Device List Panel
Last Updated on : 2021-11-05 06:06:15download
DeviceListPanel
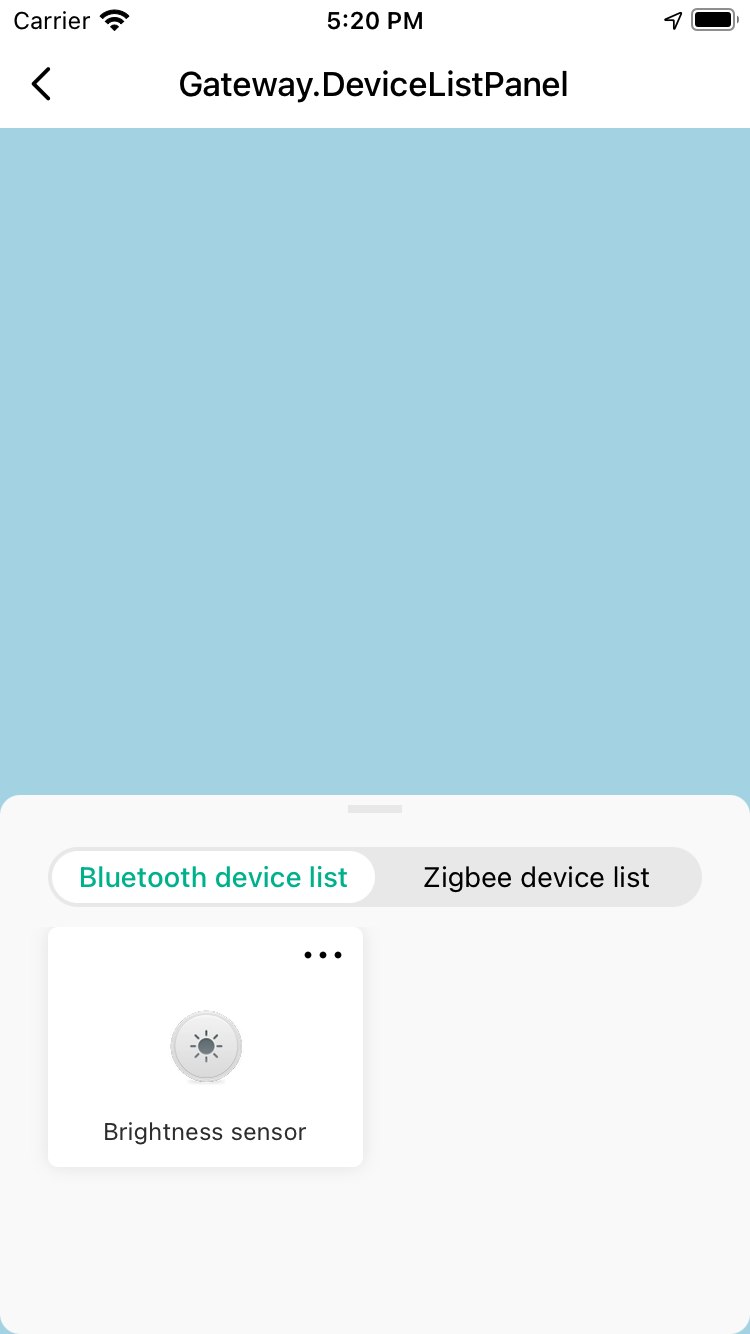
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| dataSource | Array<DevInfo> | The source of the device list. | [] |
| tabs | Array |
The tabs that are used to switch between device lists. | None |
| panelStyle | StyleProp<ViewStyle> | The style of the drag-and-drop component. | {} |
| containerStyle | StyleProp<ViewStyle> | The style of the outermost container for the component. | {} |
| tabBarStyle | StyleProp<ViewStyle> | The style of tabBar. |
{} |
| highestPosition | number | The highest position to which the component can be dragged and dropped. | 0 |
| initialPosition | number | The initial position of the component. | The middle of the screen height. |
| autoShrinkDistance | number | The distance at which the component is automatically aligned top or bottom. | 50 |
| isShowIconMore | boolean | Specifies whether to show the More icon in the top-right corner of a device. | true |
| initialTab | string | The key of the initially selected tab bar. | None |
| children | React.ReactNode | The sub nodes. | None |
| ListEmptyComponent | React.ComponentType<any> | React.ReactElement | null | The component that appears when the device list is empty. | {} |
| onIconMor ePress | function | The event that occurs when the More icon in the top-right corner of a device is tapped. | None |
| onTabChange | function | The event that occurs when tabs are switched. | None |
| customRenderItem | ListRenderItem |
The function to render custom device items. | None |
| customRenderTabBar | function | The function to render custom tab bars. | None |
| customRenderList | function | The function to render custom device lists. | None |
Example
import React, { FC, useState, useEffect } from 'react';
import { DeviceListPanel, GatewayUtils } from '@tuya/tuya-panel-gateway-sdk';
import { DevInfo, TopBar } from 'tuya-panel-kit';
const { getAllSubDevList } = GatewayUtils;
const Example: FC = () => {
const tabConfig = [
{
key: '0',
title: 'Bluetooth device list',
activeTextStyle: { color: '#00B996' },
textStyle: { color: '#000' },
},
{
key: '1',
title: 'Zigbee device list',
activeTextStyle: { color: '#00B996' },
textStyle: { color: '#000' },
},
];
const [deviceList, setDeviceList] = useState<Array<DevInfo>>([]);
useEffect(() => {
getDeviceList();
}, []);
const getDeviceList = async () => {
const list = await getAllSubDevList();
setDeviceList(list);
};
return (
<DeviceListPanel tabs={tabConfig} highestPosition={TopBar.height} dataSource={deviceList} />
);
};
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





