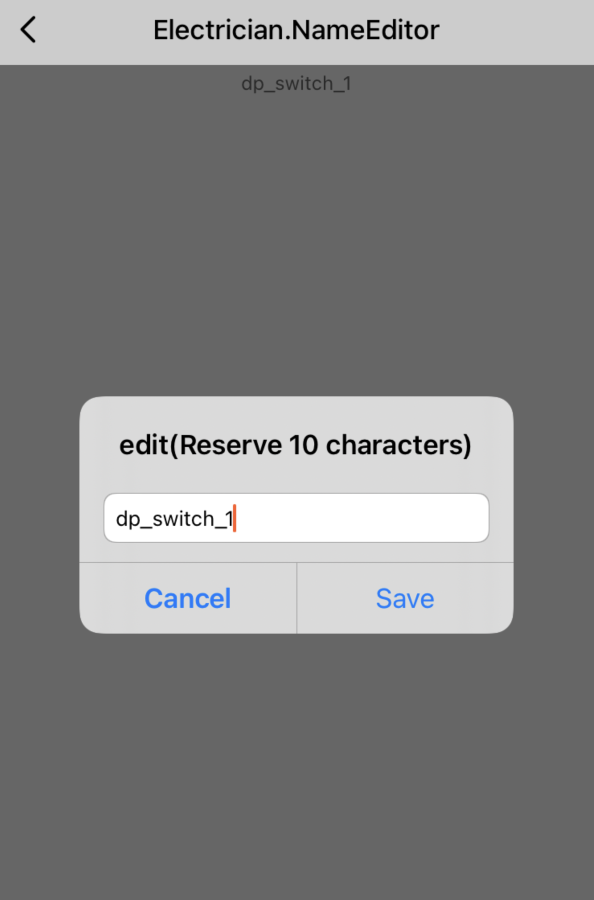
Name Editor
Last Updated on : 2021-12-22 09:34:52
RCTGyroMap
Preview

Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| dpCode | String | dp | null |
| eventType | String | The type of event. | null |
| disabled | Bool | Specifies whether to disable the component. | false |
| stopPropagation | Bool | Specifies whether to stop the process. | false |
| wrapperStyle | Style | The style of the button. | null |
| textStyle | Style | The style of the font. | null |
| icon | String | The URL of the icon. | null |
| iconSize | Number | The size of the icon. | null |
| iconColor | String | The color of the icon. | null |
| defaultName | String | The default name. | null |
Example
import React from 'react'
import { NameEditor } from '@tuya/tuya-panel-electrician-sdk'
export default class Scene extends Component {
render() {
return <NameEditor textStyle={{fontSize: 14}} />;
}
}
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





