Device Pairing Prompt
Last Updated on : 2021-08-30 03:44:22download
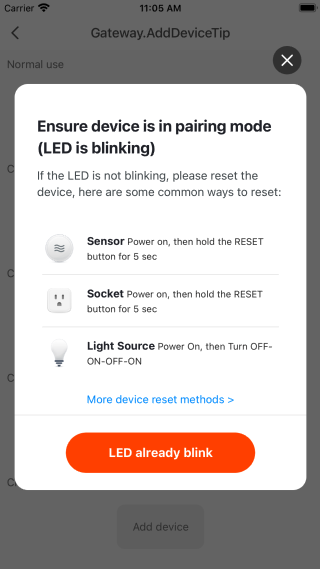
Device pairing prompt
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| title | string | The title of the prompt. | ‘Sub-Device in Pairing Mode (Flashing Indicator)’ |
| desc | string | Description | ‘If the indicator is not flashing, reset the device. The following methods are available to reset common sub-devices:’ |
| contentPaddingHorizontal | number | The horizontal inner margin of the component. | 20 |
| titleNumberOfLines | number | The value of numberOfLines of the title. |
3 |
| descNumberOfLines | number | The value of numberOfLines for the description. |
3 |
| dataSource | Array<TipItem> | The list of common device resetting methods. | [] |
| itemNumberOfLines | number | The value of numberOfLines for the dataSource list. |
2 |
| appHelpUrl | string | The URL of the pairing prompt page. | ‘device_gw_sub_device_help_list’ |
| appSearchUrl | string | The URL of the device search page. | ‘device_only_search_config_gw_sub’ |
| dividerColor | string | The color value of the separator line component Divider. | ‘#E8E8E8’ |
| containerStyle | StyleProp<ViewStyle> | The style of the outermost container. | {} |
| addButtonText | string | The text of the button to add a device. | ‘Flashing Indicator’ |
| addButtonStyle | StyleProp<ViewStyle> | The style of the button to add a device. | {} |
| addButtonTextStyle | StyleProp<TextStyle> | The text style of the button to add a device. | {} |
| addButtonWrapperStyle | StyleProp<ViewStyle> | The style of the outermost container for the button to add a device. | {} |
| closeButtonSize | number | The size of the Close button. | 16 |
| closeButtonIcon | string | The icon of the Close button. | ‘close’ |
| closeButtonIconColor | string | The color of the Close button. | ‘#FFF’ |
| closeButtonStyle | StyleProp<ViewStyle> | The style of the Close button. | {} |
| closeButtonTextStyle | StyleProp<TextStyle> | The text style of the close button | {} |
| closeButtonWrapperStyle | StyleProp<ViewStyle> | The style of the outermost container for the Close button. | {} |
| moreButtonText | string | The text of the More button. | ‘More Reset Methods >’ |
| moreButtonStyle | StyleProp<ViewStyle> | The style of the button to view more details. | {} |
| moreButtonTextStyle | StyleProp<TextStyle> | The text style of the button to view more details. | {} |
| titleStyle | StyleProp<TextStyle> | The style of the title. | {} |
| descStyle | StyleProp<TextStyle> | The style of the description. | {} |
| tipListStyle | StyleProp<ViewStyle> | The style of the device resetting method list. | {} |
| maskStyle | StyleProp<ViewStyle> | The style of the mask. | { backgroundColor: ‘rgba(51, 51, 51, 0.7)’ } |
| onMaskPress | () => void | The event of tapping the mask. | () => Popup.close() |
| renderTipItem | (tipItem: { index: number; item: TipItem }) => JSX.Element | null | The renderItem method of the device resetting method list. |
null |
| renderSeparatorComponent | () => JSX.Element | null | The ItemSeparatorComponent method of the device resetting method list. |
null |
| closeModal | () => void | The event of tapping the Close button. | () => Popup.close() |
| moreButtonOnPress | (url: string) => void | The event of tapping the button to view more details. | (url: string) => { Popup.close(); setTimeout(() => { TYSdk.native.jumpTo(‘tuyaSmart://’ + url + ‘? gwId=’ + TYSdk.devInfo.devId); }, 300);} |
| addButtonOnPress | (url: string) => void | The event of tapping the button to pair devices. | (url: string) => { Popup.close(); setTimeout(() => { TYSdk.native.jumpTo(‘tuyaSmart://’ + url + ‘? gwId=’ + TYSdk.devInfo.devId); }, 300);} |
TipItem
| Field name | Type | Description | Default value |
|---|---|---|---|
| icon | string | The URL of the image. | None |
| name | string | The name of the device. | None |
| content | string | The description of the device resetting method. | None |
Example
import { AddDeviceTipModal } from '@tuya/tuya-panel-gateway-sdk'
// The data source, or the list of device resetting methods.
const dataSource = [
{
name: 'Sensor',
icon: 'https://images.tuyacn.com/smart/program_category_icon/zig_afcg.png',
content: 'Power on and press the reset button for 5 seconds.',
},
{
name: 'Socket',
icon: 'https://images.tuyacn.com/smart/product_icon2/cz_1.png',
content: 'Power on and press the reset button for 5 seconds.',
},
{
name: 'Light',
icon: 'https://images.tuyacn.com/smart/product_icon2/dj_1.png',
content: 'Power on, and switch on, off, on, off, and then on again.',
},
];
// Normal use.
AddDeviceTipModal.show({
dataSource,
});
// Modify the title and description.
AddDeviceTipModal.show({
dataSource,
title: 'Pairing Prompt',
desc: 'Pairing Description',
});
// Modify the horizontal spacing of content.
AddDeviceTipModal.show({
dataSource,
contentPaddingHorizontal: 40,
});
// Modify the button style.
AddDeviceTipModal.show({
dataSource,
addButtonStyle: {
backgroundColor: 'lightblue',
},
addButtonTextStyle: {
color: '#333',
},
moreButtonTextStyle: {
color: 'red',
},
});
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





