Target Pedometer
Last Updated on : 2021-11-19 08:43:02
SportTarget
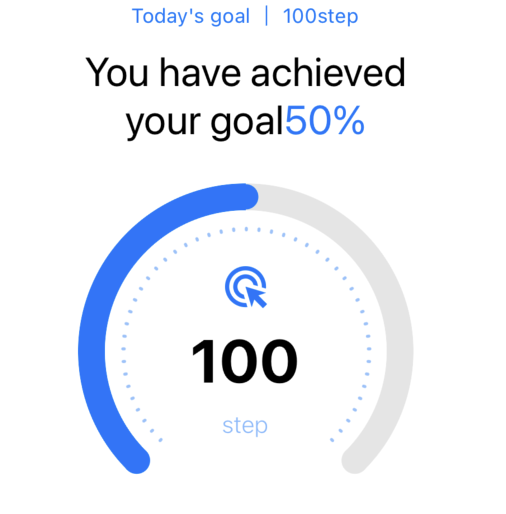
Preview

Properties
| Field name | Type | Description | Required | Default value |
|---|---|---|---|---|
| curStep | number | The current value. | Yes | 0 |
| targetSteps | number | The value of the target. | Yes | 1 |
| targetText | string | The description of the target. | Yes | Empty |
| percentText | string | The description of the percentage. | Yes | Empty |
| themeColor | string | The theme color. | Yes | Empty |
| centerView | ICenterProps | The view of the center. | Yes | None |
Properties of ICenterProps
| Field name | Type | Description | Required | Default value |
|---|---|---|---|---|
| bgImage | number | The background image. | Yes | 0 |
| children | React.ReactNode | The sub-component. | Yes | None |
Example
import React from 'react';
import { View } from 'react-native';
import { SportTargetContent, SportTarget } from '@tuya/tuya-panel-outdoor-sdk';
import icons from './res/icons';
import Res from './res';
const Component = () => {
const themeColor = '#0376FF';
const step = 100;
const target = 200;
return (
<View style={{ flex: 1, backgroundColor: '#FFF', paddingTop: 10 }}>
<SportTarget
curStep={step}
targetSteps={target}
targetText={`Today's goal | ${step} step`}
percentText="You have achieved your goal"
themeColor={themeColor}
centerView={{
bgImage: Res.sport_clock,
children: (
<SportTargetContent
step={step}
targetIcon={icons.target}
targetIconColor={themeColor}
stepColor={themeColor}
stepValue="step"
stepOpacity={0.5}
/>
),
}}
/>
</View>
);
};
export default Component;
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





