遮罩动画组件
更新时间:2022-03-07 01:37:56下载pdf
MaskView
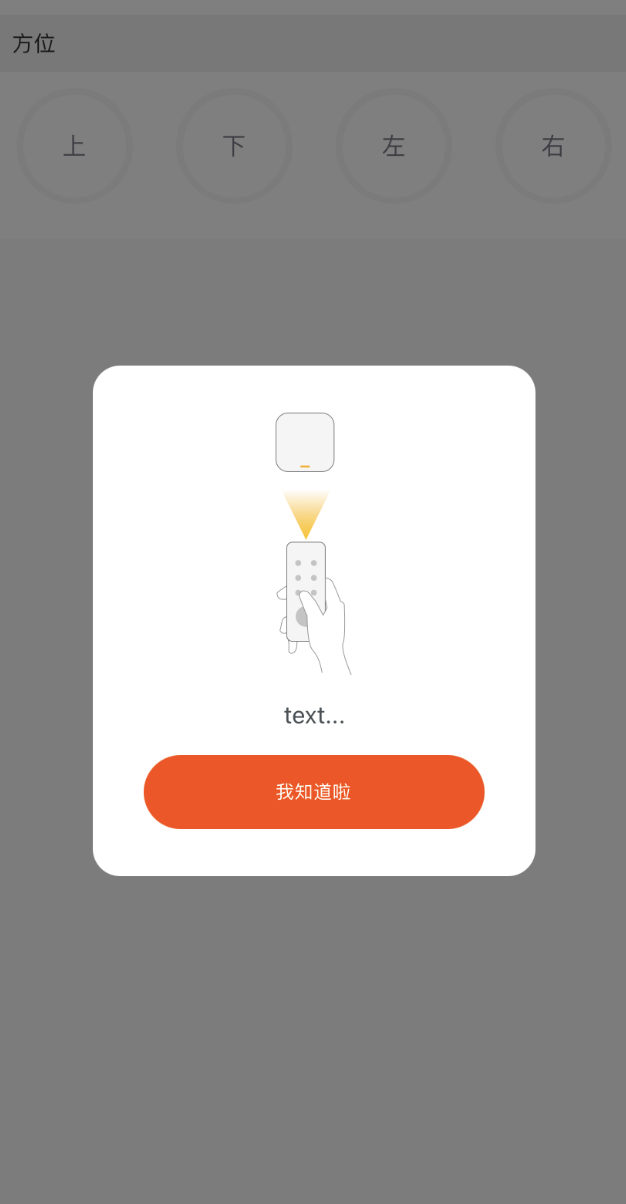
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| visible | boolean | 遮罩组件是否显示 | false |
| height | number | 内容区高度 | cx(300 |
| width | number | 内容区宽度 | cx(260) |
| offsetX | number | 距离屏幕左边的偏移距离 | 0 |
| offsetY | number | 距离屏幕顶部/底部的偏移距离 | 0 |
| children | React.ReactNode | 内容区组件 | null |
| maskBgColor | string | 遮罩颜色 | ‘#FFF’ |
| maskOpacity | number | 遮罩透明度 | 0.7 |
| direction | ‘left’ | ‘top’ | ‘bottom’ | ‘right’ | 内容区出现的方向 | ‘left’ |
| onClose | function | 遮罩隐藏方法 | null |
| style | StyleProp | 内容区样式 | null |
使用示例
import React, { useState } from 'react';
import { MaskView } from '@tuya/tuya-panel-remote-sdk';
import { View } from 'react-native';
const Index = () => {
const [visible, setVisible] = useState(false);
return (
<MaskView
visible={visible}
maskBgColor="#000"
maskOpacity={0.5}
onClose={() => setVisible(false)}
mode="left"
>
<View />
</MaskView>
);
};
export default Index;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






