Animated Layout Background
Last Updated on : 2021-12-22 09:34:52
MagicLayout
The animated layout background component MagicLayout is used to show a layout with the animation effect.
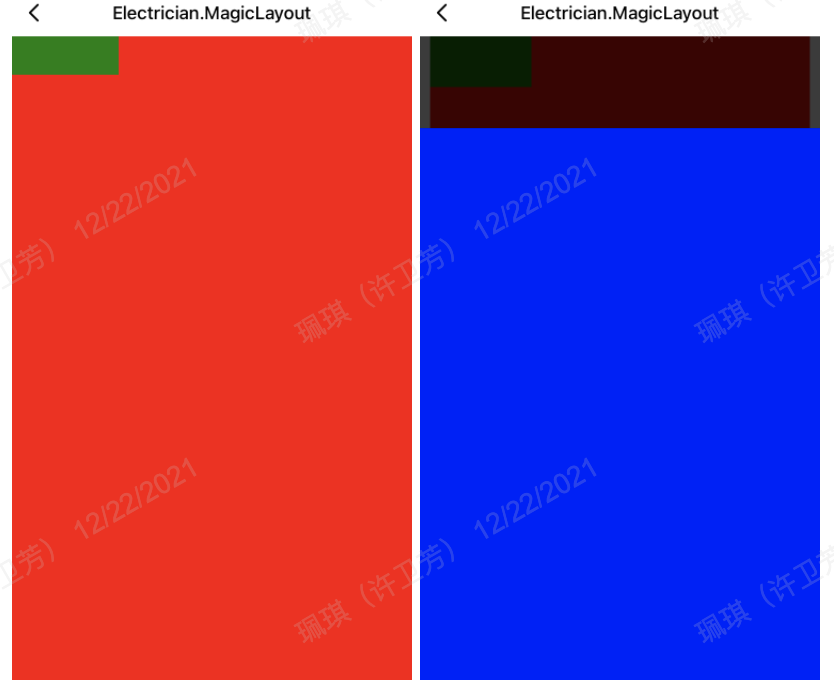
Preview

Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| renderScene | Func | The content of the background. | () => {} |
| renderModalScene | Func | The content of the modal. | () => {} |
| showModal | Bool | Specifies whether to show the modal. | false |
| onChange | Func | The callback that is executed when the animation is triggered. | () => {} |
| touchEnableArea | Number | The triggered area. | 100 |
| duration | Number | The delay of the animation. | 380 |
Example
import React from 'react'
import { MagicLayout } from '@tuya/tuya-panel-electrician-sdk'
export default class Scene extends Component {
constructor(props) {
super(props);
this.state = {
showModal: false,
};
}
onChange = (eventName = '') => {
switch (eventName) {
case 'close':
this.setState({ showModal: false });
break;
default:
break;
}
};
renderScene = () => {
return (
<View style={{ flex: 1, backgroundColor: 'red' }}>
<TouchableOpacity
onPress={() => this.setState({ showModal: !this.state.showModal })}
style={{ width: 100, height: 100, backgroundColor: 'green' }}
/>
</View>
);
};
renderModalScene = () => {
return <View style={{ width, height: height - 150, backgroundColor: 'blue' }} />;
};
render() {
return (
<MagicLayout
showModal={this.state.showModal}
renderScene={this.renderScene}
onChange={this.onChange}
renderModalScene={this.renderModalScene}
/>
);
}
}
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





