Press-and-Hold Unlocking Button
Last Updated on : 2021-08-27 11:08:38download
UnlockButton
Description
A press-and-hold unlocking button applies to fitness products. It is used to trigger unlocking after users press and hold the button.
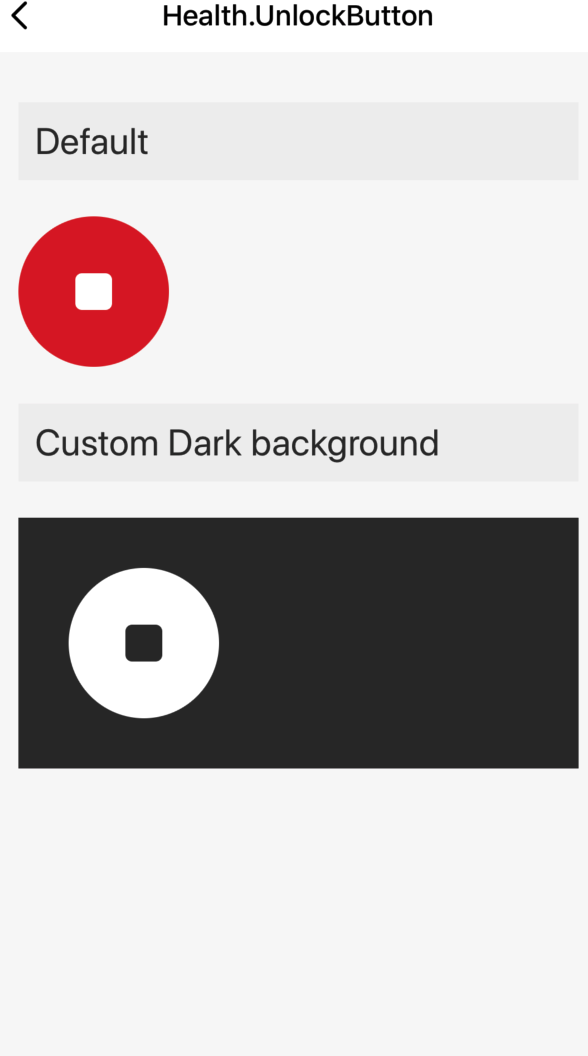
Preview

Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| delayLongPress | number | The duration in which the button is pressed and held. Unit: seconds. | 1500 |
| size | number | The size of the button. | 90 |
| backgroundColor | string | The background color. | pink |
| color | string | The background color of the circular progress bar. | #000 |
| progressRingSize | number | The size of the circular progress bar. | 80 |
| onEnd | function | The callback that is used after the press-and-hold operation is stopped. | () => void |
Example
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { Utils } from 'tuya-panel-kit';
import { UnLockButton } from '@tuya/tuya-panel-health-sdk';
import Section from '../Section';
const { convertX: cx } = Utils.RatioUtils;
const lang = {
en: {
dsc_default: 'Default',
dsc_custom: 'Custom dark background',
},
zh: {
dsc_default: 'Default effect',
dsc_custom: 'Custom display',
},
};
const getLang = key => {
return lang.en[key];
};
export default class Index extends Component {
state = {};
handleStop = () => {};
render() {
return (
<View style={{ flex: 1, padding: cx(20) }}>
<Section title={getLang('dsc_default')}>
<UnLockButton onEnd={this.handleStop} backgroundColor="#DF2E2E">
<View style={styles.stop} />
</UnLockButton>
</Section>
<Section title={getLang('dsc_custom')}>
<View style={{ backgroundColor: '#333', padding: 30 }}>
<UnLockButton
onEnd={this.handleStop}
backgroundColor="#fff"
delayLongPress={1000}
size={90}
progressRingSize={100}
color="#fff"
>
<View style={[styles.stop, { backgroundColor: '#333' }]} />
</UnLockButton>
</View>
</Section>
</View>
);
}
}
const styles = StyleSheet.create({
stop: {
backgroundColor: '#fff',
borderRadius: 4,
height: cx(22),
position: 'absolute',
width: cx(22),
},
});
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





