窗帘动画组件
更新时间:2022-03-07 01:37:46下载pdf
CurtainsAnimate
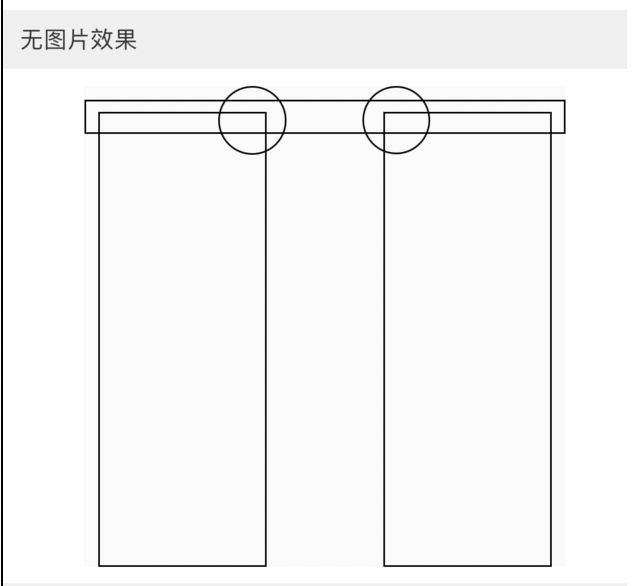
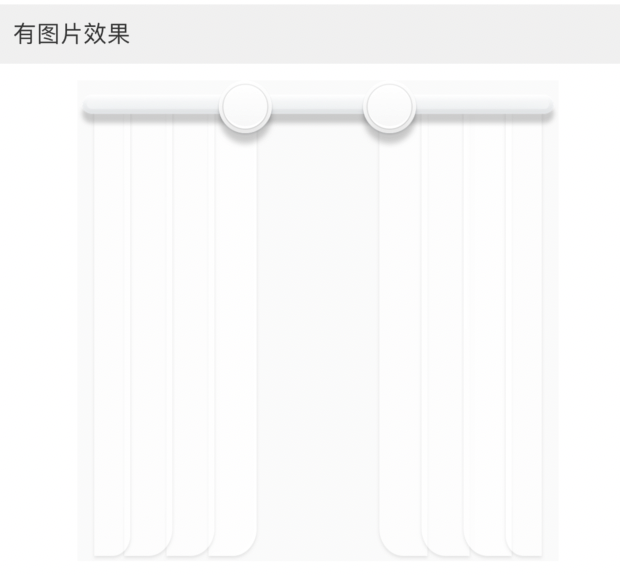
组件预览图


组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| rollerImage | string | 窗帘卷轴图片 | null |
| rollerStyle | StyleProp | 窗帘卷轴View样式 | null |
| rollerImageStyle | StyleProp | 窗帘卷轴Image样式 | null |
| curtainsLeftImage | string | 窗帘左帘图片 | null |
| curtainsRightImage | string | 窗帘右帘图片 | null |
| curtainsStyle | StyleProp | 窗帘View样式 | null |
| curtainsImageStyle | StyleProp | 窗帘Image样式 | null |
| buttonImage | string | 滑动按钮图片 | null |
| buttonStyle | StyleProp | 滑动按钮View样式 | null |
| buttonImageStyle | StyleProp | 滑动按钮Image样式 | null |
| buttonPositionErrorValue | number | 滑动按钮位置误差 | null |
| type | string | 动画状态,共三种:‘close’,‘open’,‘pause’ | null |
| style | StyleProp | 组件样式 | null |
| width | number | 窗帘宽度 | 280 |
| height | number | 窗帘高度 | 280 |
| initPercent | number | 初始开合百分比,值0~1 | 0.3 |
| buttonWidth | number | 滑动按钮宽度 | 40 |
| animateTime | number | 动画总时间,以秒为单位 | 8 |
| curtainsPosition | {top: number,left: number} | 窗帘位置 | {top: 15,left: 8} |
| onChange | function | 手势滑动释放执行回调 | null |
| onMove | function | 手势滑动执行回调 | null |
| buttonPositionErrorValue | number | 滑动按钮位置误差 | 0 |
使用示例
import { CurtainsAnimate } from 'tuya-panel-remote-sdk'
import Res from './res';
const { roller, button, left, right } = Res;
//有图片
class CurtainsAnimate extends Component {
render() {
return <CurtainsAnimate
rollerImage={roller}
buttonImage={button}
curtainsLeftImage={left}
curtainsRightImage={right}
buttonPositionErrorValue={4} />;
}
}
import { CurtainsAnimate } from 'tuya-panel-remote-sdk'
//无图片
class CurtainsAnimate extends Component {
render() {
return <CurtainsAnimate />;
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






