设备列表组件
更新时间:2022-03-08 02:26:52下载pdf
设备列表组件
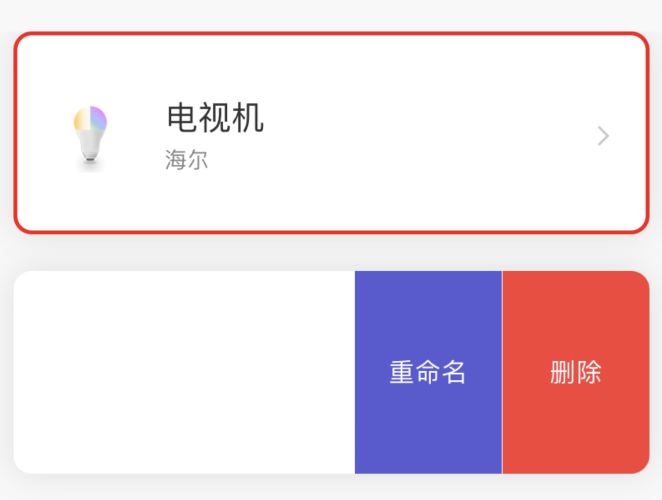
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| height | StyleProp | 容器高度 | cx(110) |
| width | number | 容器宽度 | screenWidth * 0.92 |
| icon | number | string | React.ReactNode | 左侧的 icon | null |
| iconStyle | StyleProp<ImageStyle> | 左侧 icon 样式 | null |
| title | string | 标题 | null |
| titleStyle | StyleProp<TextStyle> | 标题样式 | null |
| subTitle | string | 副标题 | null |
| subTitleStyle | StyleProp<TextStyle> | 副标题样式 | null |
| extra | React.ReactNode | 列表右侧自定义内容 | null |
| swipeContent | any | 左滑右侧内容 | null |
| swipeContentButtonWidth | number | 侧滑之后出现按钮的宽度 | cx(80) |
| style | StyleProp<ViewStyle> | 组件样式 | null |
| rightIcon | number | string | React.ReactNode | 右侧 icon | arrow |
| rightIconStyle | StyleProp<ImageStyle> | 右侧 icon 样式 | null |
| enableSwipe | boolean | 是否启用侧滑 | iOS 默认开启,Android 默认关闭 |
| disabled | boolean | 是否禁用 | false |
| showRightArrow | boolean | 是否显示右侧箭头 | true |
| showShadow | boolean | 是否显示阴影 | true |
| onScroll | function | 侧滑触发事件 | null |
| onPress | function | 短按触发事件 | null |
| onLongPress | function | 长按触发事件 | null |
| content | React.ReactNode | 自定义容器内容 | null |
使用示例
import { DeviceItem } from 'tuya-panel-remote-sdk'
class Index extends Component {
render() {
return <DeviceItem
title="标题"
subTitle="副标题"
style={{ marginBottom: cx(20), borderColor: 'red', borderWidth: cx(2) }}
/>
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






