Temperature and Humidity Component with Gaussian Blur
Last Updated on : 2021-08-30 03:44:04download
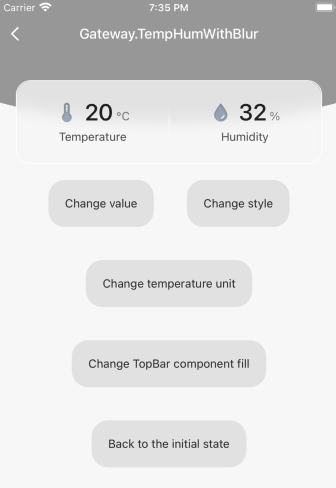
Temperature and humidity component with a Gaussian blur
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| containerStyle | StyleProp<ViewStyle> | The style of the outermost container. | {} |
| blurType | ‘xlight’ | ‘light’ | ‘dark’ | The type of blur. | ‘xlight’ |
| blurAmount | number | The amount of Gaussian blur. A larger value indicates a higher level of blur. Valid values: 0 to 100. |
10 |
| blurViewStyle | StyleProp<ViewStyle> | The style of the blur container. | {} |
| showSplit | boolean | Specifies whether to display a separator line. | true |
| showTemperature | boolean | Specifies whether to display the temperature. | true |
| temperatureLabel | string | The label text of the temperature. | ‘Temperature’ |
| temperatureValue | number | The value of the temperature. | 20 |
| temperatureUnit | ‘℃’ | ‘℉’ | The unit of the temperature. | ‘℃’ |
| temperatureIcon | ImageSourcePropType | The image of the temperature. If you do not set the value, the image is not displayed. | Local image |
| showHumidity | boolean | Specifies whether to display the humidity. | true |
| humidityLabel | string | The label text of the humidity. | ‘Humidity’ |
| humidityValue | number | The value of the humidity. | 32 |
| humidityUnit | string | The unit of the humidity. | ‘%’ |
| humidityIcon | ImageSourcePropType | The image of the humidity. | Local image |
| labelStyle | StyleProp<TextStyle> | The style of the label text. | {} |
| valueStyle | StyleProp<TextStyle> | The style of the numeric text. | {} |
| unitStyle | StyleProp<TextStyle> | The style of the unit text. | {} |
| iconStyle | StyleProp<ImageStyle> | The style of an image. | {} |
| renderSplit | () => JSX.Element | null | The render function of the separator line. | null |
| renderTemperature | () => JSX.Element | null | The render function of the temperature module. | null |
| renderHumidity | () => JSX.Element | null | The render function of the humidity module. | null |
Example
import { TempHumWithBlur } from '@tuya/tuya-panel-gateway-sdk';
// Normal use.
<TempHumWithBlur />
// Modify the temperature and humidity.
<TempHumWithBlur temperatureValue={10} humidityValue={88} />
// Modify the text style.
<TempHumWithBlur valueStyle={{ color: 'yellow' }} unitStyle={{ color: 'pink' }} />
// Modify the units of the temperature and humidity.
<TempHumWithBlur temperatureUnit="F" humidityUnit="‰" />
// Only display the temperature.
<TempHumWithBlur showHumidity={false} />
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





