Schedule List
Last Updated on : 2021-12-22 09:34:52
ScheduleList
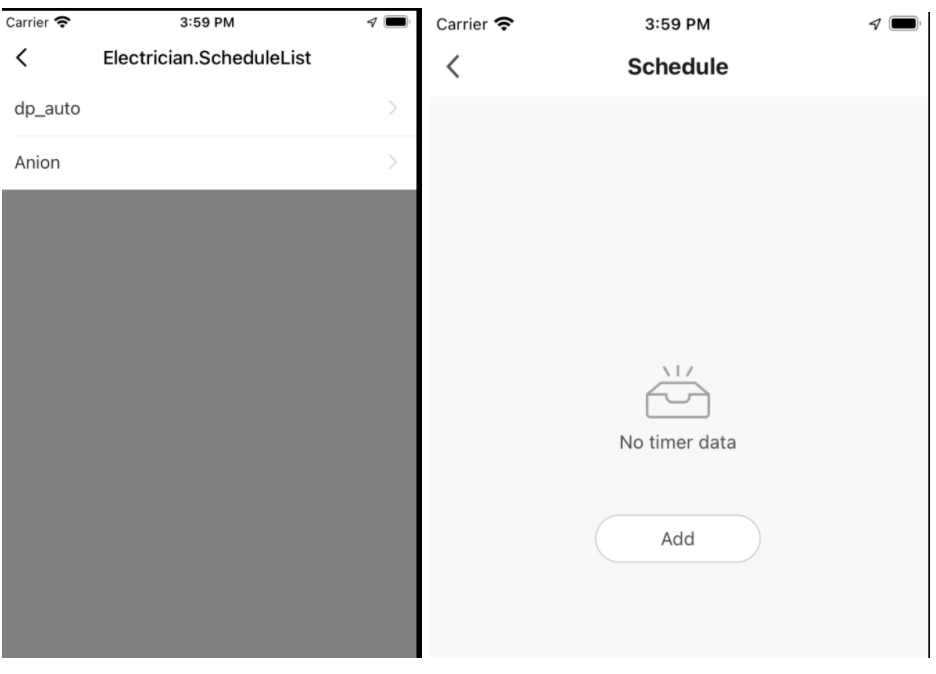
The schedule list component ScheduleList is used to show a list of scheduled tasks. Users can tap one of the scheduled tasks to navigate to the target cloud-based scheduled task page.
Preview

Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| dpCodes | Array | The array of data points (DPs). | [] |
Example
import React from 'react';
import { View } from 'react-native';
import { ScheduleList } from '@tuya/tuya-panel-electrician-sdk';
const Scene = () => (
<View style={{ flex: 1, alignItems: 'center', backgroundColor: 'grey' }}>
<ScheduleList dpCodes={['auto', 'anion']} />
</View>
);
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





