Fast Integration with Smart Community App SDK for Android
Last Updated on : 2024-06-26 09:58:08download
Before you start, make sure that you have performed the steps in Preparation. If you have not installed Android Studio, visit the Android Studio official website to download Android Studio.
Step 1: Create an Android project
Create a project in Android Studio.
Step 2: Configure build.gradle
Add dependencies to the build.gradle file of the Android project.
android {
defaultConfig {
ndk {
abiFilters "armeabi-v7a", "arm64-v8a"
}
}
packagingOptions {
pickFirst 'lib/*/libc++_shared.so' // This `.so` file exists in multiple `.aar` files. Select the first one.
}
}
dependencies {
implementation 'com.tuya.smart:tuyacommunitysdk:1.0.6'
implementation 'com.facebook.soloader:soloader:0.8.0'
implementation 'com.alibaba:fastjson:1.1.67.android'
implementation 'com.squareup.okhttp3:okhttp-urlconnection:3.12.3'
implementation "androidx.annotation:annotation:1.0.0"
}
Add the Tuya IoT Maven repository URL to the build.gradle file in the root directory.
repositories {
maven {url "https://maven-other.tuya.com/repository/maven-releases/"}
}
Step 3: Configure the security image, AppKey, and AppSecret
-
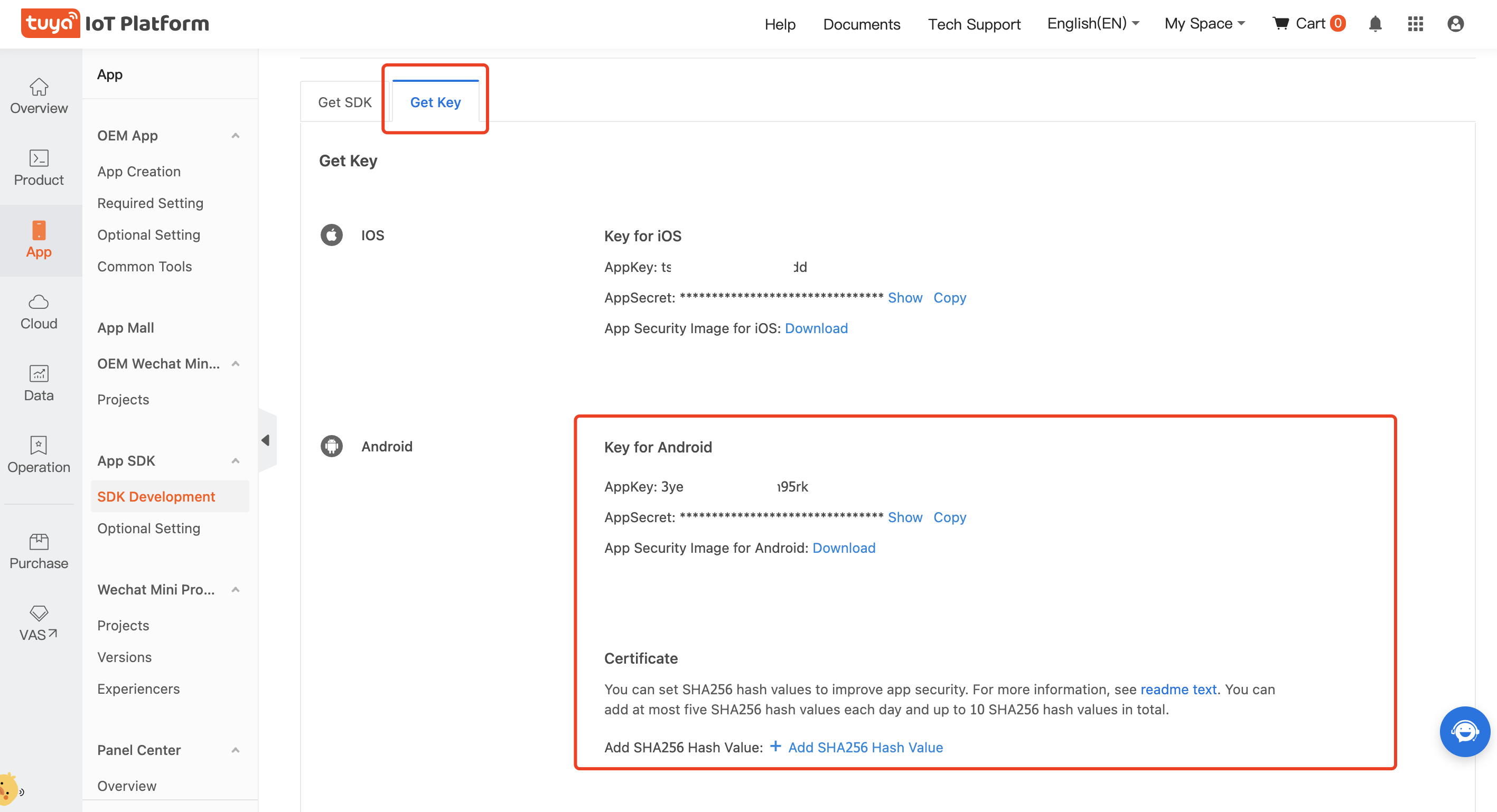
Log in to the Tuya Developer Platform, go to the SDK Development page, and then click the SDK to be managed.
-
On the page that appears, click the Get Key tab and click Download in the App Security Image for Android field.

-
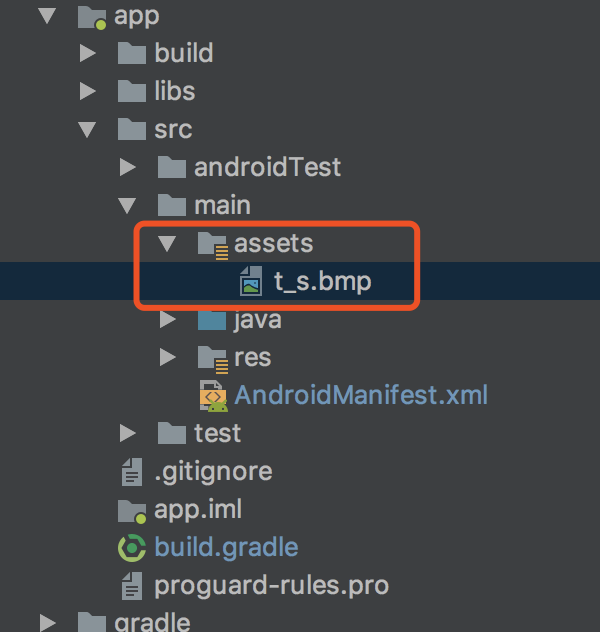
Rename the security image as
t_s.bmpand put the image in theassetsfolder of your project.
-
Return to the Android project, configure
appkeyandappSecretinAndroidManifest.xml, and then set permissions for the app.<meta-data android:name="TUYA_SMART_APPKEY" android:value="AppKey" /> <meta-data android:name="TUYA_SMART_SECRET" android:value="AppSecret" />
Step 4: Obfuscate the code
Configure obfuscation in proguard-rules.pro.
#fastJson
-keep class com.alibaba.fastjson.**{*;}
-dontwarn com.alibaba.fastjson.**
#mqtt
-keep class com.tuya.smart.mqttclient.mqttv3.** { *; }
-dontwarn com.tuya.smart.mqttclient.mqttv3.**
#OkHttp3
-keep class okhttp3.** { *; }
-keep interface okhttp3.** { *; }
-dontwarn okhttp3.**
-keep class okio.** { *; }
-dontwarn okio.**
-keep class com.tuya.**{*;}
-dontwarn com.tuya.**
Step 5: Initialize the SDK
Initialize the SDK in Application. Make sure that all processes are initialized. Example:
public class TuyaSmartApp extends Application {
@Override
public void onCreate() {
super.onCreate();
TuyaCommunitySDK.init(this);
}
}
Configure appkey and appSecret in AndroidManifest.xml, or run the initialization code.
TuyaCommunitySDK.init(Application application, String appkey, String appSerect)
Step 6: Enable or disable logging
-
In debug mode, you can enable SDK logging to facilitate troubleshooting.
-
We recommend that you disable logging in release mode.
TuyaCommunitySDK.setDebugMode(true);
Run the demo app
After you integrate the SDK, you can get the security image, AppKey, and AppSecret. Make sure that the security image, AppKey, and AppSecret are consistent with those used on the Tuya Developer Platform. Any mismatch will cause the SDK development to be failed. For more information, see Step 3: Configure the security image, AppKey, and AppSecret.
In the following example, a demo app is used to describe the process of app development with the App SDK. Before the development of your app, we recommend that you run the demo app.
Feature overview
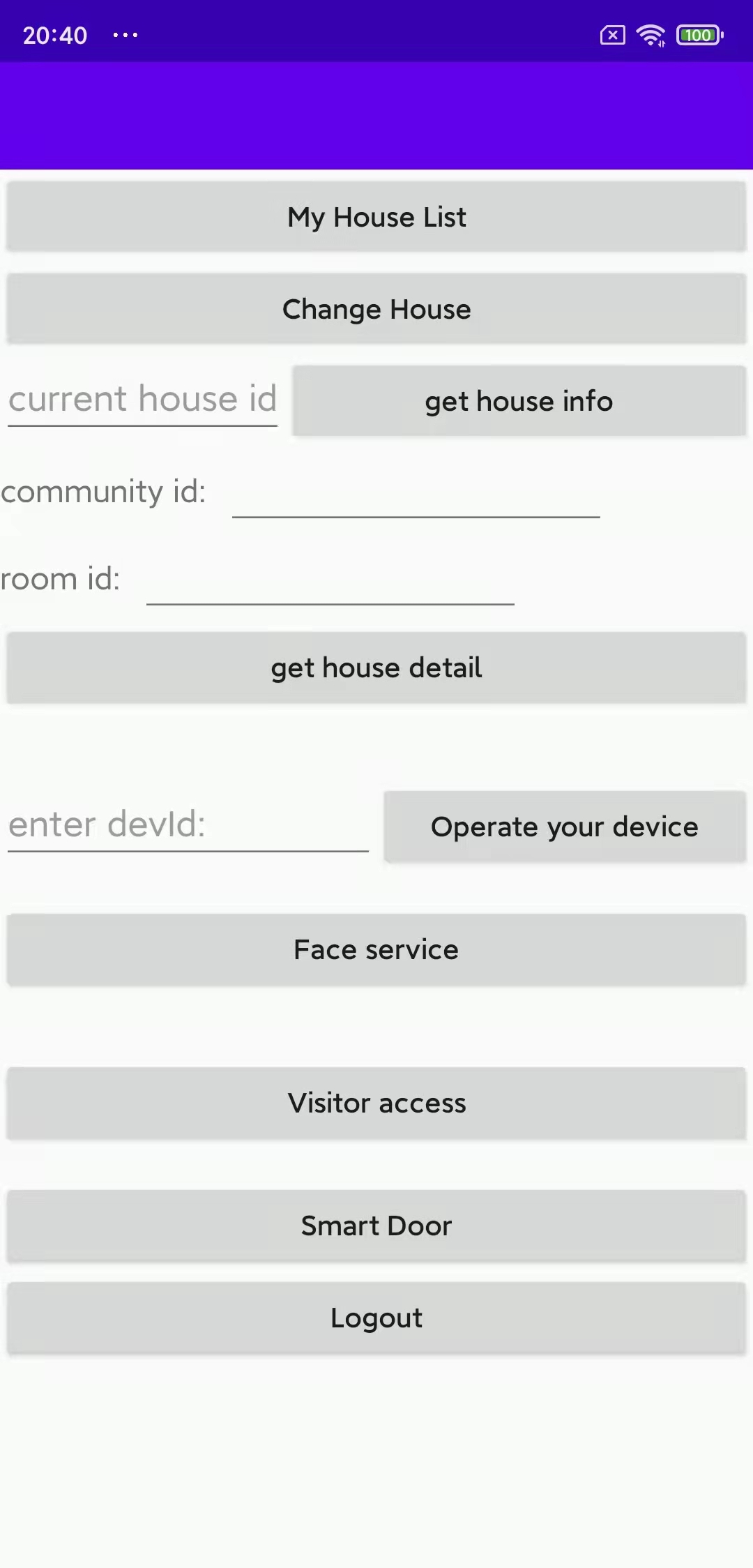
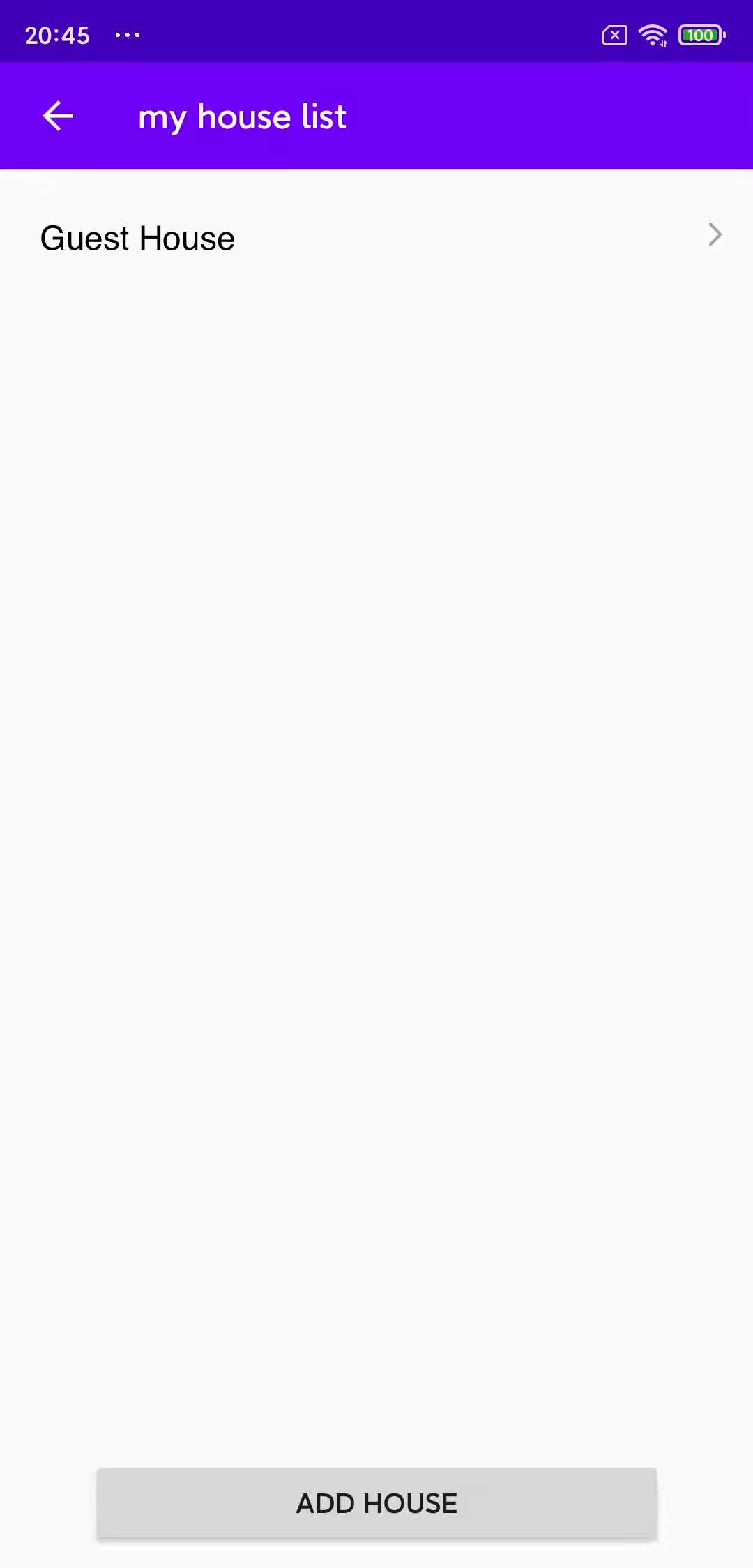
The demo app supports the following features:
- User management
- Device pairing
- Home creation
- Home management
Demo app:



Run the sample
-
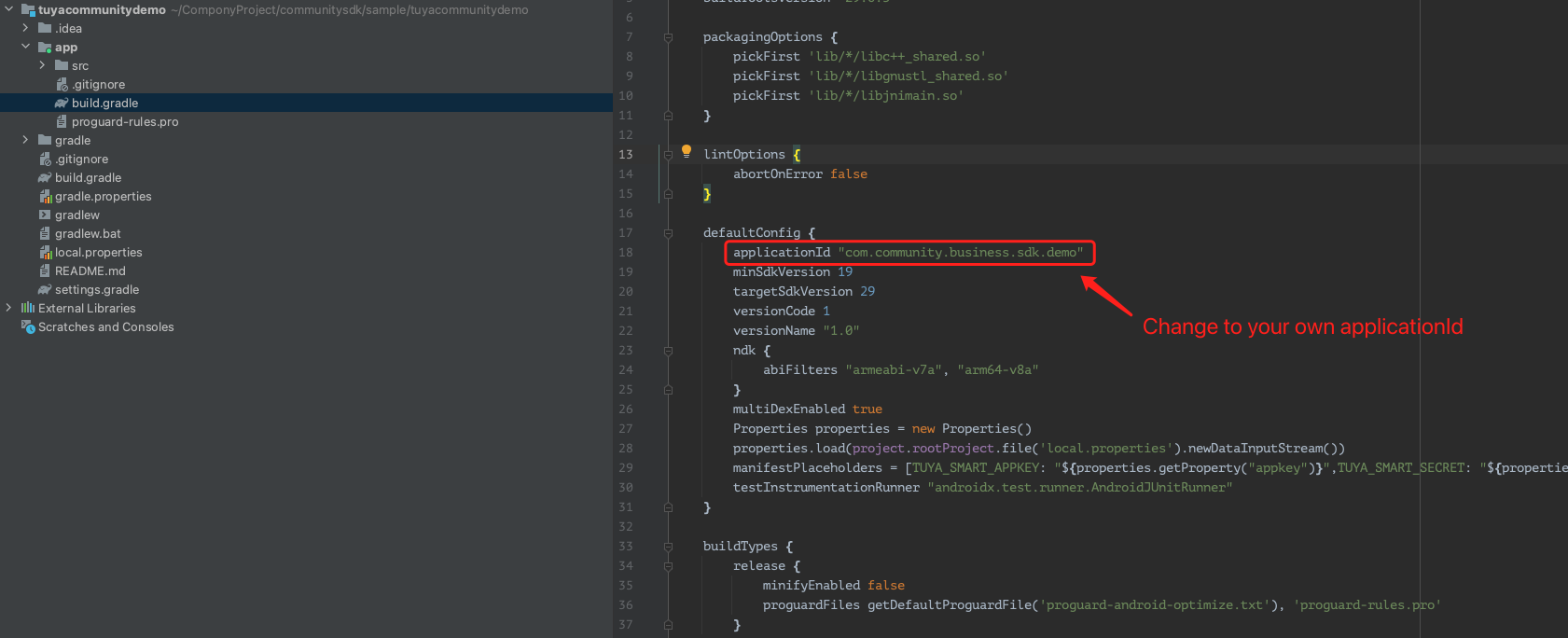
Choose
app>build.gradleand change the value ofapplicationIdto your app package name.
-
Make sure that you have finished the operations in Step 3: Configure the security image, AppKey, and AppSecret.
-
Click Run to run the sample.
Troubleshoot problems
Permission Verification Failed
-
Problem: When the system runs the demo app, an error message is returned in the following response:
{ "success": false, "errorCode" : "SING_VALIDATE_FALED", "status" : "error", "errorMsg" : "Permission Verification Failed", "t" : 1583208740059 } -
Solutions:
- Check whether your security image, AppKey, and AppSecret are correctly configured.
- Check whether the security image is placed in the correct directory and whether the file name is
t_s.bmp. - Clean and rebuild the project.
Illegal client
-
Problem: After SHA256 hash values are configured on the Tuya Developer Platform and the sample is run, the error message saying illegal client is still returned. How do I troubleshoot the problem?
-
Solution: Before you run the sample, add the following signature information to
build.gradleof theappmodule.android { ... signingConfigs { debug { storeFile file('xxxx.jks') storePassword 'xxxxxx' keyAlias 'xxx' keyPassword 'xxxxxx' } release { storeFile file('xxxx.jks') storePassword 'xxxxxx' keyAlias 'xxx' keyPassword 'xxxxxx' } } }
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





