Calendar List
Last Updated on : 2021-11-18 02:04:11download
CalendarList
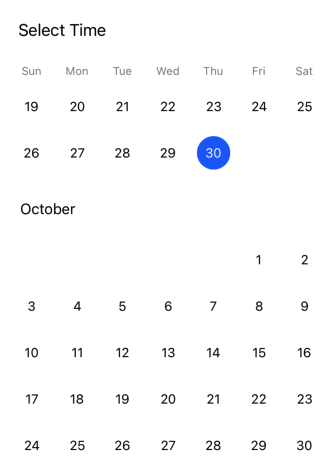
The CalendarList component is used to display weeks. A highlighted date indicates the current date or a currently selected date. By default, the current month and four months earlier than and later than the current month are displayed.

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| prev | Number | The number of months earlier than the current month to be displayed. Maximum value: 40. This parameter is optional. |
4 |
| next | Number | The number of months later than the current month to be displayed. Maximum value: 40. This parameter is optional. |
4 |
| lang | String | The language of the component. Valid values: en and zh. This parameter is optional. |
en |
| current | String | The current date. Example: 2021-10-01. This parameter is required. |
None |
| renderDay | Function | The method to render a date. This parameter is optional. | None |
| renderTitle | Function | The method to render the title. This parameter is optional. | None |
| pressDay | Function | The method to tap a date. This parameter is optional. | None |
| onChange | Function | The callback of date changes. This parameter is optional. | None |
| i18nData | i18nData | The custom multilingual setting. This parameter is optional and prevails if it is set. | None |
| futureTextStyle | TextStyle | The style of the future dates. This parameter is optional. | None |
Example
import React, { useEffect } from 'react';
import { View } from 'react-native';
import { CalendarList } from '@tuya/tuya-panel-outdoor-sdk';
export default function CalendarView() {
const [current, seta] = React.useState('2021/08/30');
useEffect(() => {
setTimeout(() => {
seta('2021/09/30');
}, 3 * 1000);
}, []);
function dateChange(obj) {
console.log(obj);
}
return (
<View style={{ flex: 1, paddingTop: 100 }}>
<CalendarList
futureTextStyle={{
color: '#ccc',
}}
current={current}
onChange={dateChange}
prev={5}
next={5}
lang="zh"
/>
</View>
);
}
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





