Set Password
Last Updated on : 2021-08-30 03:44:14download
Set password
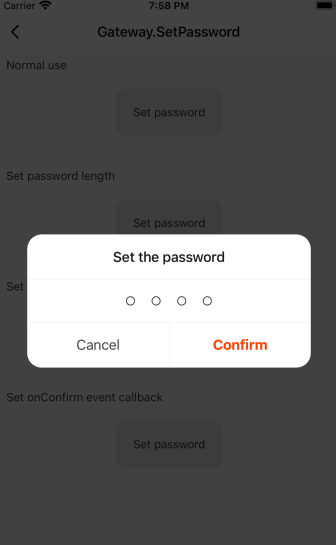
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| keyboardType | KeyboardType | The value of keyboardType for the input box |
‘numeric’ |
| passwordLength | number | The length of a password. | 4. Recommended values: 4 to 8. |
| normalDotColor | string | The color of the dots that appear when no password is entered. | ‘transparent’ |
| activedDotColor | string | The color of the dots that appear after a password is entered. | ‘#333’ |
| containerStyle | StyleProp<ViewStyle> | The style of the outermost container. | {} |
| passwordRowStyle | StyleProp<ViewStyle> | The style of the password row. | {} |
| dotStyle | StyleProp<ViewStyle> | The style of the dots. | {} |
| dotMarginHorizontal | number | The value of marginHorizontal of the dots. |
10 |
| renderPasswordItem | (key: number, index: number) => JSX.Element | null; | The rendering method of a custom password item. | null |
| onChangeText | (value: string) => string | null | The onChangeText event of the input box. |
null |
| title | string | The title of the dialog box. | ‘Set Password’ |
| cancelText | string | The text of the Cancel button. | ‘Cancel’ |
| confirmText | string | The text of the OK button. | ‘OK’ |
| onConfirm | () => void | The callback of tapping the OK button. | () => Dialog.close() |
| onCancel | () => void | The callback of tapping the Cancel button. | () => Dialog.close() |
| dialogOption | DialogCustomProps | The first property of the Dialog.custom method. |
None |
| dialogElseOption | DialogElse | The second property of the Dialog.custom method. |
None |
Example
import { SetPasswordModal } from '@tuya/tuya-panel-gateway-sdk';
import { TYSdk, Dialog } from 'tuya-panel-kit';
// Normal use.
SetPasswordModal.show({});
// The length of a password.
SetPasswordModal.show({
passwordLength: 8,
});
// Set the background color of the active dots.
SetPasswordModal.show({
activedDotColor: 'pink',
});
// Set the callback of tapping **OK**.
SetPasswordModal.show({
onConfirm: () => {
Dialog.close();
setTimeout(() => {
TYSdk.mobile.simpleTipDialog('Set successfully.', () => {} )
}, 300);
},
});
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





