Drop-Down List of Animations
Last Updated on : 2021-12-22 09:34:52
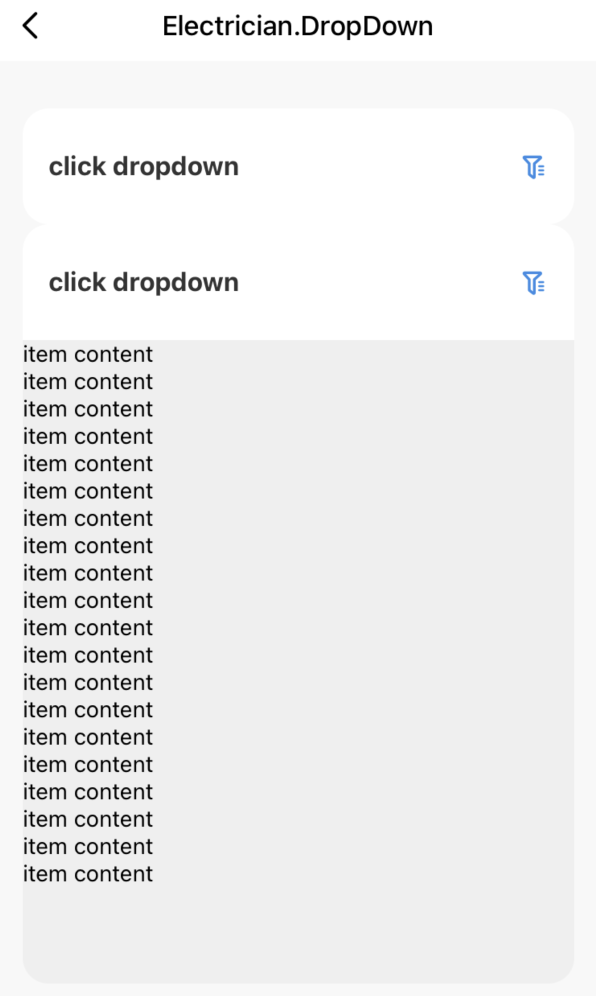
RCTGyroMap
Preview

Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| content | Any | The displayed content. | null |
| themeColor | String | The color of the theme. | null |
| tintColor | String | The color of the icon. | null |
| title | String | The title of the header. | null |
| iconPath | String | The icon of the header title. | null |
| style | Style | The style of the outermost layer. | null |
| topStyle | Style | The style of the header. | null |
| arrow | Bool | Specifies whether to use an arrow. | null |
| maxHeight | Number | The upper limit of the list height. | null |
| titleStyle | Style | The style of the title. | null |
| duration | Number | The delay of the animation. | null |
| animateWapperStyle | Style | The style of the content. | null |
| icon | string | The URL of the icon. | null |
Example
import React from 'react'
import { DropDown } from '@tuya/tuya-panel-electrician-sdk'
export default class Scene extends Component {
render() {
return <DropDown title='Tap Drop-Down List' />;
}
}
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





