Time Interval
Last Updated on : 2021-10-27 08:15:38
DateText
The time interval component is used to parse a period, such as a few seconds, into an expression, such as “… days later”, “… hours before”, or “… hours and … minutes later”.

Properties
| Field name | Data type | Overview | Default value |
|---|---|---|---|
| date | number | string | Date | The date object. | null |
| from | number | string | Date | The date object. | The interval from date to from. The default value is the current date. |
| time | number | The number of seconds, mutually exclusive with date and from. |
None |
| lang | string | The language code. For example, en means English and zh means Chinese. |
en |
| format | string | The format of the parsed time, such as max, max2, or a combination of date, hour, minute, and second. |
max2 |
| tail | boolean | Specifies whether to suffix the time with before or later. |
true |
| space | boolean | Specifies whether to show spaces. | true |
| parseNow | boolean | Specifies whether to process 0 seconds. Valid values:
|
true |
| i18nData | object | The custom language code that can overwrite the default value. | {} |
| TextProps | TextProps | The React Native text parameters. | None |
Example
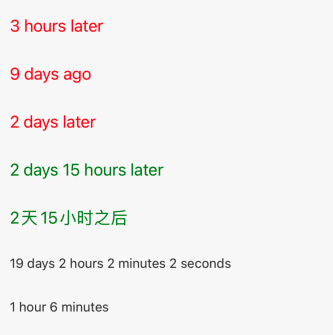
// 3 hours later
<DateText
date="2021-09-05 12:11:11"
from="2021-09-05 09:09:03"
format="max"
style={{ color: 'red', fontSize: 18 }}
/>
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





