卷帘动画组件
更新时间:2022-03-07 01:37:55下载pdf
RollerAnimate
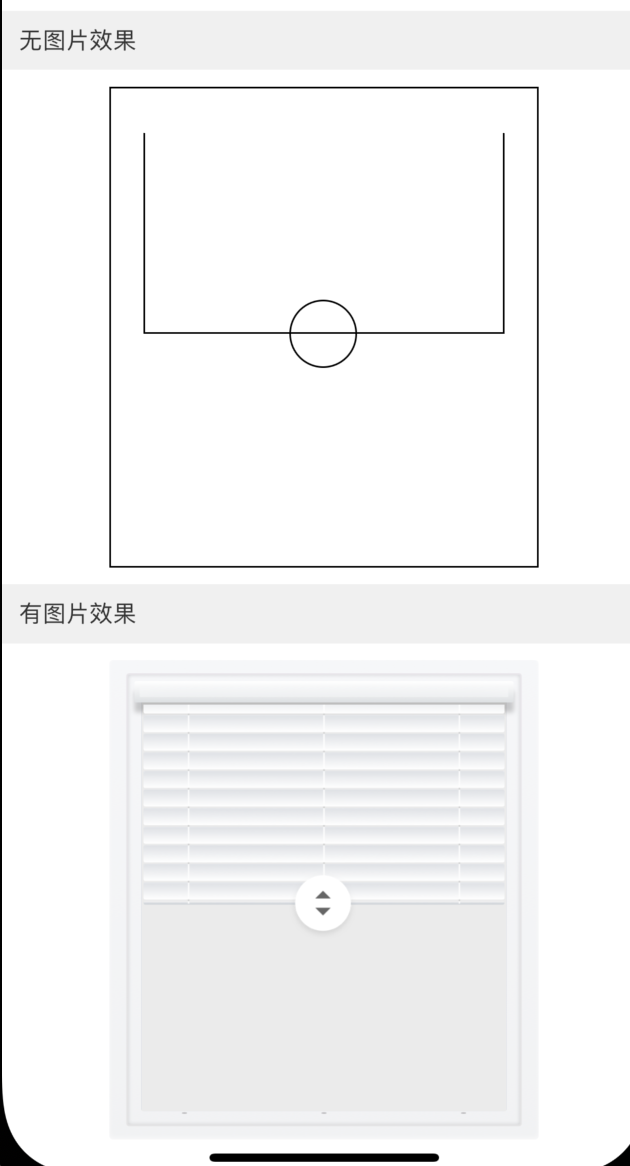
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| style | StyleProp | 组件样式 | null |
| width | number | 卷帘宽度 | 250 |
| height | number | 卷帘高度 | 280 |
| initPercent | number | 初始位置百分比,值0~1 | 0.5 |
| buttonWidth | number | 滑动按钮宽度 | 40 |
| type | string | 动画状态,共三种:‘close’,‘open’,‘pause’ | null |
| rollerPosition | object | 卷帘位置 | { top: cx(26), left: cx(20)} |
| animateTime | number | 动画总时间,以秒为单位 | 8 |
| bgImage | string | 窗帘背景图片 | null |
| bgImageStyle | StyleProp | 窗帘背景图片样式 | null |
| rollerImage | string | 窗帘卷轴图片 | null |
| rollerStyle | StyleProp | 窗帘卷轴View样式 | null |
| rollerImageStyle | StyleProp | 窗帘卷轴Image样式 | null |
| buttonImage | string | 滑动按钮图片 | null |
| buttonImageStyle | StyleProp | 滑动按钮Image样式 | null |
| onChange | function | 动画状态结束回调 | null |
| onMove | function | 动画状态执行回调 | null |
使用示例
import { RollerAnimate } from 'tuya-panel-remote-sdk'
import Res from './res';
const { roller, button, background } = Res;
//有图片
class RollerAnimate extends Component {
render() {
return <RollerAnimate
rollerImage={roller}
buttonImage={button}
bgImage={background}
type={type}
/>;
}
}
import { RollerAnimate } from 'tuya-panel-remote-sdk'
//无图片
class RollerAnimate extends Component {
render() {
return <RollerAnimate type={null}/>;
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






