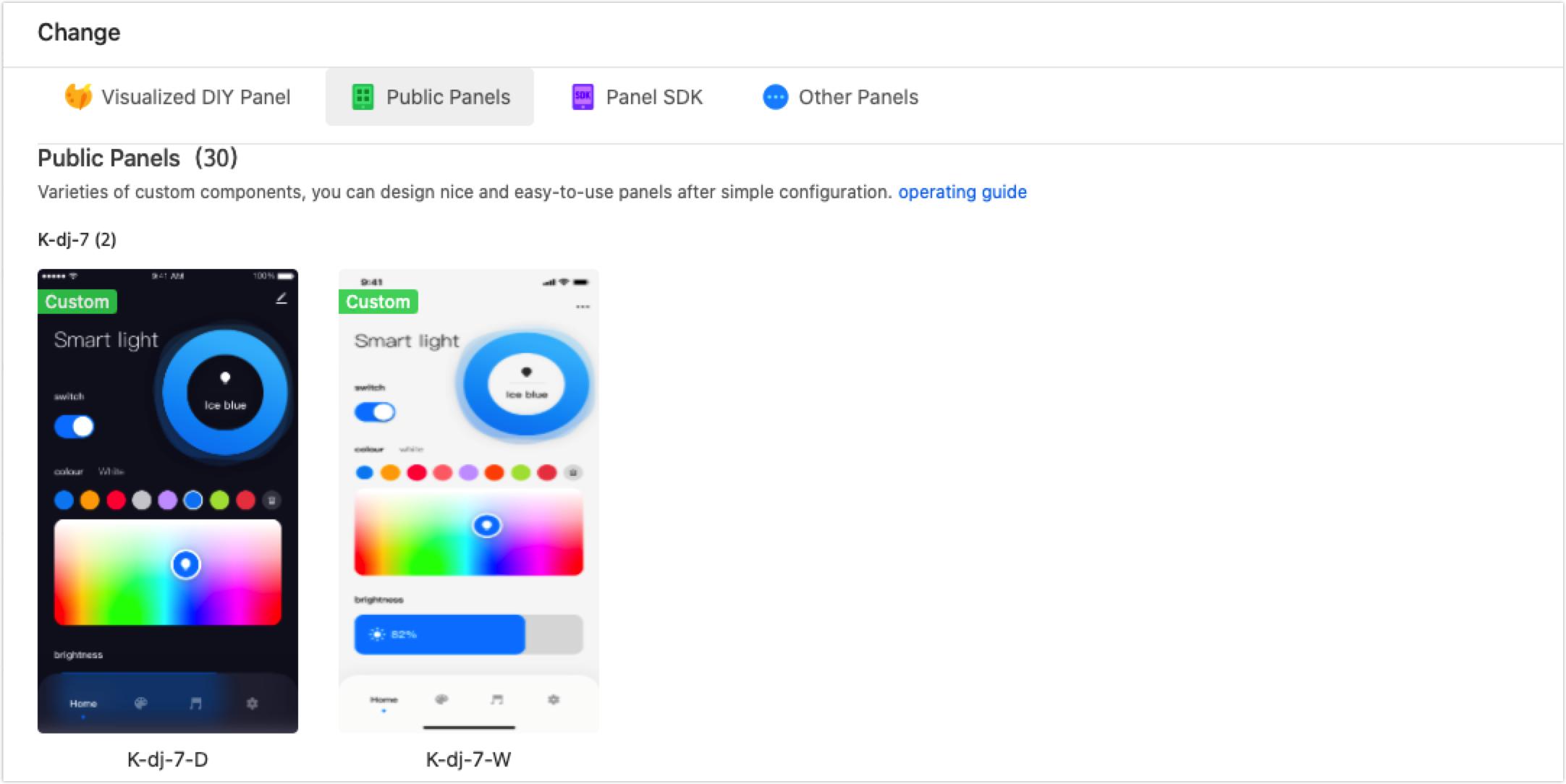
- (Optional) If you want to change the selected panel, you can click the Change on the right of the selected panel to select a new one.

- If you selected Visualized DIY Panel, you can click Edit on the right of the selected panel to enter the Panel Studio for DIY editing. For more information, see Configuration Guide for Studio.
Note: The visualized DIY panels only apply to products in some categories.
- If you selected Public Panels, you can click Edit on the right of the selected panel to enter the panel studio for DIY editing. For more information, see Configuration Guide for Tuya Public Panel.
- If you selected Panel SDK, you can click Develop on the right of the selected panel to enter the panel independent development for management. For more information about panel SDK, see Quick Start.
The configurations supported by each template are different. You can scan the QR code with the Tuya app to check if the current template matches your product. If functions cannot be displayed on the app, check or change the template.
Template type
The following panel templates are available:
Note: The visualized DIY panels, DIY style UI panels, and debug panels only apply to products in some categories.
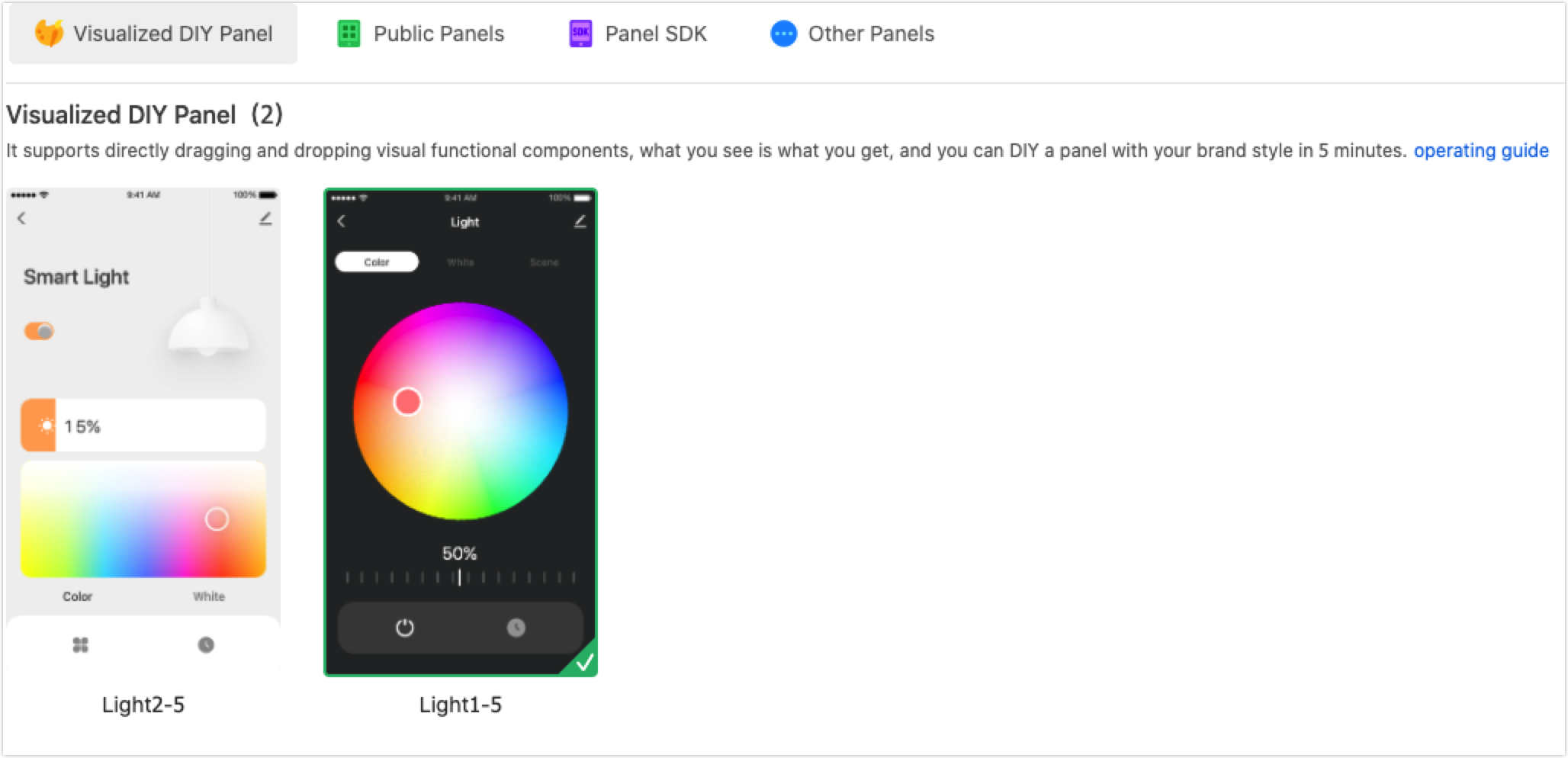
Visualized DIY panel
You can drag and drop function components to create your branded panels in five minutes. For more information, see Configuration Guide for Studio. 
Public panel
Different public panels are provided to adapt to various product categories. The included custom components can be designed into functional and fancy panels and display different interfaces for your enabled standard functions. For more information, see Configuration Guide for Tuya Public Panel. 
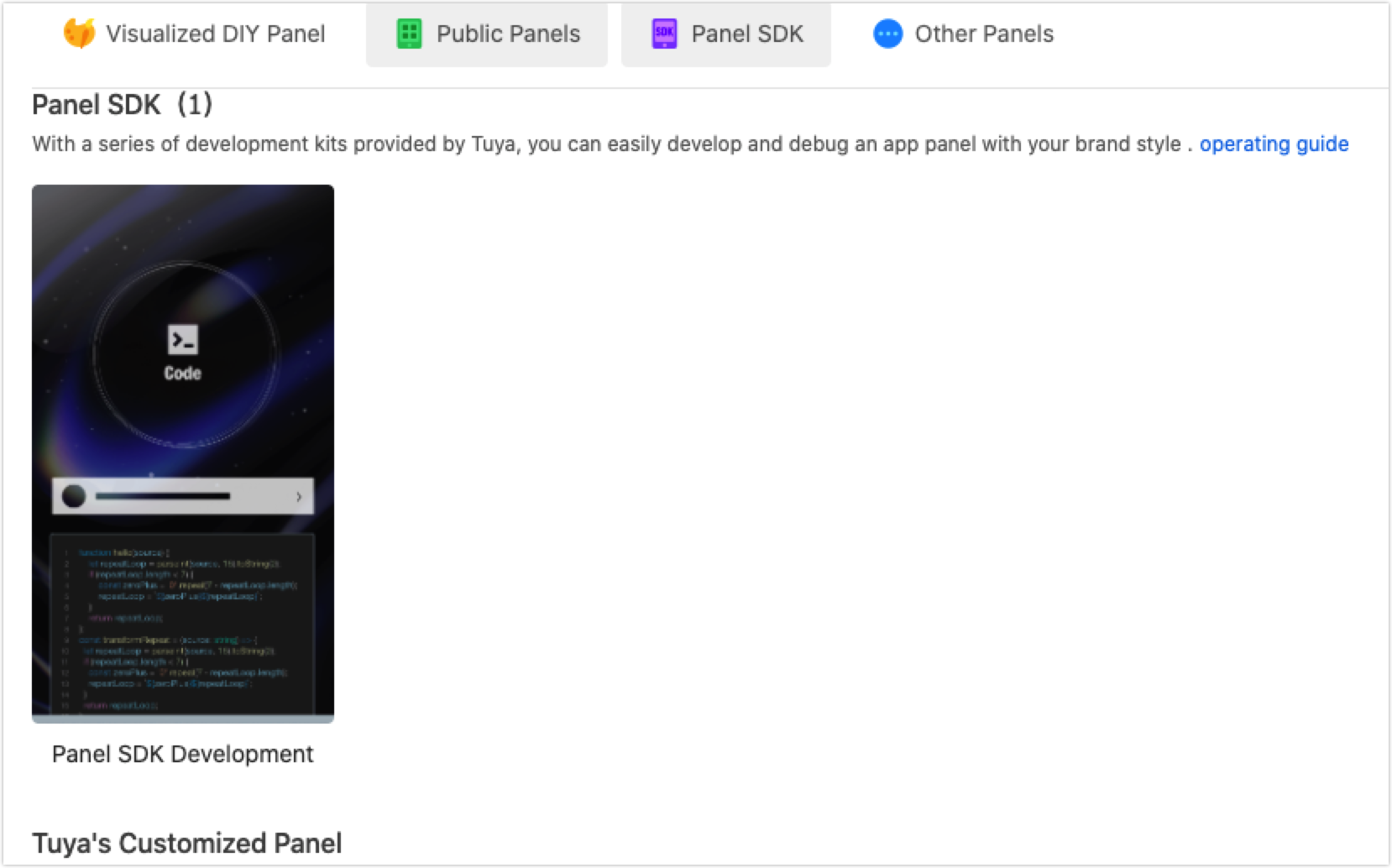
Panel SDK
You can use Tuya’s SDK to easily develop and debug your branded panels. For more information about panel SDK, see Quick Start. 
Customized panel
After you submit your custom requirements, Tuya will provide a custom quotation. After you complete the payment, Tuya will design and develop the panel according to your requirements and bind it to your product. For more information about customized panels, see My Services.
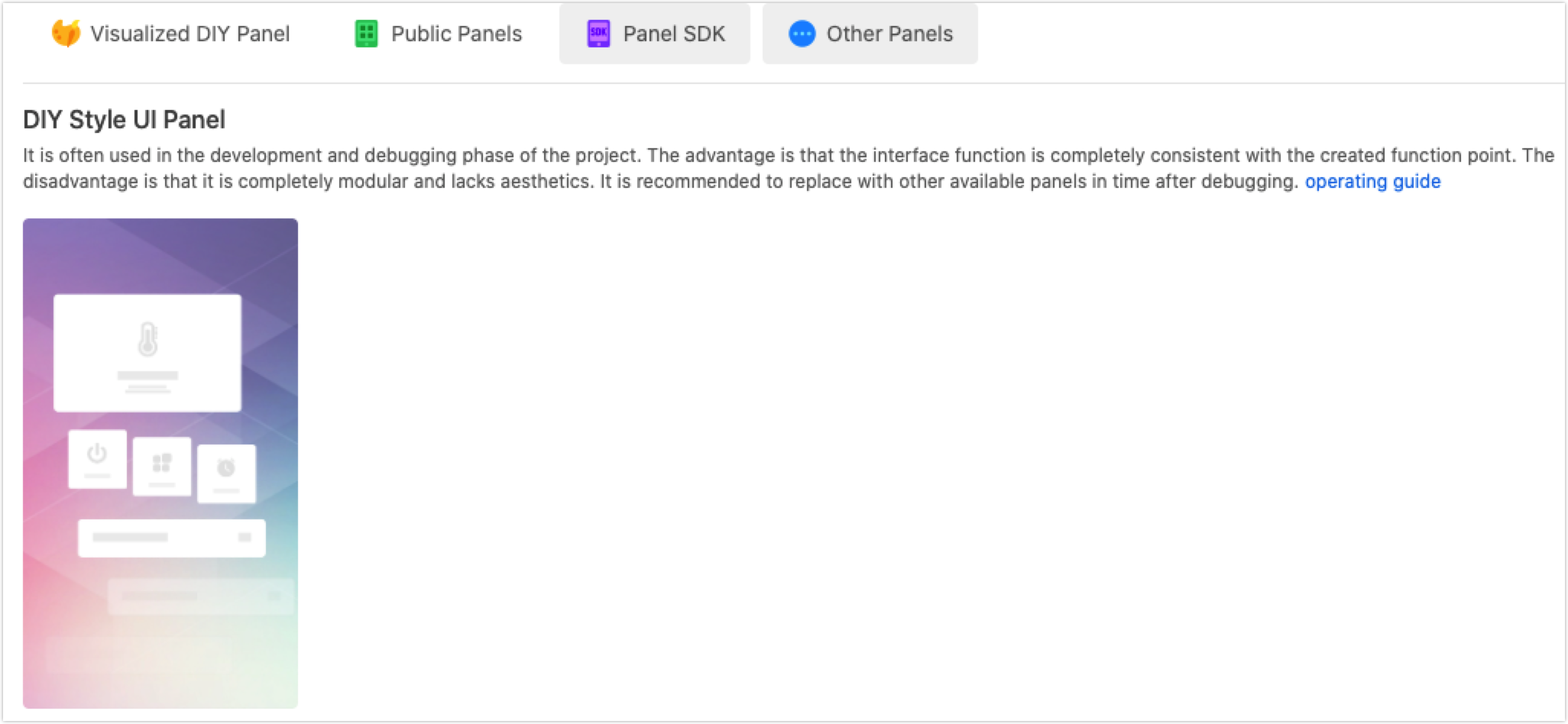
DIY style UI panel
By applying the DIY template, you can set an icon component for each function. Three modules are available for now, big, middle, and small modules. Different function types have different commands sent and reported, and the Tuya IoT Platform will automatically adapt to the type of function.
-
Find DIY Style UI Panel and click to select the panel.

-
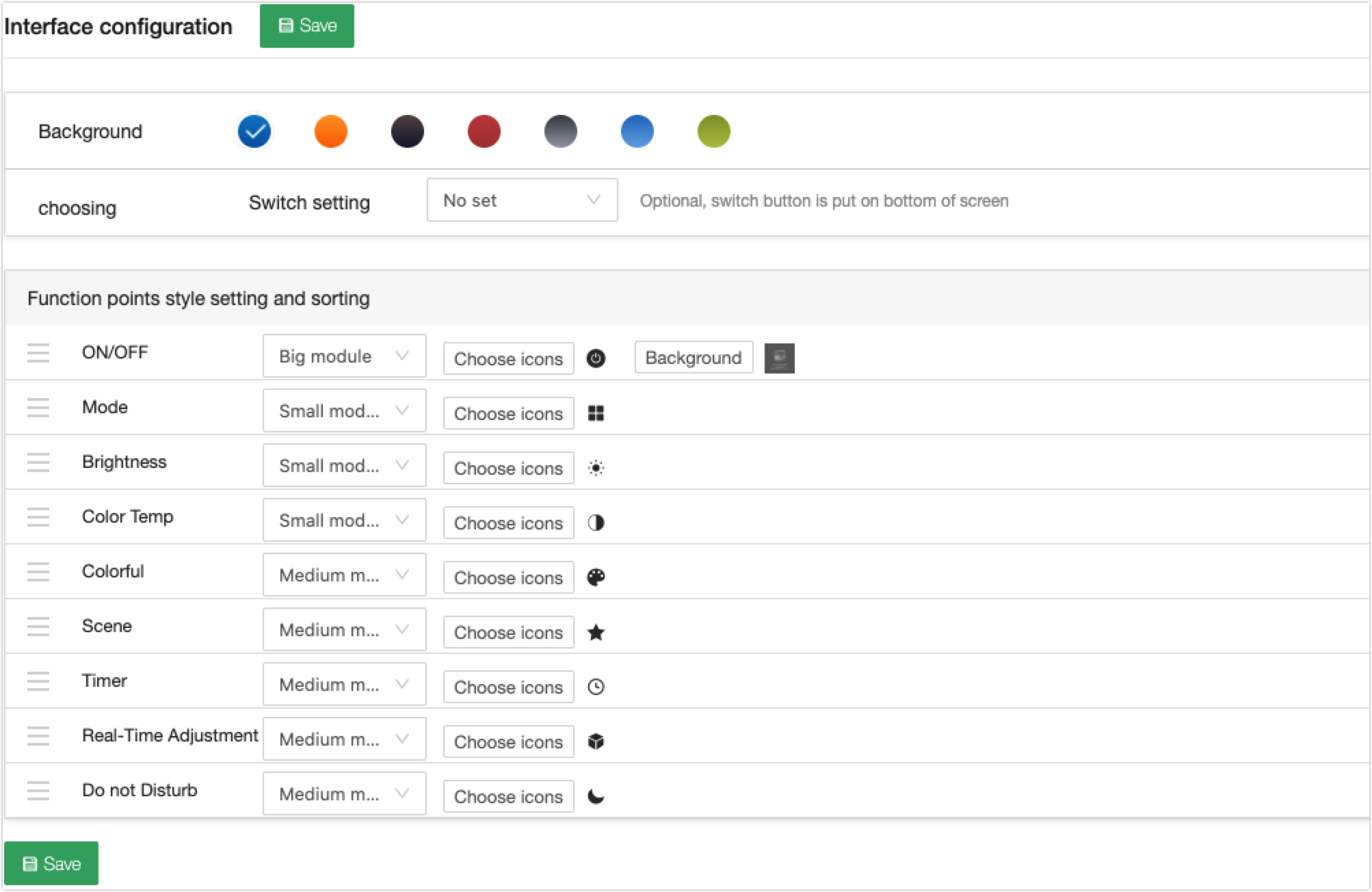
Click Edit on the right of the panel to enter the configuration page.

Parameter Description Background Background determines the tone of the app interface. (Optional) Switch setting The Boolean data point (DP) is applied to the switch on the app. If you set it, the switch button will be put at the bottom of the interface. Function points style setting and sorting Customize the styles and sorting of function points, and three modes are available for now, big, middle, and small modules. - Big module: supports changing background picture and icon.
- Middle module: supports changing icon.
- Small module: supports changing icon.
-
Click Save.
-
Scan the QR Code with the Tuya app to preview the interface on the app.
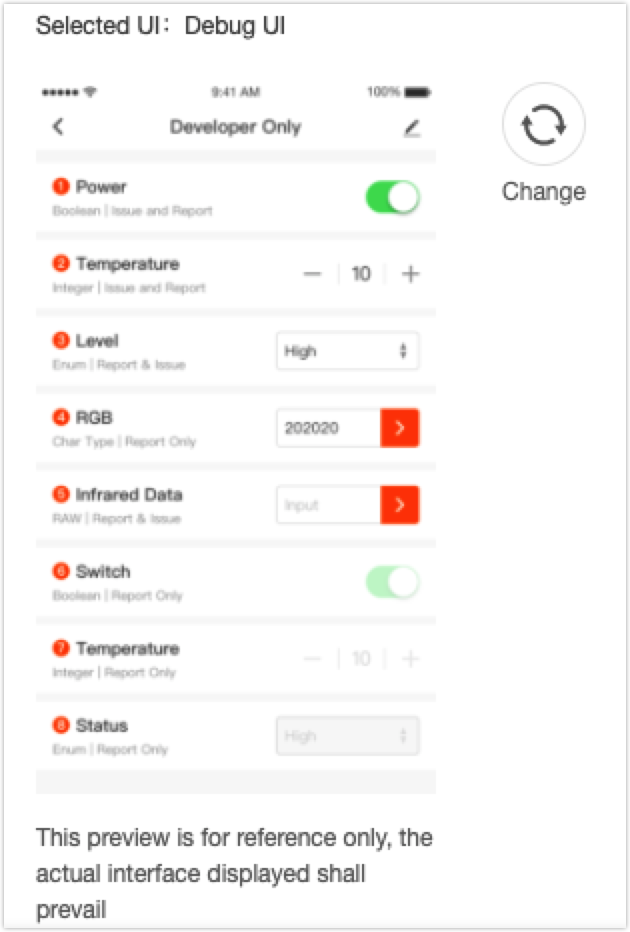
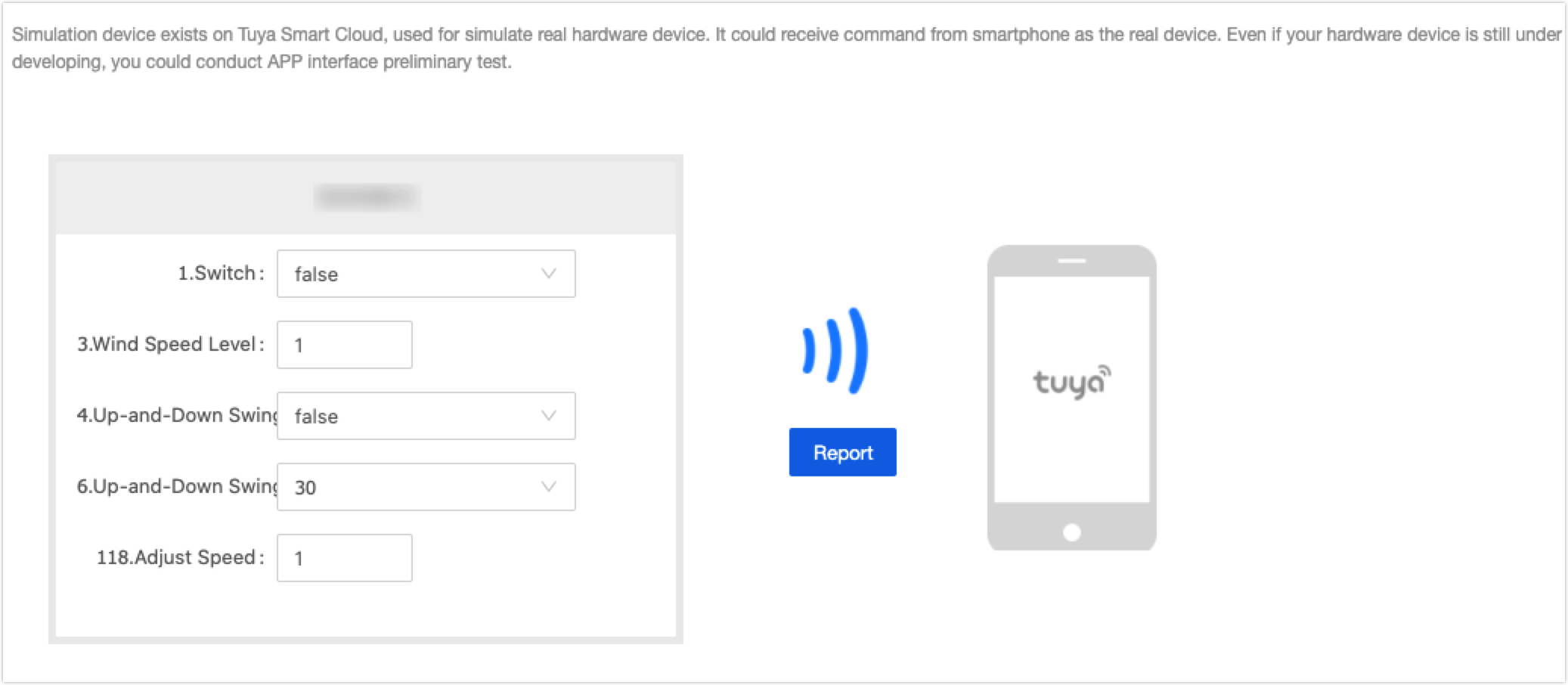
Debug panel
The debug template supports checking communication logs for custom development. Debug template can also be used for testing your products. The debug template supports displaying all product functions and function types, but it is strongly recommended not to keep this interface type open to end-users.
-
Find Debug Panel and click to select the panel.

-
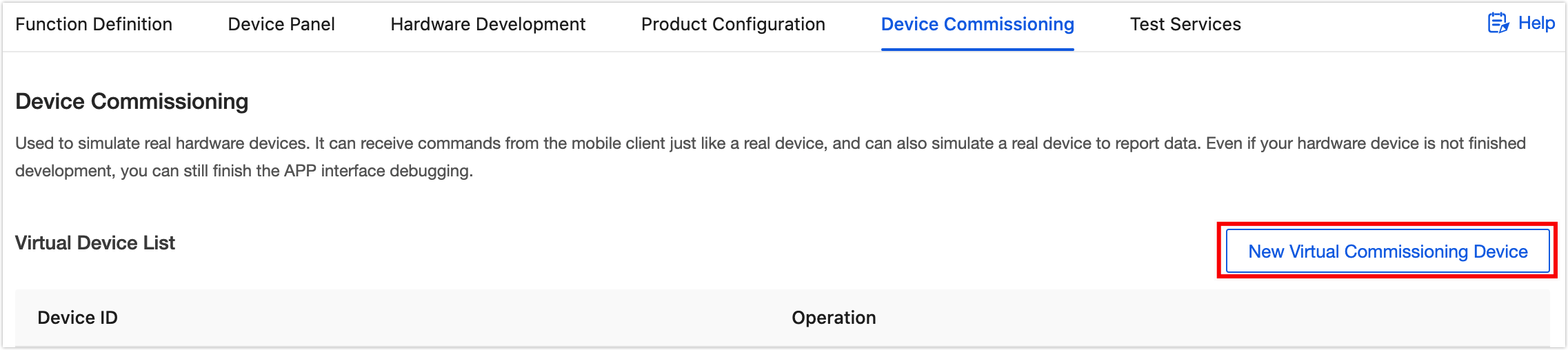
After selecting the debug panel, click New Virtual Commissioning Device on the Device Commissioning page.

-
Scan the QR code with the Tuya app to debug online.

Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback