Push and Pull Animation
Last Updated on : 2021-12-22 09:34:52
PushAnimate
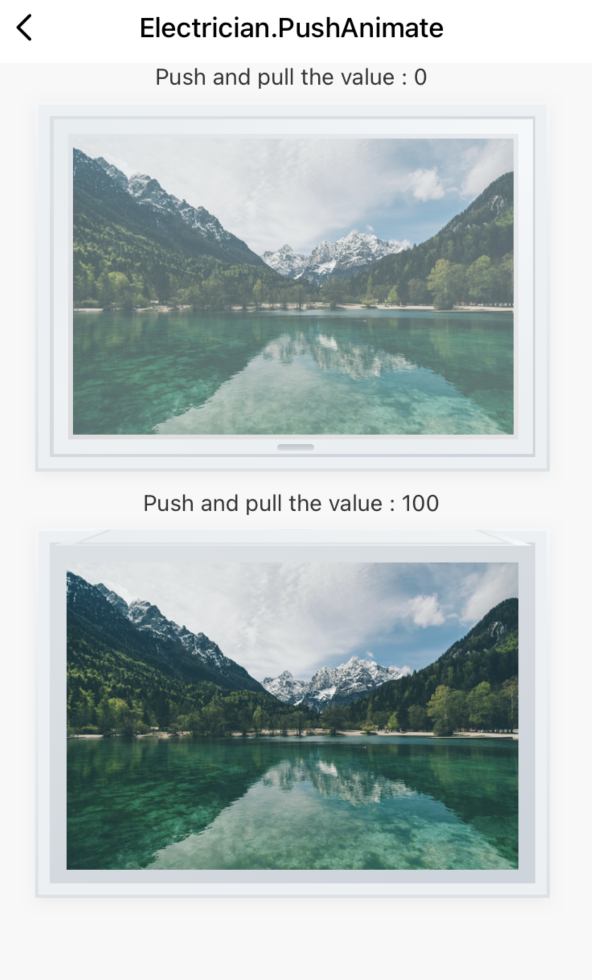
The push and pull animation component PushAnimate provides the request parameters to set the range of a window opening angle.
Preview

Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| value | Number | The current value. | 0 |
| width | Number | The width of the container. | 298 |
| height | Number | The height of the container. | 208 |
| origin | String | The origin point of the push and push animation. | ‘top’ |
| needMask | Bool | Specifies whether to use a transparent mask. | true |
| duration | Number | The duration of the animation that switches from the fully open state to the fully closed state. | 3 |
| outPush | Bool | Specifies whether to push inward or outward. A value of false means to push toward the screen from outside. |
false |
| restore | Bool | Reverts to the initial state. | false |
| range | Array | The range of the opening angle. | null |
Example
import React from 'react'
import { PushAnimate } from '@tuya/tuya-panel-electrician-sdk'
export default class Scene extends Component {
render() {
return <PushAnimate duration ={4} value={0} />;
}
}
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





