品牌搜索组件
更新时间:2022-03-07 01:37:21下载pdf
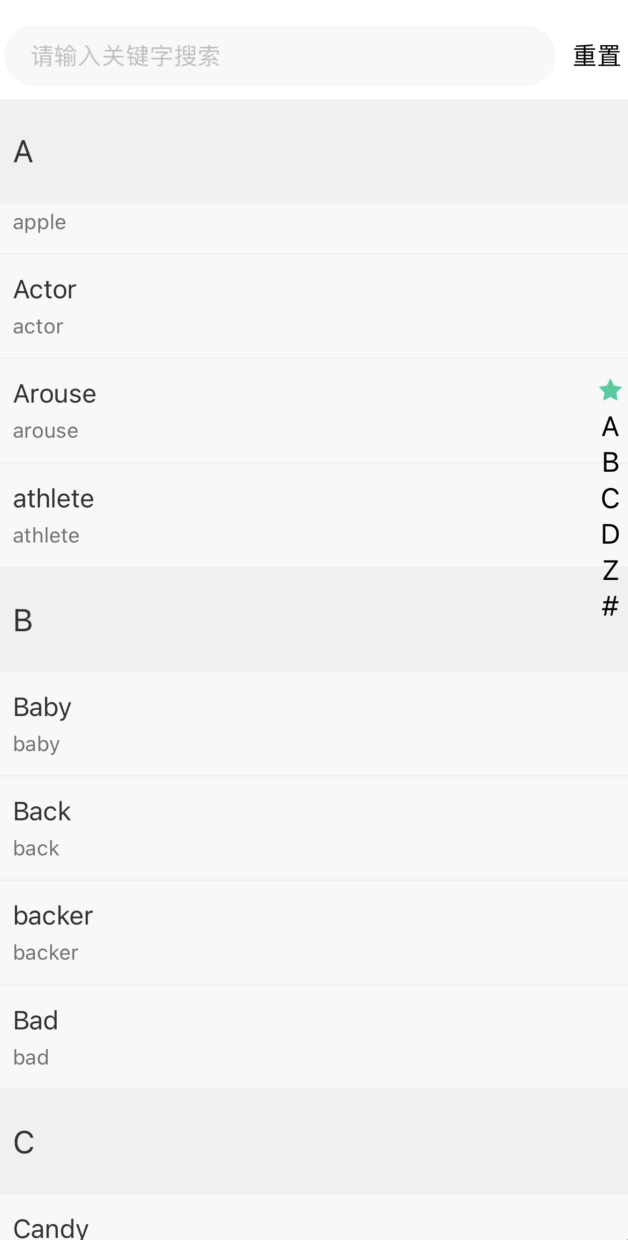
LetterSearch
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| header | JSX.Element | 列表自定义头部内容 | null |
| offset | number | header高度 | 0 |
| sectionItemOpacity | number | 列表项的actionOpacity,值范围:0-1 | 0.7 |
| sectionItemStyle | StyleProp | 列表项样式 | null |
| sectionItemTextStyle | StyleProp | 列表项主标题字体样式 | null |
| sectionItemSubTextStyle | StyleProp | 列表项副标题字体样式 | null |
| sectionHeaderStyle | StyleProp | 列表项头部样式 | null |
| sectionHeaderTextStyle | StyleProp | 列表项头部字体样式 | null |
| itemHeight | number | 列表项高度 | 60 |
| onPress | function | 列表项点击事件 | null |
| letterTopImage | number | 字母选择列表项字置顶图标 | null |
| letterTopStyle | StyleProp | 字母选择列表项置顶图标样式 | null |
| letterTopActiveStyle | StyleProp | 字母选择列表项置顶图标选中样式 | null |
| letterMainStyle | StyleProp | 字母选择列表项container样式 | null |
| letterItemStyle | StyleProp | 字母选择列表项样式 | null |
| letterItemTextStyle | StyleProp | 字母选择列表项字体样式 | null |
| letterItemTextActiveStyle | StyleProp | 字母选择列表项字体选中样式 | null |
| letterItemOpacity | number | 字母选择列表项的actionOpacity,值范围:0-1 | 0.7 |
| sections | Array | 列表数据 | [] |
| initialNumToRender | number | 初始渲染列表个数 | 100 |
| animated | boolean | 是否开启动画效果,默认开启 | true |
| placeholderText | string | 搜索栏搜索框placeholder | null |
| reset | string | 搜索栏重置文案自定义,不超过12个字符 | null |
| researchBtnOpacity | number | 搜索栏重置按钮actionOpacity,范围:0-1 | 0.7 |
| researchTextStyle | StyleProp | 搜索框重置字体样式 | null |
| researchStyle | StyleProp | 搜索栏样式 | null |
| researchInputStyle | StyleProp | 搜索栏搜索框样式 | null |
| searchListItemOpacity | number | 搜索结果展示项列表的actionOpacity,0-1 | 0.7 |
| searchListItemStyle | StyleProp | 搜索结果展示项列表样式 | null |
| searchListTextStyle | StyleProp | 搜索结果展示项列表主标题字体样式 | null |
| searchListSubTextStyle | StyleProp | 搜索结果展示项列表副标题字体样式 | null |
使用示例
import { LetterSearch } from 'tuya-panel-remote-sdk'
class LetterSearch extends Component {
render() {
<View style={{ flex: 1 }}>
<LetterSearch sections={data} />
</View>
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






