Device Addition Progress
Last Updated on : 2021-11-05 03:54:09
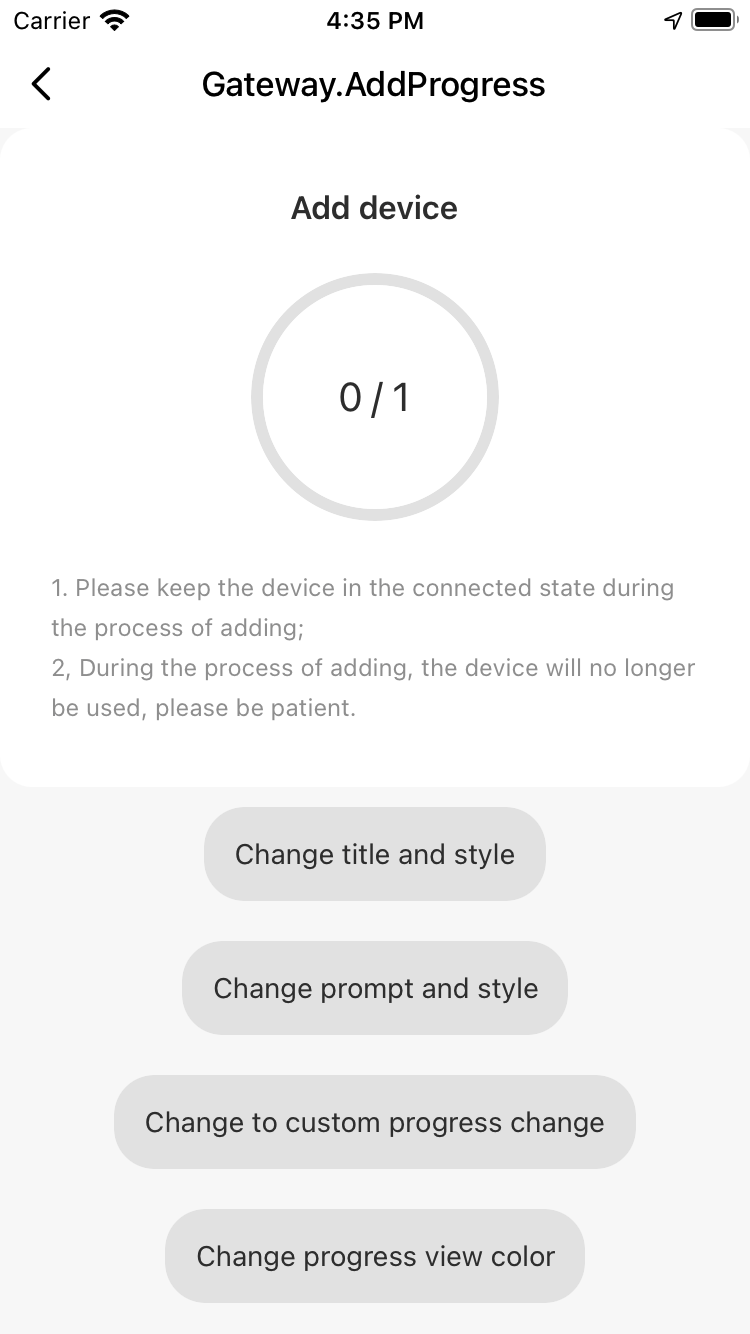
AddProgress
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| isCustomProgressChange | boolean | Specifies whether to customize the progress changes. | false |
| devIds | Array<string> | The array of IDs for the devices to be added. The length of the array is used as the maximum value of the progress. | [] |
| foreColor | string | { [key: string]: string } | The color of the progress circle. | { ‘0%’: ‘#1381FB’, ‘100%’: ‘#00C36C’ } |
| title | string | The title of the component. | “Adding devices…” |
| prompt | string | The tips that appear on the component. | “1. During the adding process, keep the device connected. \n2. During the adding process, the device is unavailable. Thanks for your patience.” |
| progressText | string | The text that appears at the center of the custom progress circle. | “” |
| progressTextStyle | StyleProp<TextStyle> | The style of the text that appears at the center of the custom progress circle. | {} |
| progressStyle | StyleProp<ViewStyle> | The style of the custom progress circle. | {} |
| progressProps | ProgressProps | The properties of the component. | {} |
| containerStyle | StyleProp<ViewStyle> | The style of the outermost container. | {} |
| titleStyle | StyleProp<TextStyle> | The style of the title. | {} |
| promptStyle | StyleProp<TextStyle> | The style of the prompt text. | {} |
| timeoutSecond | number | The timeout value. Unit: seconds. If the progress is not changed within this period, the onTimeout event is triggered. |
30 |
| customTotal | number | The maximum value of the custom progress. It takes effects only when isCustomProgressChange is set to true. |
1 |
| customProgress | number | The current value of the custom progress. It takes effects only when isCustomProgressChange is set to true. |
16 |
| onTimeout | function | The event that is triggered when a timeout error occurs. The number of added devices is specified as the request parameter. | None |
| onFinish | function | The event that is triggered when devices are added. | None |
Example
import { AddProgress } from '@tuya/tuya-panel-gateway-sdk';
import { FC } from 'react';
const Example: FC = () => {
return (
<AddProgress
title="Add Devices"
titleStyle={{ fontSize: 12 }}
prompt="1. During the adding process, keep the device connected. \n2. During the adding process, the device is unavailable. Thanks for your patience."
promptStyle={{ color: 'lightblue' }}
foreColor="#27b6ff"
progressStyle={{ width: 100, height: 100 }}
isCustomProgressChange
customTotal={10}
customProgress={5}
onFinish={() => console.log('Finished')}
/>
);
};
export default Example;
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





