Device Selector
Last Updated on : 2021-11-05 06:10:30download
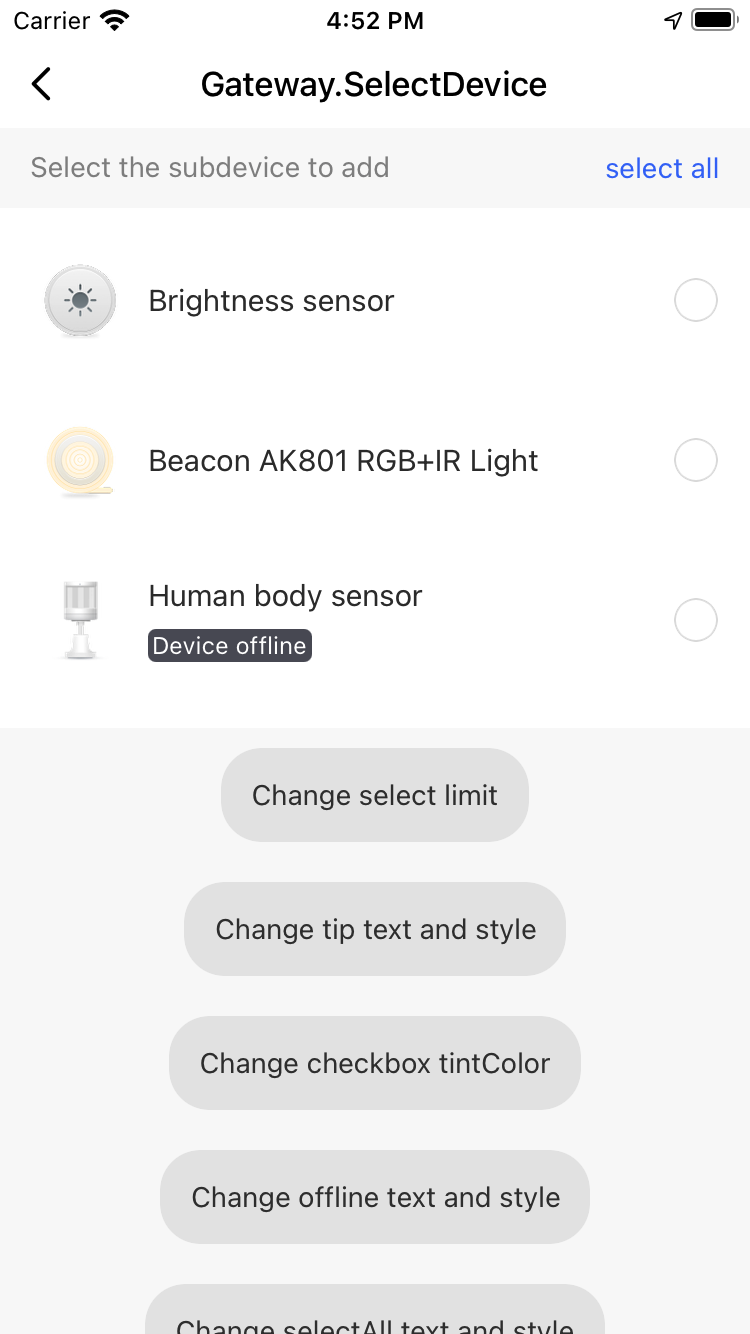
SelectDevice
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| activeOpacity | number | The opacity of a tapped view. | 0.9 |
| dataSource | Array<DevInfo> | A list of devices. | [] |
| selectLimit | number | The maximum number of items that can be selected in each task. | None |
| containerStyle | StyleProp<ViewStyle> | The style of the outermost container. | {} |
| tipContainerStyle | StyleProp<ViewStyle> | The container style of the prompt text. | {} |
| tipText | string | The prompt text. | “Select the sub-device(s) to be added” |
| tipTextStyle | StyleProp<TextStyle> | The style of the prompt text. | {} |
| offlineText | string | The text that indicates the offline state. | “Offline” |
| offlineTextStyle | StyleProp<TextStyle> | The style of the text that indicates the offline state. | {} |
| selectAllText | string | The text of the button to select all items. | “Select All” |
| selectAllTextStyle | StyleProp<TextStyle> | The style of the text that appears on the button to select all items. | {} |
| listStyle | StyleProp<ViewStyle> | The style of the device list. | {} |
| activedTintColor | string | The value of tintColor that is used when a checkbox is selected. |
‘#3566FF’ |
| disabledTintColor | string | The value of tintColor that is used when a checkbox is unavailable. |
‘#DBDBDB’ |
| normalTintColor | string | The value of tintColor that is used when a checkbox is unselected. |
None |
| onSelectChange | function | The event that is triggered when a checkbox is changed. The list of devId for the selected devices is specified as the request parameter. |
None |
| renderOfflineState | function | The event that is triggered when devices are added. | None |
Example
import React, { FC, useState, useEffect } from 'react';
import { SelectDevice } from '@tuya/tuya-panel-gateway-sdk';
import { TYSdk } from 'tuya-panel-kit';
const Example: FC = () => {
const [dataSource, setDataSource] = useState([]);
useEffect(() => {
getSubDevList();
}, []);
const getSubDevList = () => {
TYSdk.native.getDeviceList(
(res: any) => {
setDataSource(res);
},
(err: any) => {
console.log(err);
}
);
};
return (
<SelectDevice
dataSource={dataSource}
selectLimit={128}
tipText="Select the sub-device(s) to be added"
tipTextStyle={{ fontSize: 14, color: 'lightblue' }}
offlineText="Offline"
offlineTextStyle={{ color: '#FFF' }}
selectAllText="Select All"
selectAllTextStyle={{ color: 'red' }}
onSelectChange={res => console.log(res)}
/>
);
};
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





