Create Cube App
Last Updated on : 2024-09-11 08:47:14
This topic describes how to create, configure, and launch the Cube App on the Tuya IoT Development Platform.
Build Cube App
Create app
-
Go to Tuya IoT Development Platform > App > OEM App > App Creation.
-
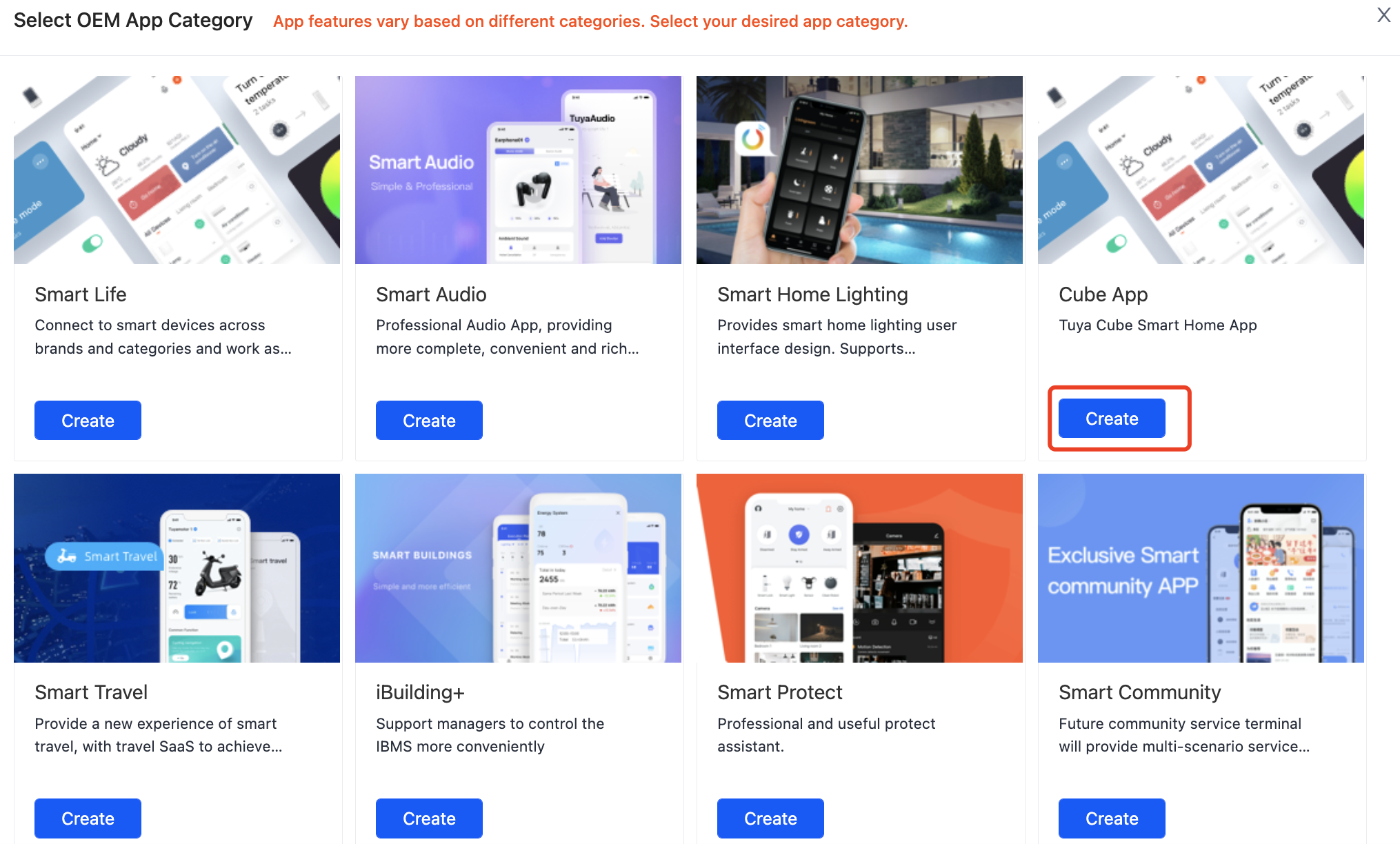
Click Create App. In the Select OEM App Category dialog box, click Create for the Cube App category.

-
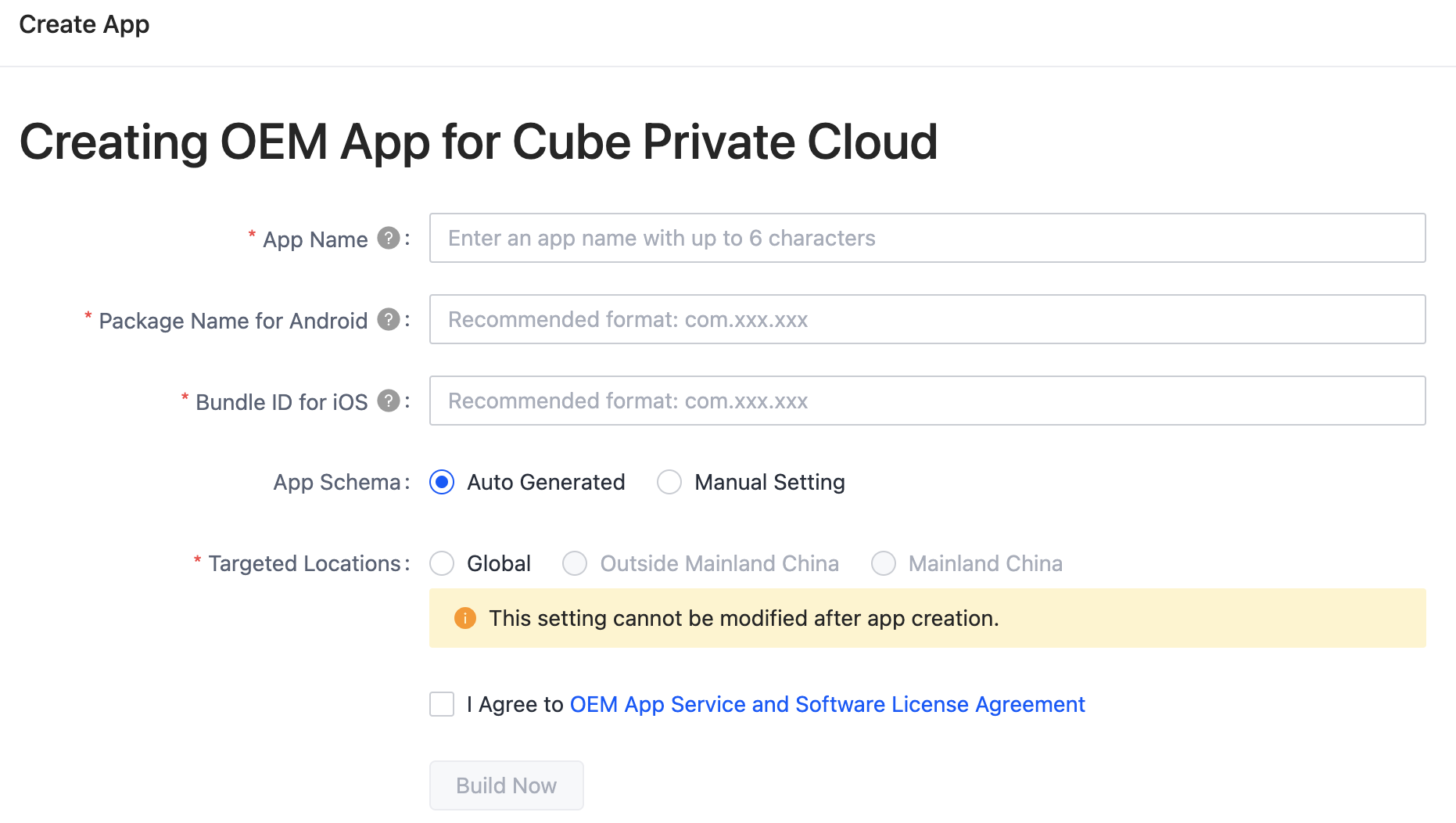
In the dialog box that appears, enter the app information, and carefully read and accept the terms in OEM App Service and Software License Agreement.
Option Description Example App Name The app name will be displayed on the user’s mobile phone home screen. We recommend that you enter a name within six characters in Chinese or 12 characters in English. If the specified maximum length is exceeded, app users cannot view the full name.
Smart appPackage Name for Android, Bundle ID for iOS The unique identifier used for launching apps on app stores. Try to include the organization’s domain name to ensure a unique package name or bundle ID. If the package name or bundle ID already exists on an app store, the app cannot be launched on that app store. Recommend letters and numbers. Three sections are recommended. Each section is separated from the other sections with periods (.) and starts with a letter. The characters such as “tuya” cannot be used. For example, if the Tuya domain name is tuya.com, the package name can be set tocom.tuya.smart.com.testapp.smartiot App Schema Optional. If not specified, the app schema is automatically generated based on the package name or bundle ID. The app schema cannot be modified after it is confirmed. It is mainly used to evoke this app on the mobile phone and is also related to the URL of the QR code to print. Auto Generated Targeted
LocationsRequired. You must select the countries or regions where your app is available. This setting determines the available configurations and installation packages to be built in subsequent steps. You can click each option to view details.
The Global option is described as an example in the following sections.Global 
-
Click Build Now.
Customize UI
The user interface (UI) configuration determines the app icon and appearance.
-
Set App Icon.
- Only
.pngfiles are supported. Only square images in the.pngformat are supported. Do not upload images with transparent backgrounds. Otherwise, a display error might occur. - The dimensions must be 1024 × 1024 pixels.
- Only
-
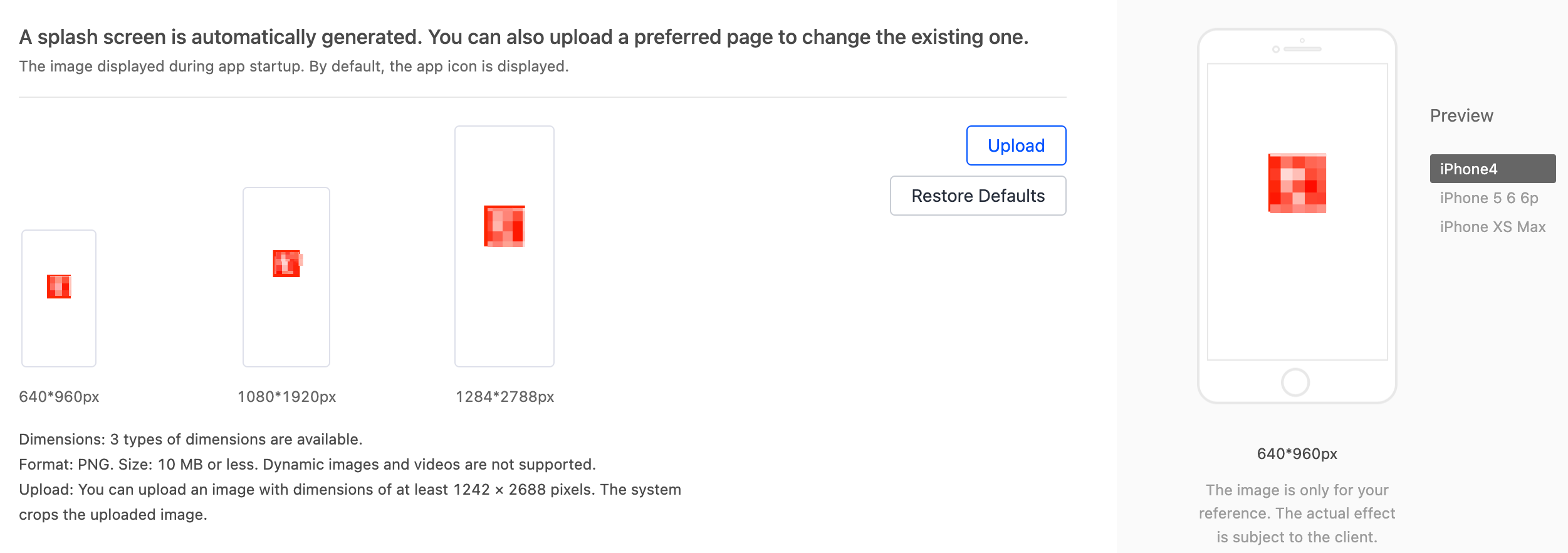
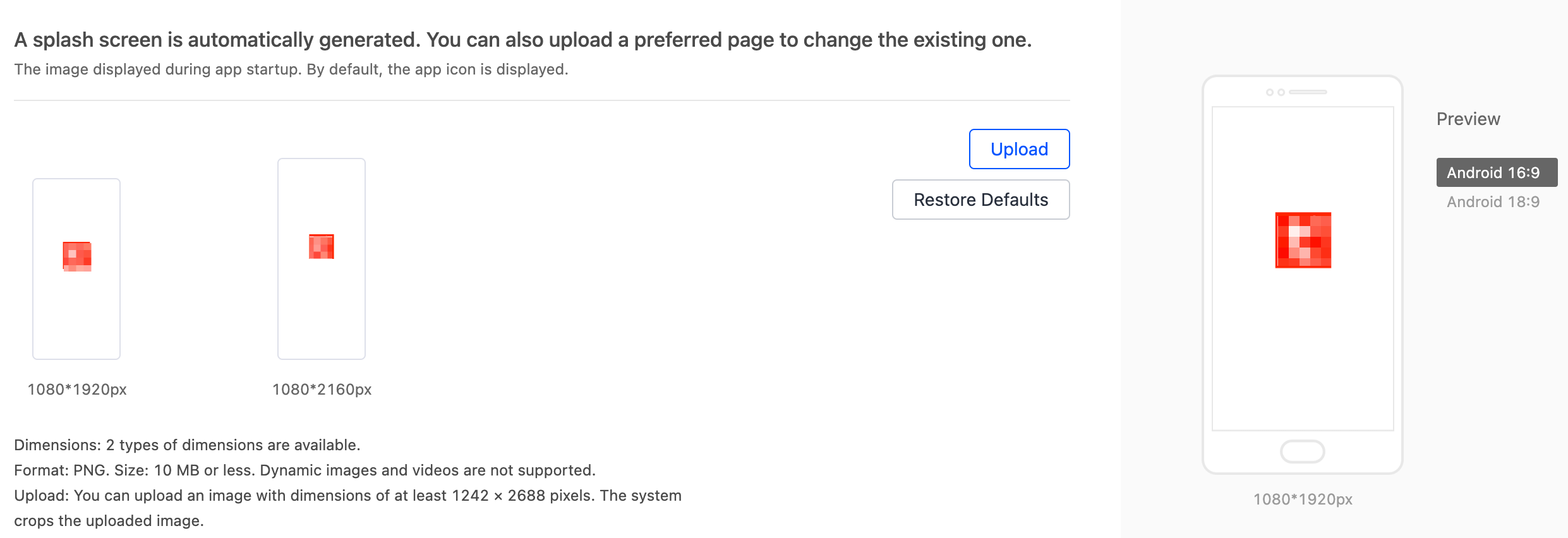
Set Splash Screen for iOS and Splash Screen for Android.
A splash screen is automatically generated after you upload the app icon in the previous step. You can also upload a preferred page to change the existing one.
Splash screen for iOS:
You can upload one image or merge images. The app automatically merges the uploaded images as previewed into a splash screen for the current aspect ratio. This can avoid image distortion that might occur when a splash page is loaded on the mobile phone with a special aspect ratio.-
Only
.pngfiles are supported. -
Image dimensions: 1244 × 2688 pixels.

Splash Screen for Android:
You can upload one image or merge images. The app automatically merges the uploaded images as previewed into a splash screen for the current aspect ratio. This can avoid image distortion that might occur when a splash page is loaded on the mobile phone with a special aspect ratio.
-
-
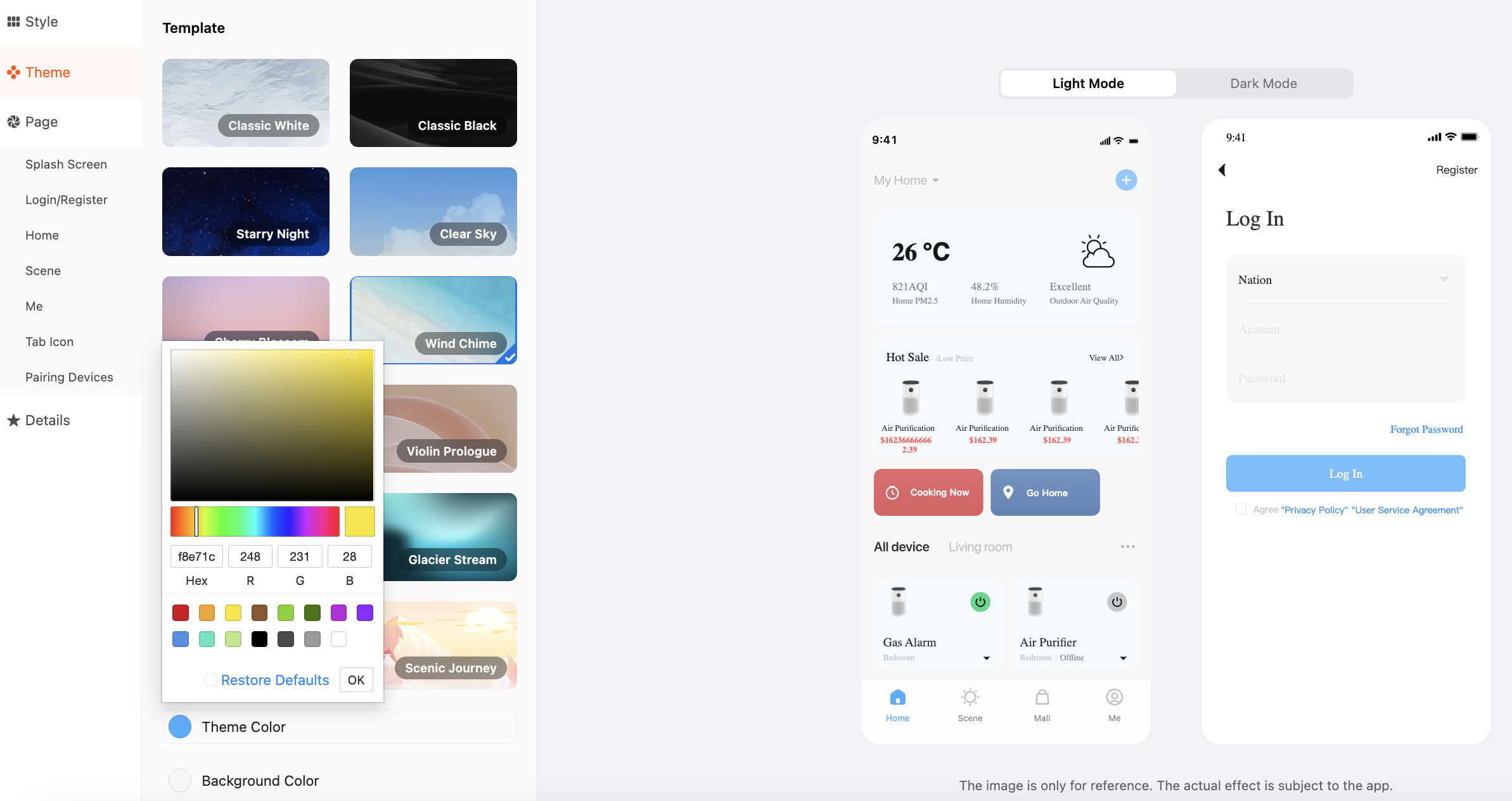
Set Style and Theme.
- The setting at Details > Personalized Colors cannot be the same as the setting at Theme > Background Color.
- The setting at Theme > Theme Color cannot be the same as the setting at Theme > Background Color.
- The setting at Details > Background Color of Tab Bar cannot be the same as the setting at Page > Tab Icon > Font Color of Active Tab Label.
-
The dark theme can be enabled after you subscribe to the paid service. App users can choose Me > Settings > Dark Mode to select the mode or follow the system settings. If the app follows the system settings, the app will switch the dark mode on or off to match the system settings.

-
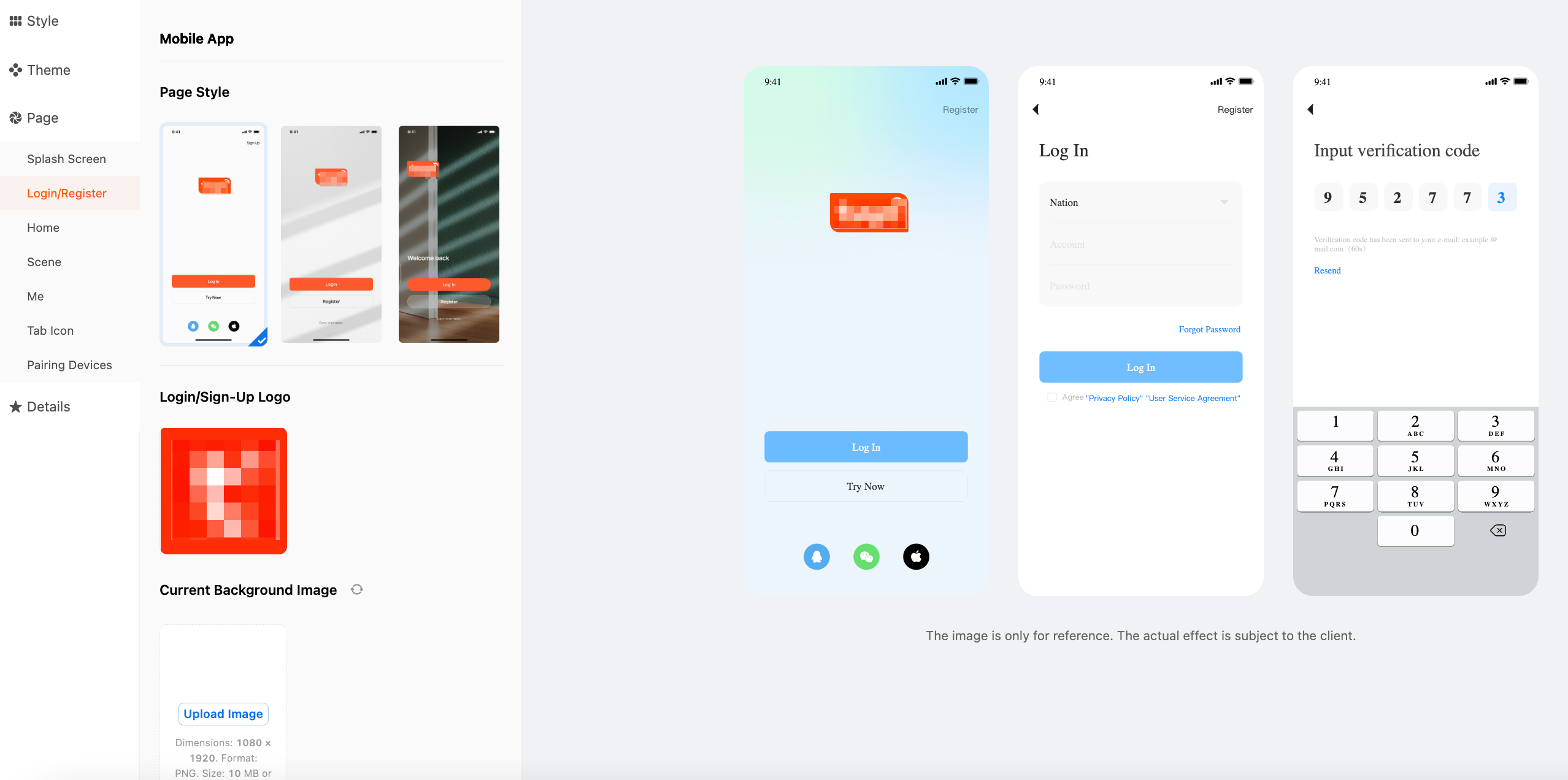
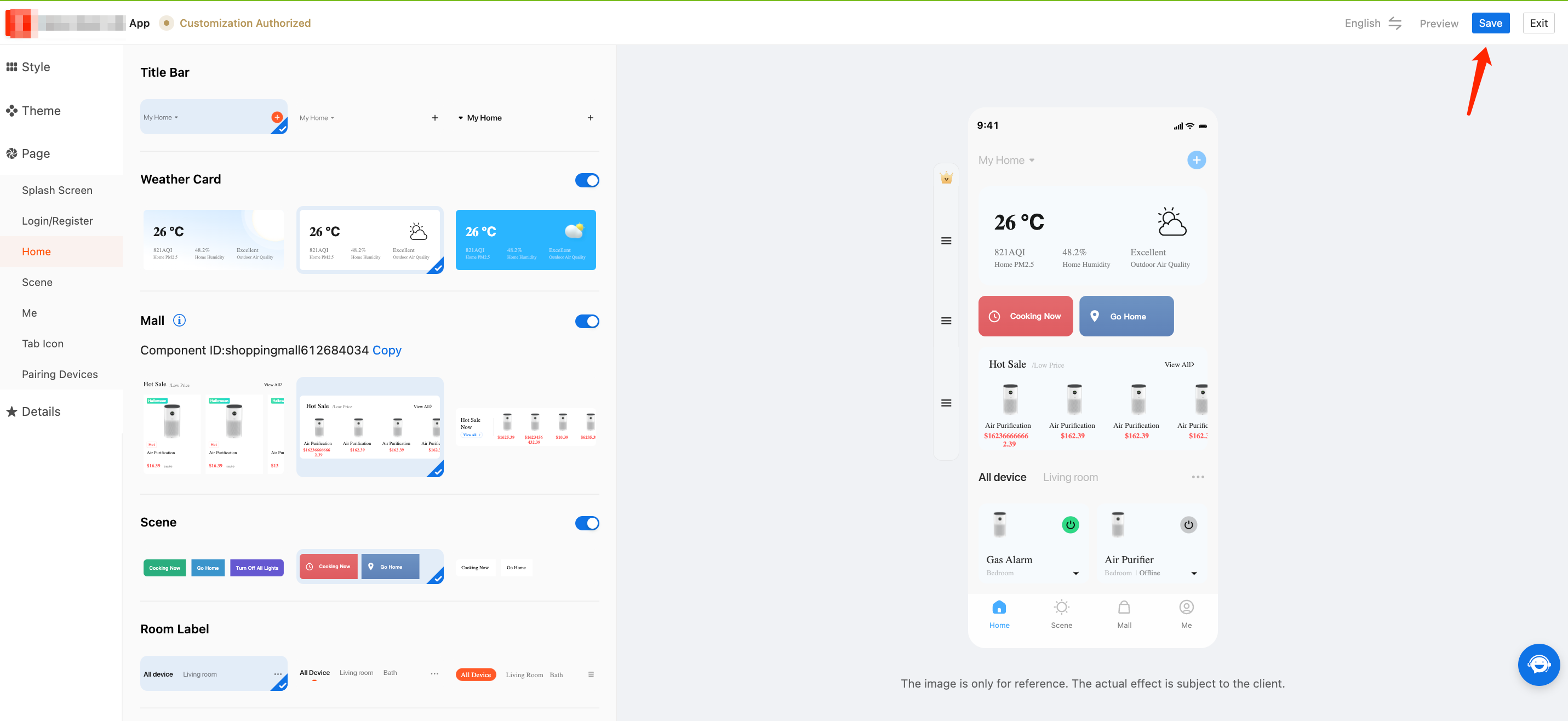
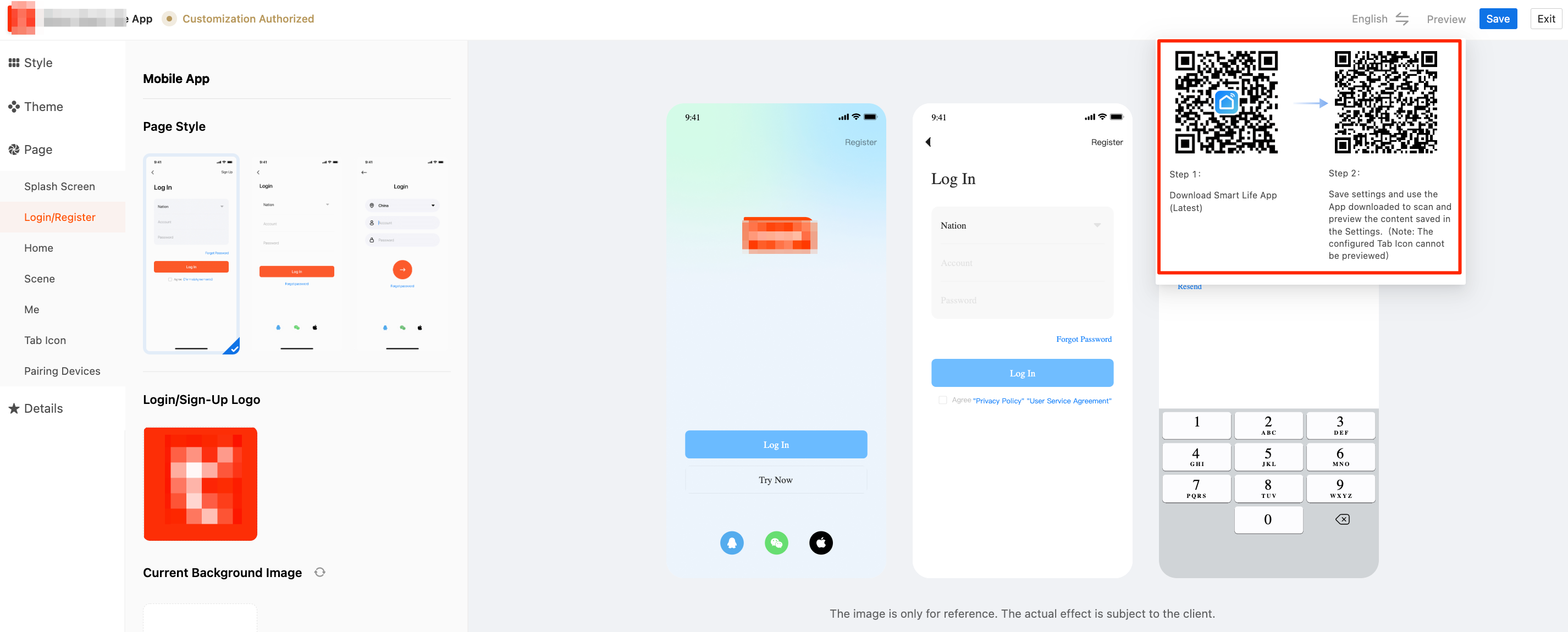
Set Page.
You can select a recommended template for each of the Home, Scene, Me, and Login/Register pages, or customize the page style as desired. You can go to Page and select the desired page to be configured.

The system displays the settings available for the page in the left-side pane. You can set the style of different components to be displayed on the page.
For example, you can configure “Home” through the following steps:-
Set the switch next to a component to enable or disable the component.
-
After the component is enabled, select a style for the component as needed.
-
In the right-side pane, drag and drop the component on the previewed page to a specific location and arrange the layout of the components on this page.
Certain components (such as the mall component) can be used normally only after specific settings. You can click the information icon ! next to the component and check how to use the component.
-
After all desired settings are finished, in the top right corner of the page, click Save, rebuild the app, and then install it on a mobile phone to view the latest custom app.

-
-
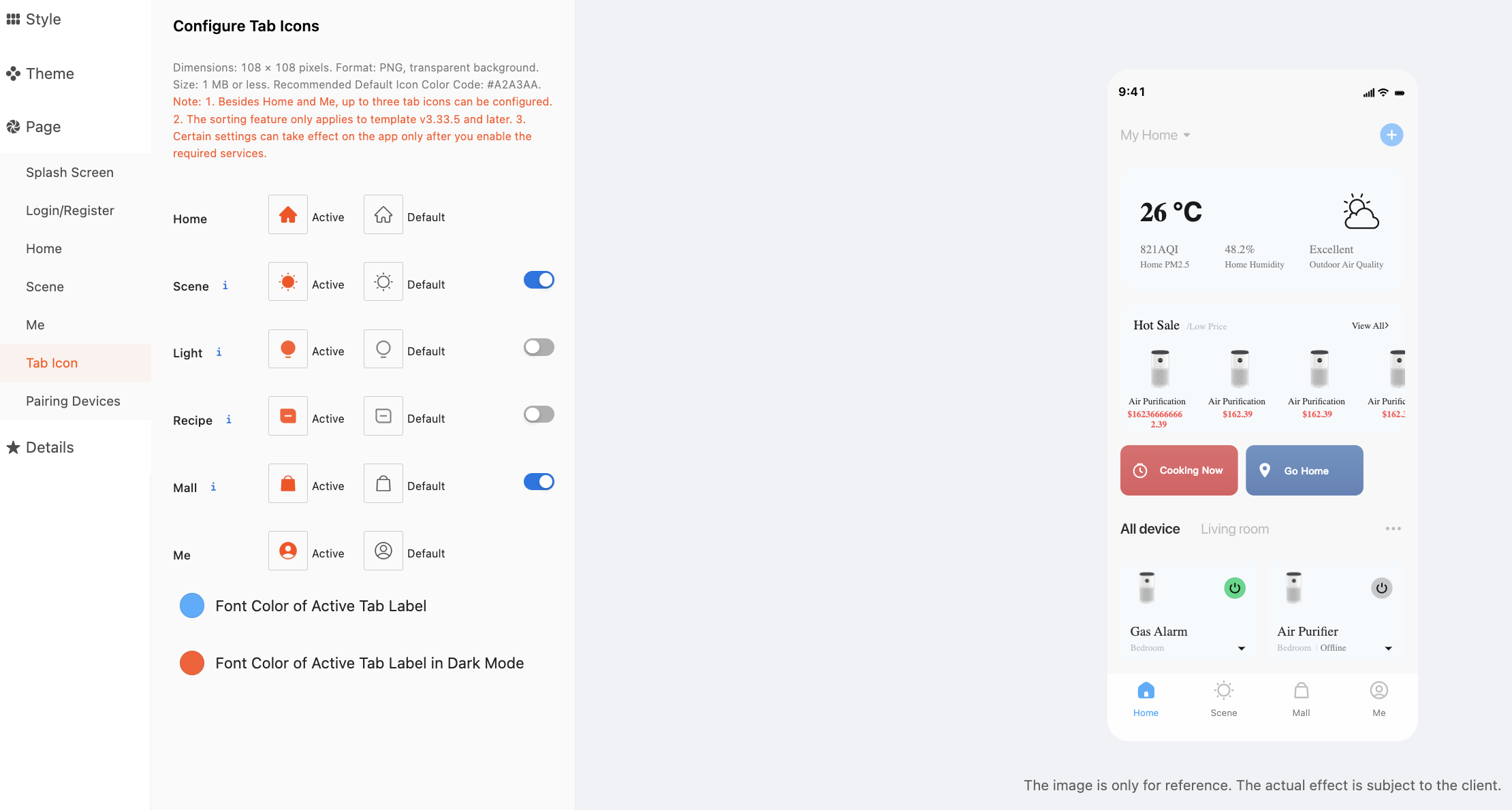
Set Tab Icon.
Tuya provides default icons. Also, you can upload the desired icon.
You can upload your own icons in the
.pngformat. The dimensions must be 108 × 108 pixels.As shown in the following figure, an icon in the Default state represents an inactive icon.

These settings do not make all the tab icons displayed on the app. To display desired tab icons, you must enable their features. In addition to these steps, the Mall tab icon is displayed only after the target mall is bound with the current app in the Seller Center.
-
Preview and make settings take effect.
After UI customization, in the top right corner of the page, click Preview, and follow the instructions that appear to scan a QR code and download the app. Then, the app with the latest UI settings can be previewed.

- To try an OEM app with a few simple clicks, click Next: Set Functions after the preceding settings.
- You can use the default settings of the basic functions or modify the settings. Click Next: Configure App to further configure the app, choose Next: Build App > Build, wait until the app is built, and then test the app. Each version can be built up to 10 times a day and up to 30 times a month.
Configure functions
-
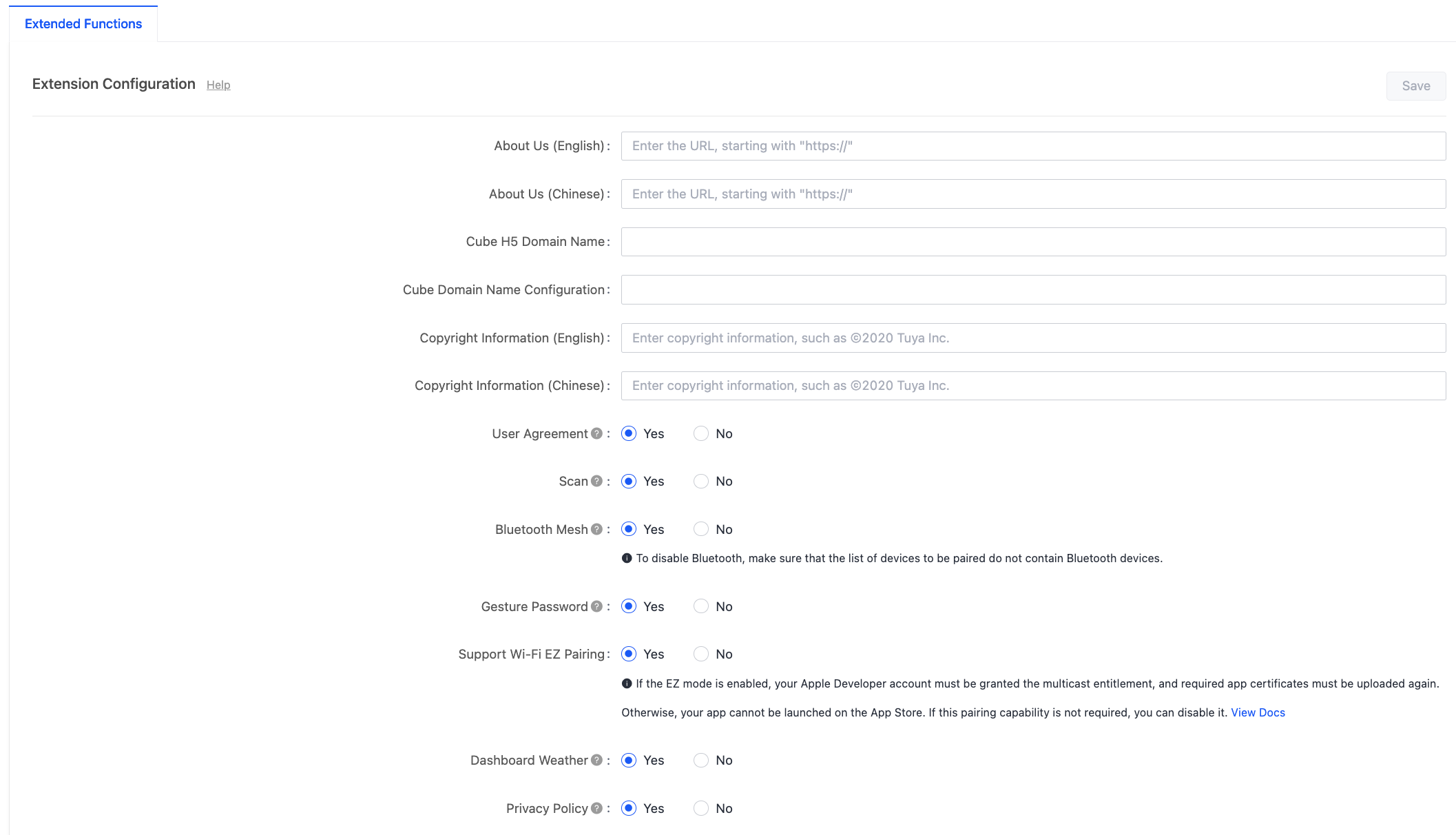
Extended Functions: You can choose whether to enable or set the functions.

-
About Us: You can enter your official website URL in the format of
https://. If the URL does not start with “https://”, this page cannot be opened on the app. Currently, only the pages in Chinese and English are supported. To navigate to a page in another language, enter the URL in the field for the English language. -
Set Cube H5 Domain Name.
-
Set Cube Domain Name Configuration.
-
Copyright Information: To add the copyright information to the app, tap Me at the bottom of the page, tap the setting icon in the top-right corner of the page, and then tap About. Currently, only Chinese and English are supported.
-
User Agreement: Due to the rules of the major app stores, it is enabled by default. After it is enabled, the logged-in user can also view the latest version of the user agreement.
-
Scan: You can choose whether to enable the function.
-
Bluetooth Mesh: You can choose whether to enable device pairing over Bluetooth. If you disable the Bluetooth mesh service, make sure that the devices to be paired do not include Bluetooth devices.
-
Gesture Password: You can choose whether to enable this function of the app. If it is enabled, users can use the gesture password to lock and unlock the app and enhance security.
-
Dashboard Weather: You can choose whether to enable this function.
-
Privacy Policy: Due to the rules of the major app stores, it is enabled by default. After it is enabled, the logged-in user can also view the latest version of the user agreement.
-
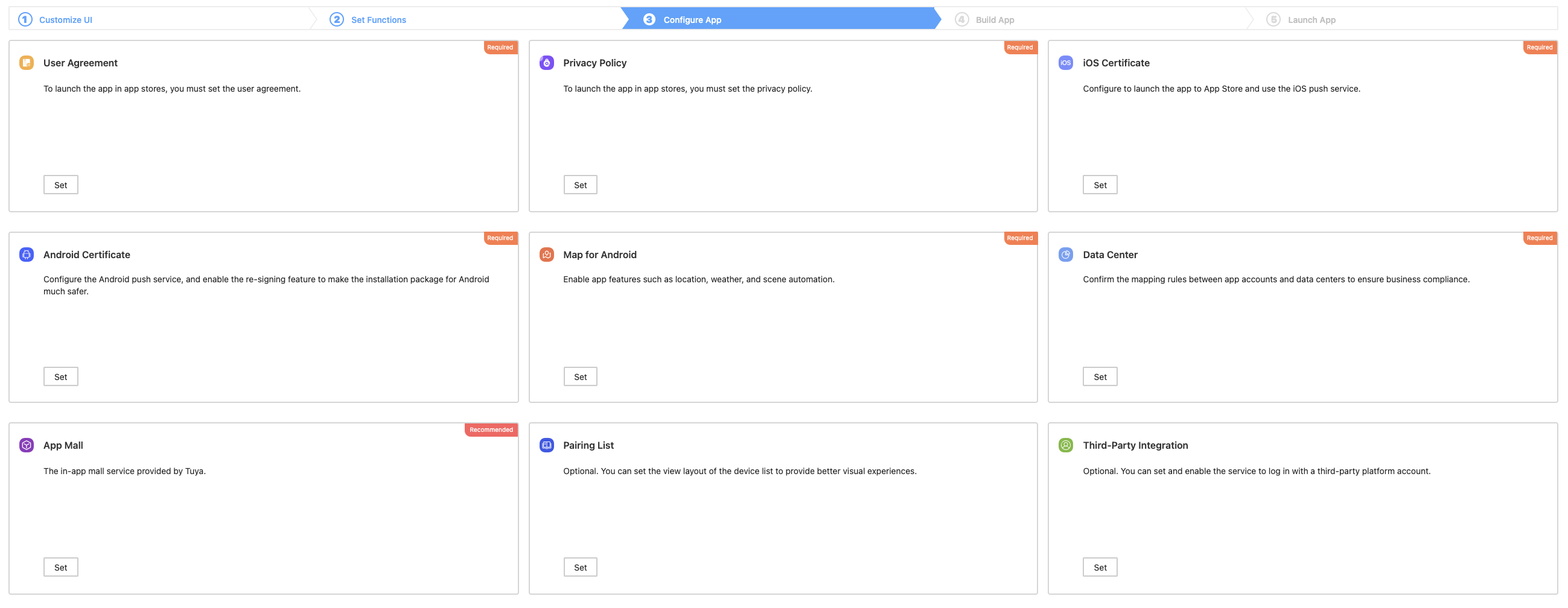
Configure app
After you set functions for the app, click Next: Configure App to configure the features that are required for launching on app stores and subscribe to and configure the recommended services. You can complete the configurations as needed. You can also simply click Next: Build App to build and test the app and complete the required configurations later.

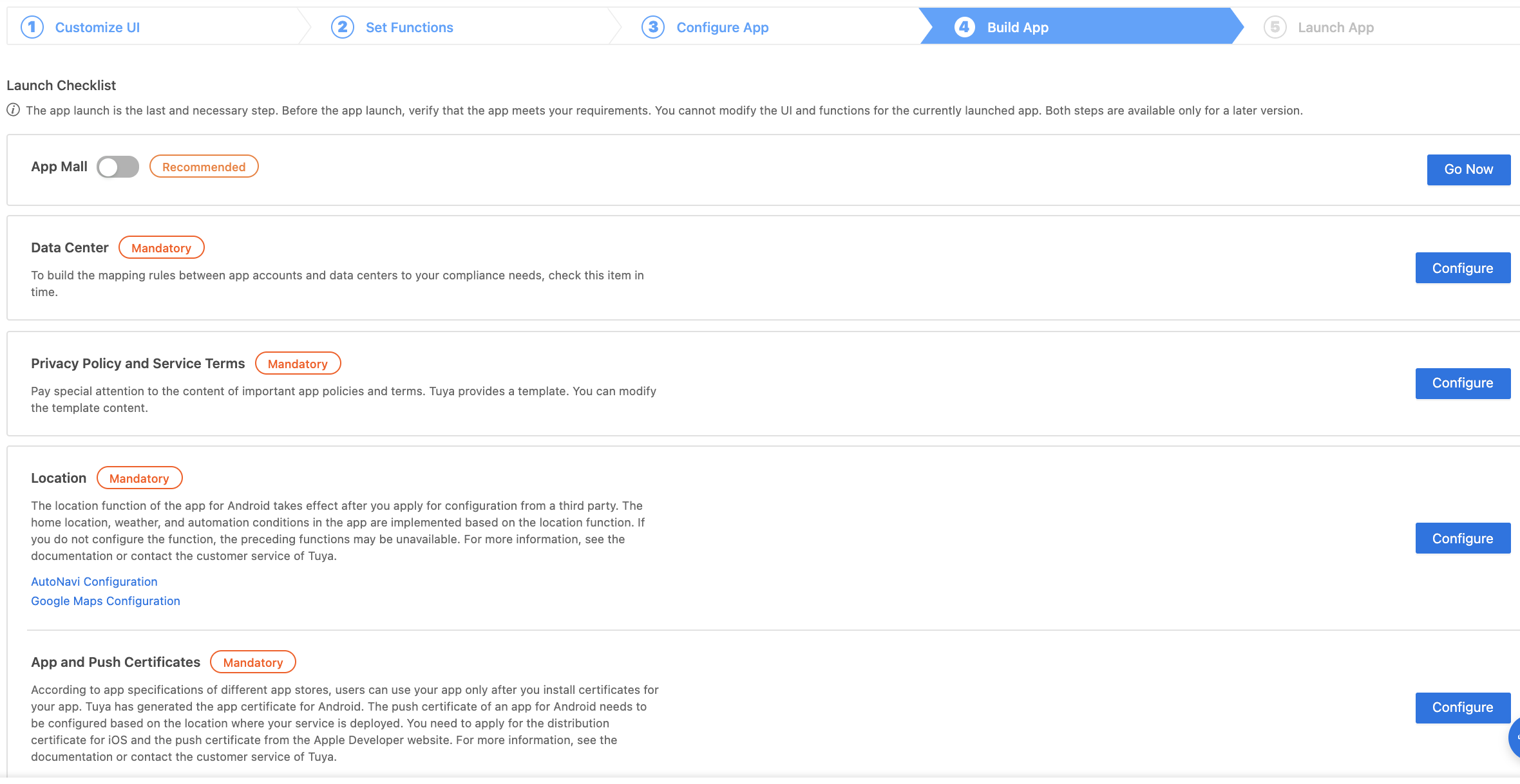
Build app
In the step of Build App, after you click Build, the system builds each app package or bundle in the sequence of application time. The estimated build time appears on the page. After the app is built, the system pushes the build result to your account of the Tuya IoT Development Platform by email or SMS.
-
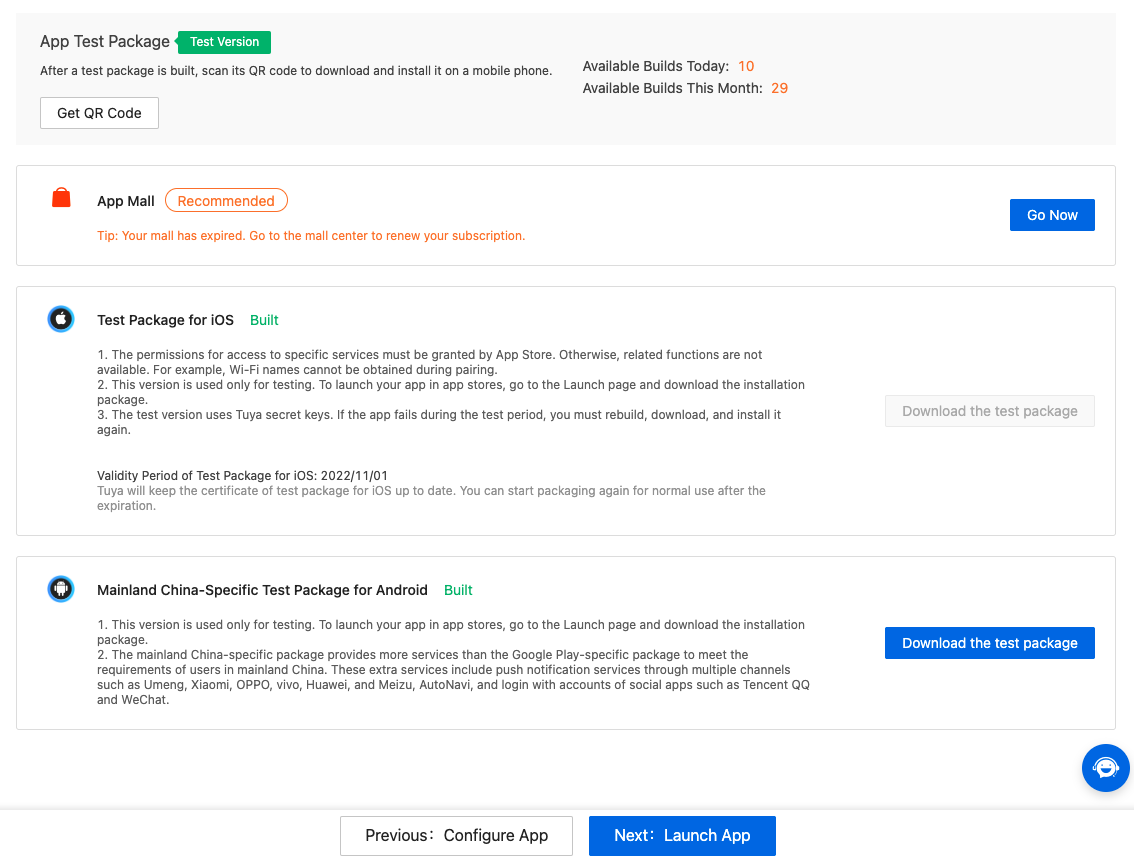
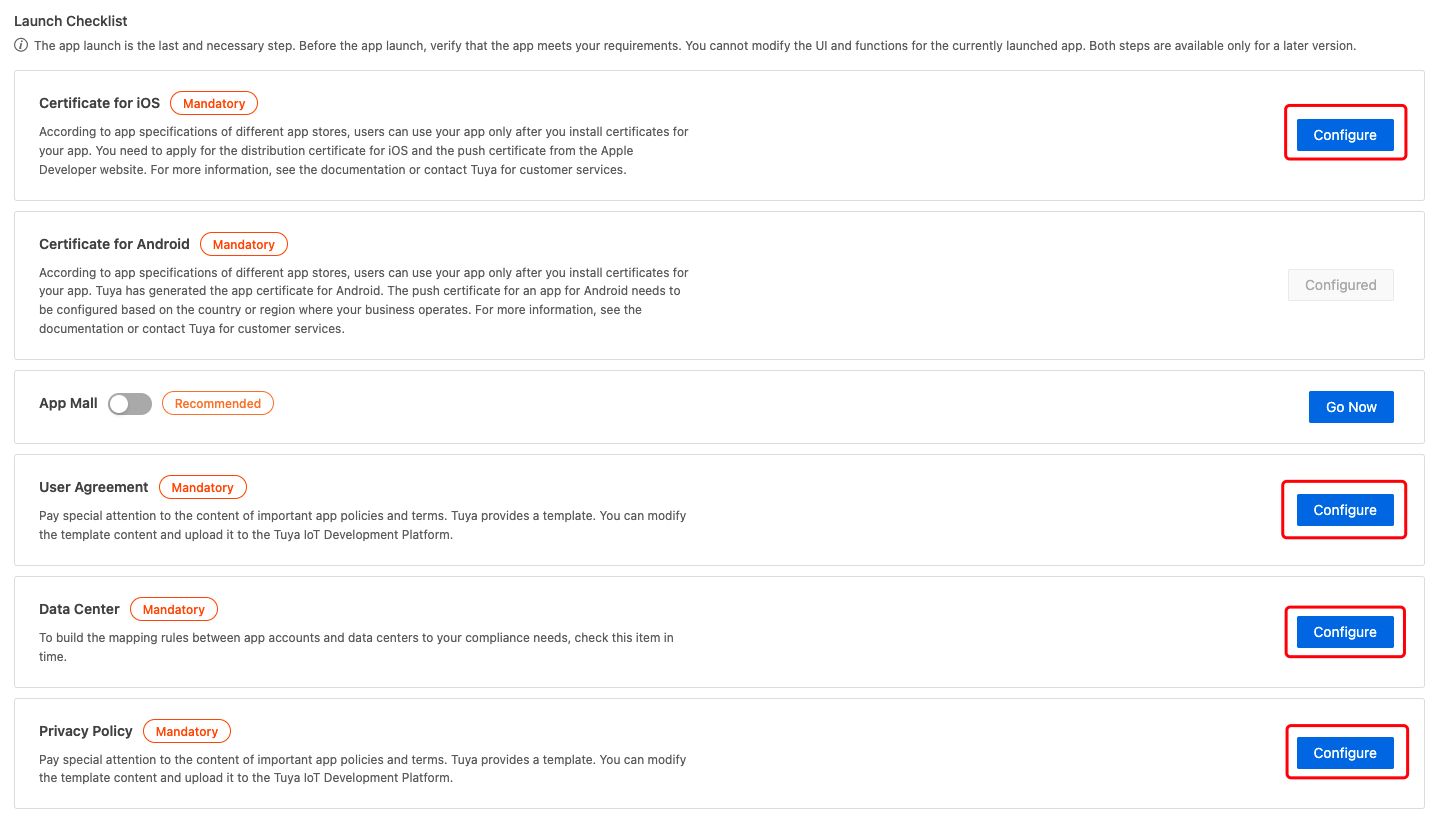
Launch Checklist: When you visit this page for the first time, this page displays the required configuration items for your app to be launched on app stores. However, to optimize your tests and experience, you can click Build to build the app for tests in advance.

-
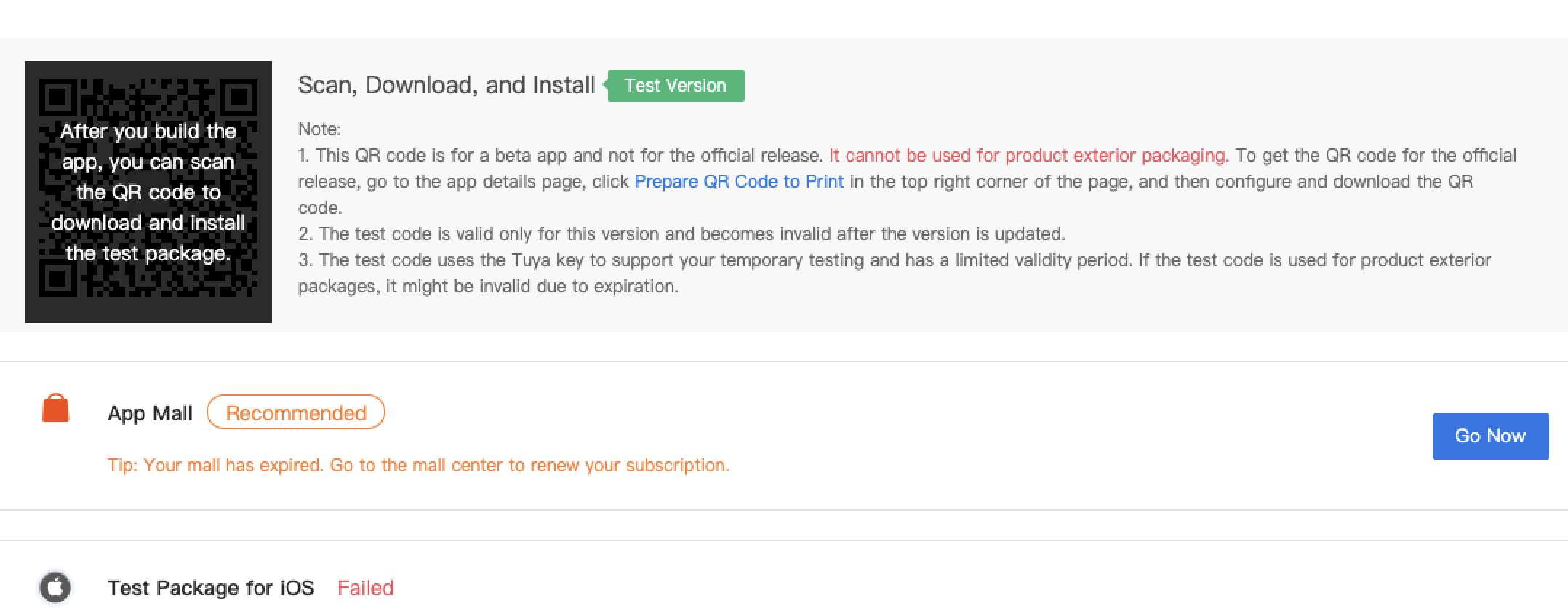
If the app is built, you can use a mobile phone to scan the QR code to download and install the app for tests. The QR code automatically identifies the mobile phone operating system and supports both Android and iOS.
Click Get QR Code to download and share the QR code of the test package with other internal users for tests. The QR code is available only within a validity period and only used for testing within your organization.

-
In the very rare case that the build fails, an error message is returned to help you troubleshoot the error. You can also submit a ticket to request technical support.

Launch app
Method 1: Purchase the App Launch service
-
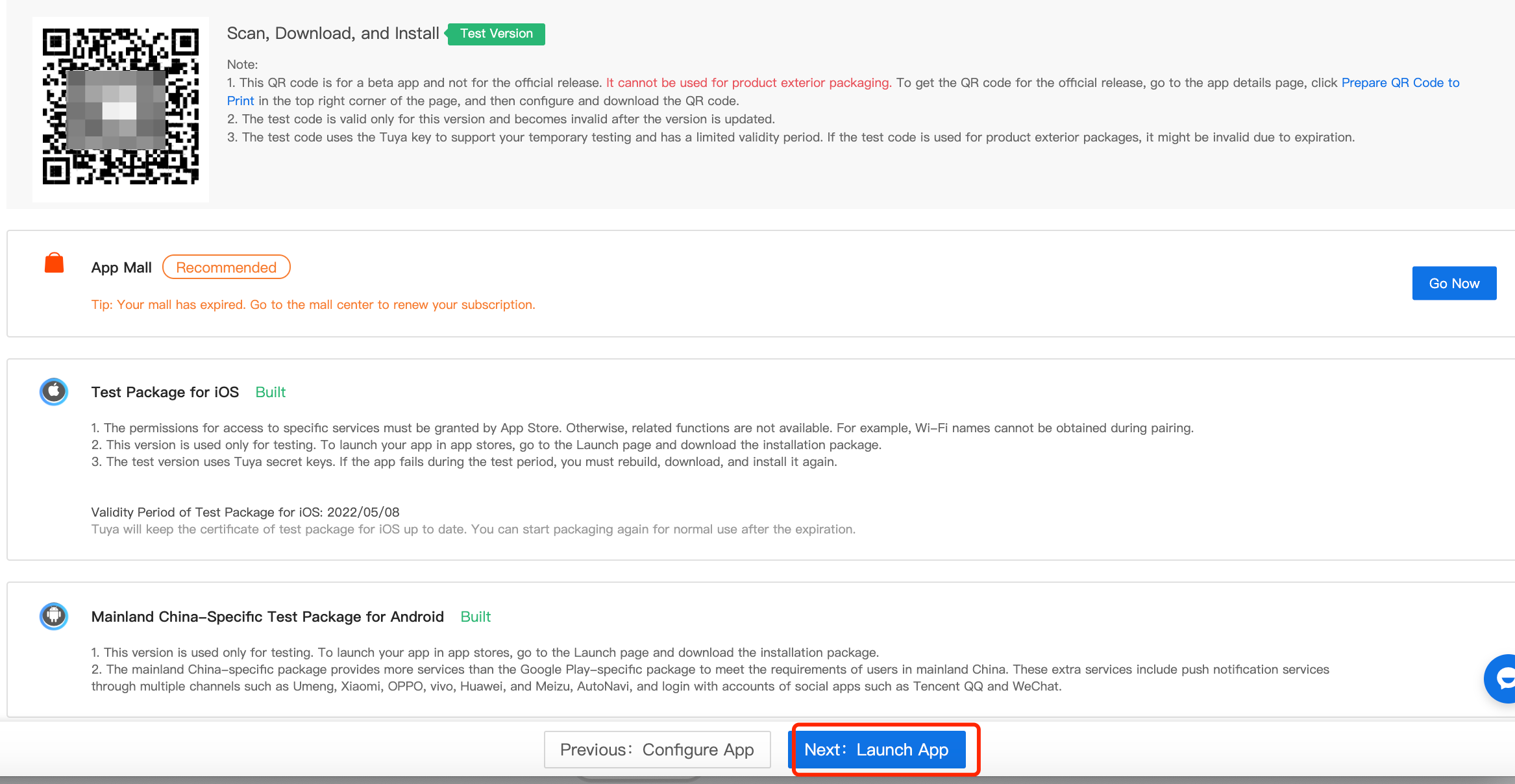
When the app test is finished, click Next: Launch App.

After you modify the content in the development step, such as UI and extended functions, you must rebuild the app.
-
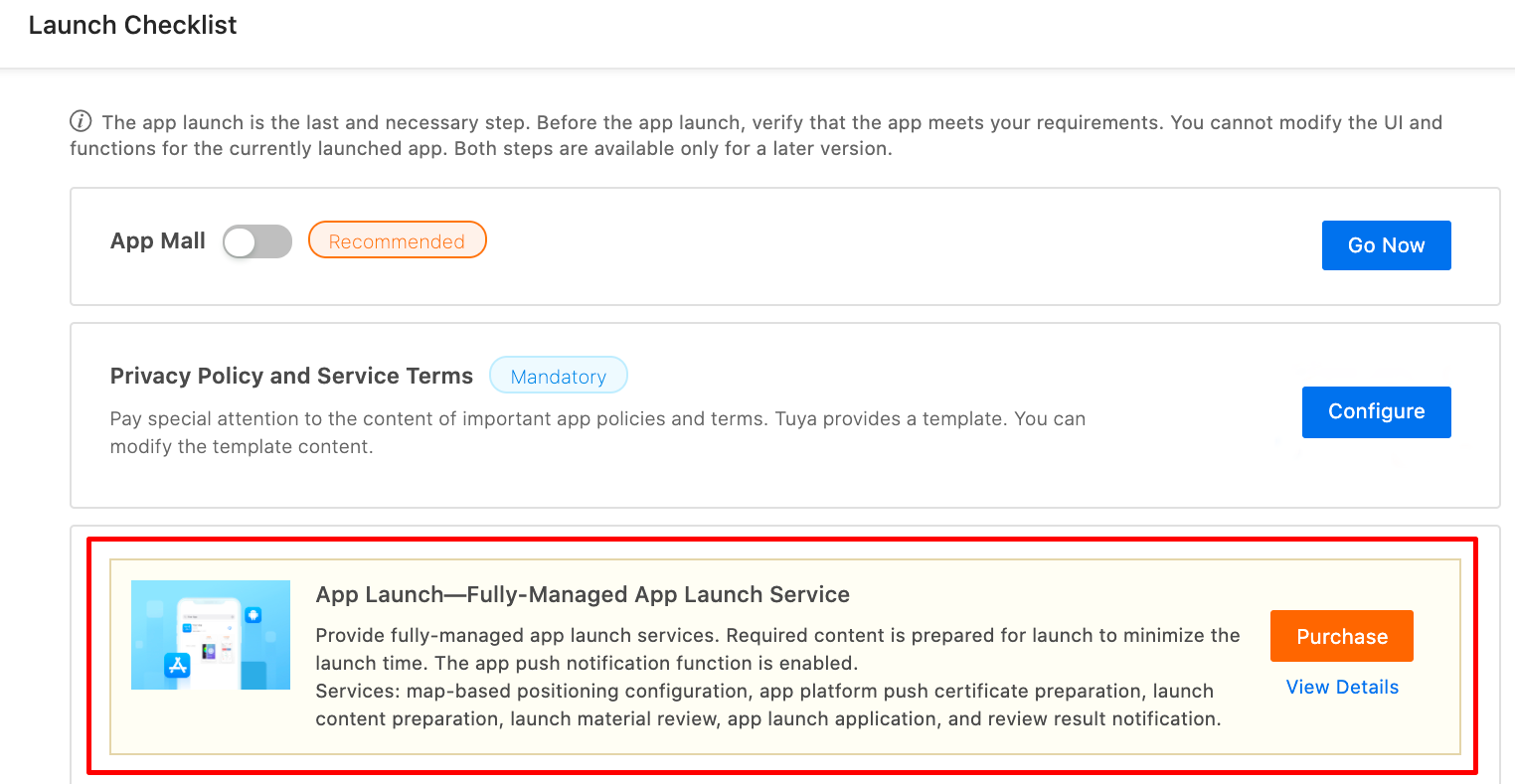
If you have not purchased the App Launch service, we recommend that you purchase this service in advance. Because certain required functions of the app depend on third-party platforms, we provide related configuration services for Location, App Certificate, and Push Certificate.

-
If you have already purchased the App Launch service, the system will display a prompt, and the Tuya staff will contact you. You can ignore the steps for launching and the Tuya staff will complete the follow-up operations.
Method 2: Launch the app by yourself
-
After the app test is finished, click Next: Launch App. The system automatically checks the required items. When the app is not fully configured, you will be prompted to configure it. You can click Configure for each item to complete the required configurations.

As long as any configuration item is modified, the app must be rebuilt to make the modification take effect. After the configuration is completed, you can rebuild the app. To accelerate the build process, we recommend that you complete all the configurations at once before building.
-
After the app is built, uninstall the previous app version and install the latest version for testing. Check whether the push notifications and map function for Android take effect, and continue to launch the app. Push notifications for iOS can be tested only after the app is launched.
-
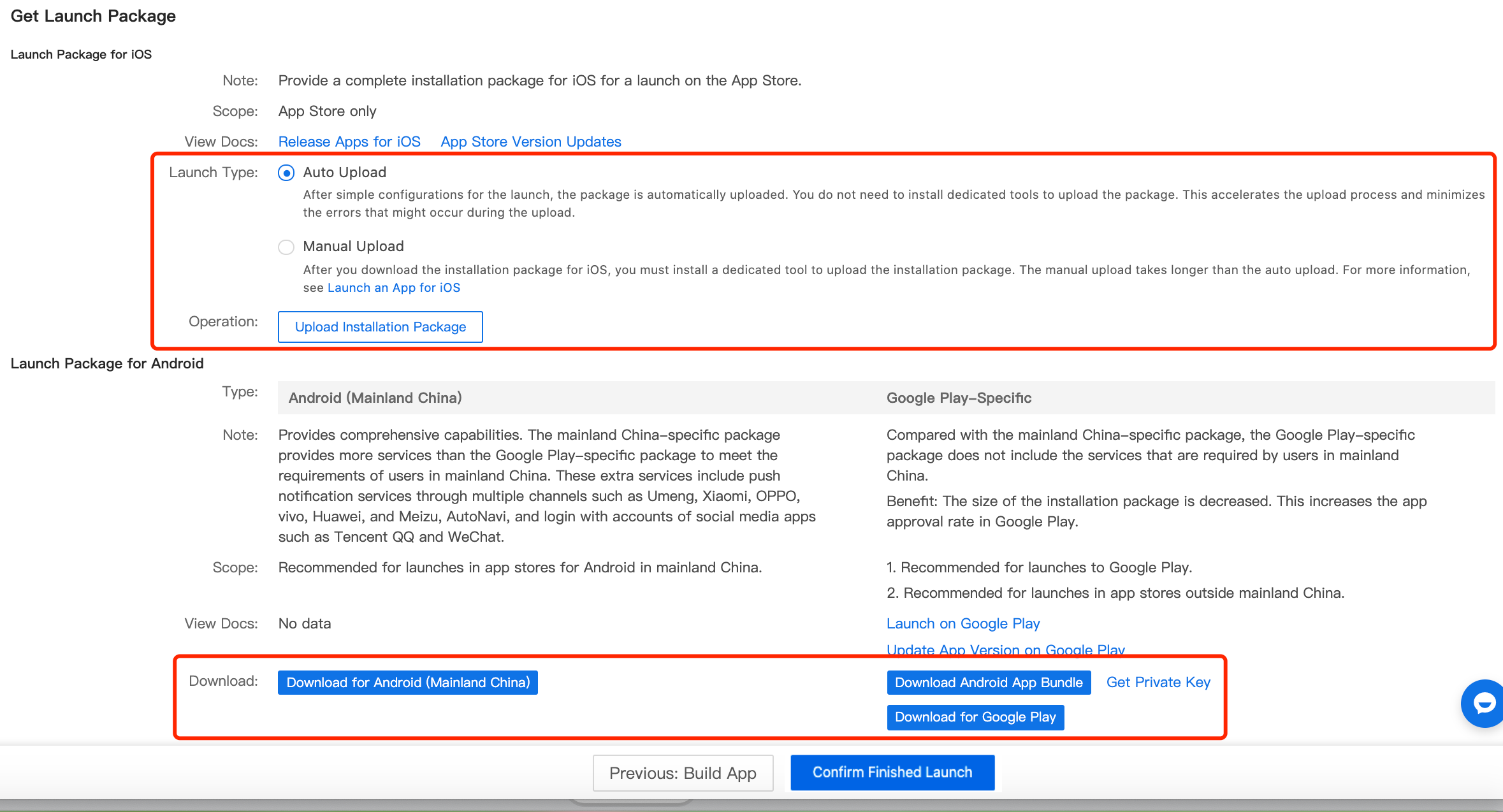
You can upload and download the bundle for iOS on the Tuya IoT Development Platform. To pass the strict review of apps for iOS, carefully read the operation manual and launch your app with respect to the specifications.
The installation package for Android supports Android (mainland China) and Google Play-specific packages. Starting August 2021, new apps will be required to launch with the Android App Bundle on Google Play.
-
By default, the Android (mainland China) package includes the AutoNavi map service. It allows login with WeChat and Tencent QQ accounts and supports push notifications for multiple mobile phone brands.
-
The Google Play-specific package includes Google Maps and push notification services.

-
-
After your app has passed the review, click Confirm Finished Launch at the bottom of the page to confirm that the app has been launched on the app stores.
Required setting
To launch your app, the following functions are required.
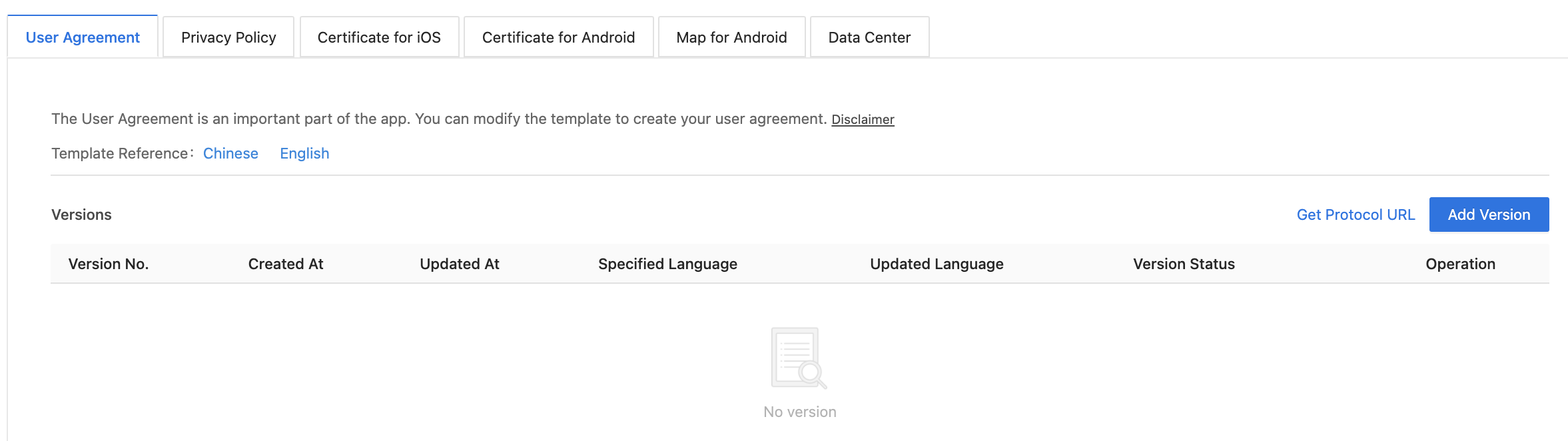
User agreement and privacy policy
Click Add Version. You need to provide the custom content of the privacy policy and service terms.
Tuya provides Template Reference in multiple languages including Chinese and English. You can download and customize your content. To launch your app, versions in English are required.
Tuya’s privacy policy and user agreement templates are for reference only. Upload your versions of the privacy policy and user agreement with accurate and legal content. If you follow the entire content of the template, Tuya shall not make any representations or warranties as to the applicability and application results of the specified template. To meet the mandatory regulatory requirements and improve privacy protection, Tuya will modify and publish the template content from time to time. You must check and update your privacy policy and user agreement if you follow the template content.

Certificate for iOS
If you want to launch your app on Apple’s App Store, you must upload the required certificates. To create a certificate, you must register a developer account first. For more information, see Enroll in Apple Developer Program. If the certificate is not uploaded, the system will not be able to build an installation package or bundle, and the app cannot be launched.
- Manually Create and Upload Certificates: For more information, see Create Certificates for iOS.
Certificate for Android
To launch your app on the Android app stores, upload the required certificates. To create a certificate, you must register an Android developer account first and configure the app as required by the app stores. For more information, see the documents of the app stores. If the certificates are not uploaded, the system will not be able to build an installation package, and the app cannot be launched.
-
App certificate
-
Signature Protection for Android: App security can be improved after setting. For more information, see Enable Signature Protection for Android.
-
App Signing Certificate: You can apply the certificate to specific services. For example, you must provide the certificate to get the token that enables Login with Amazon (LWA).
-
-
Set the Push certificate according to the location of the app user:
-
Google FCM: the certificate information that must be set when you use the Google Push service. For more information, see Register FCM.
-
To send push notifications to users in mainland China, you can use the Tuya push channel or Umeng push channel.
In addition, to allow users to receive push notifications without the need to open the app, you must set up the branded system-level channel to push certificate information.
-
Map
Click Get SHA-1 to get the related values, follow the instructions in Apply for Google Map Android API Key and Request AutoNavi Map Key to get the Google Map key or AutoNavi key, and then enter each key in the respective field.
Optional setting
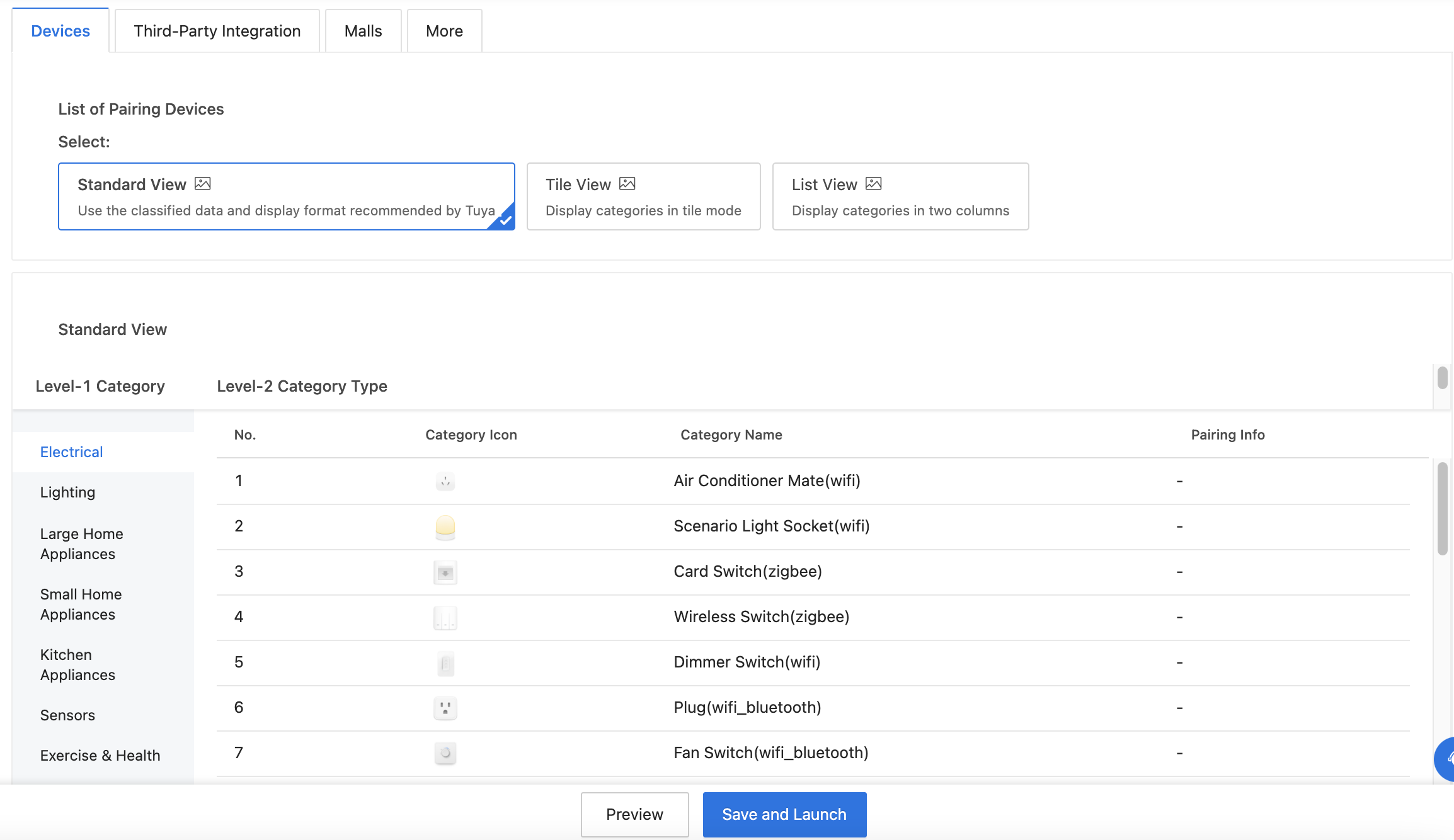
Devices
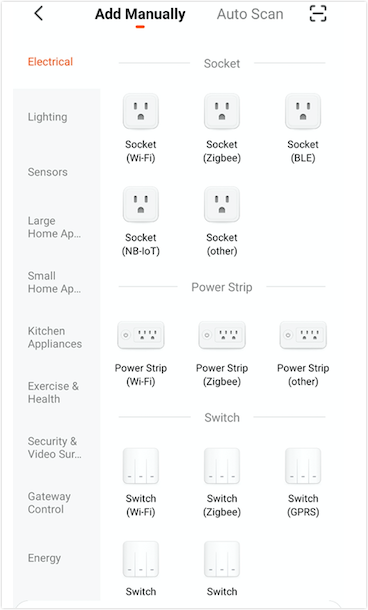
Currently, you can choose the category of devices to be paired. Standard View is selected by default. For this category, the same pairing list and guide content as the SmartLife app are used. In the standard view, you cannot modify the pairing list and guide content.

The following figure shows the example in the standard view after the app is built.

-
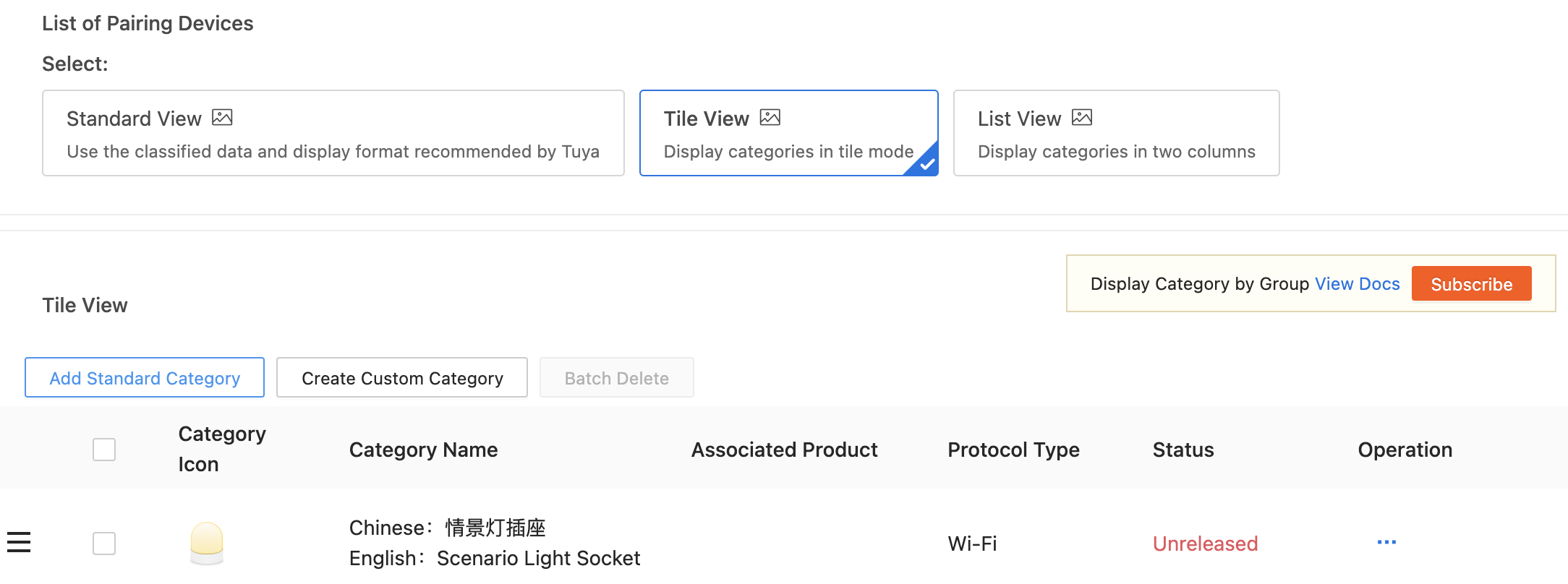
If you have less than 10 categories, you can choose Tile View. Users do not need to switch between categories. All available product categories are easily visualized.

-
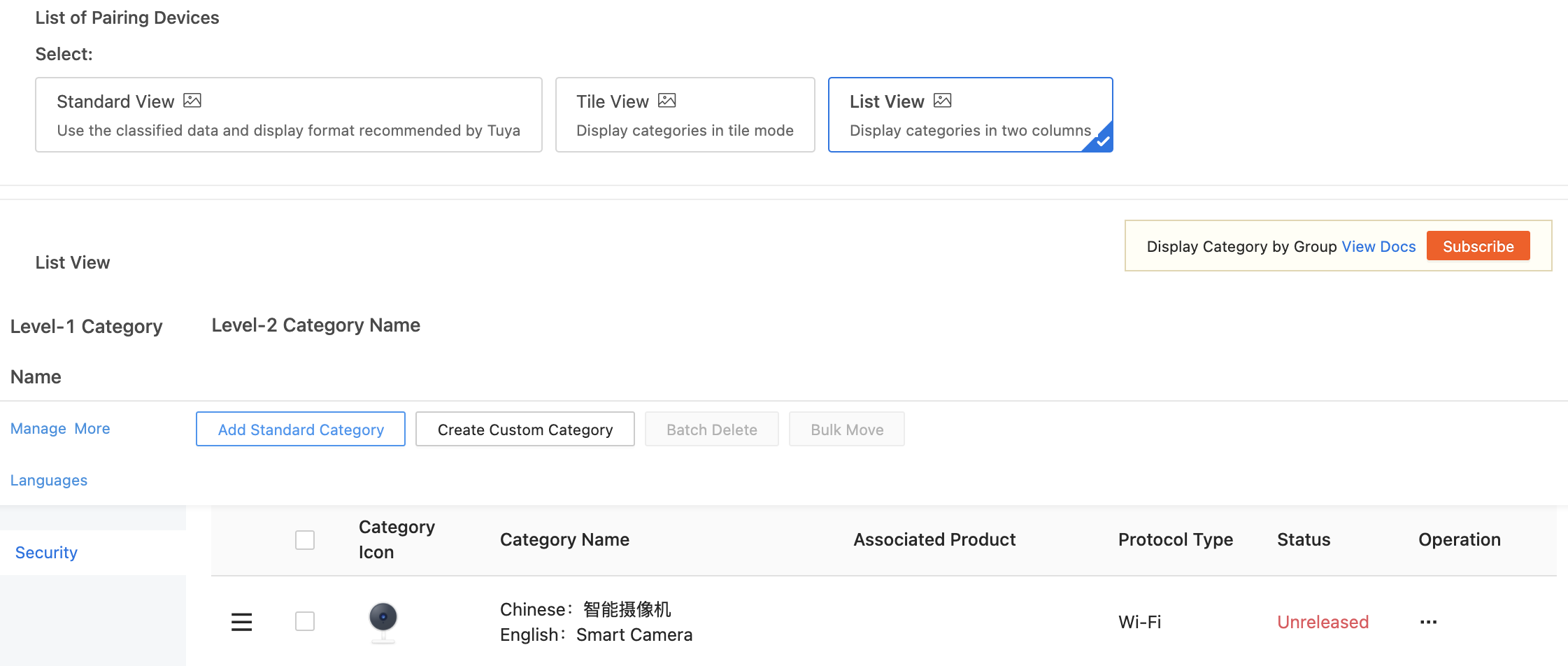
If you have multiple product categories, you can choose List View. Users can quickly find the pairing entry of the target product category by classification, and pair devices under the guidance.

Customize specific steps
-
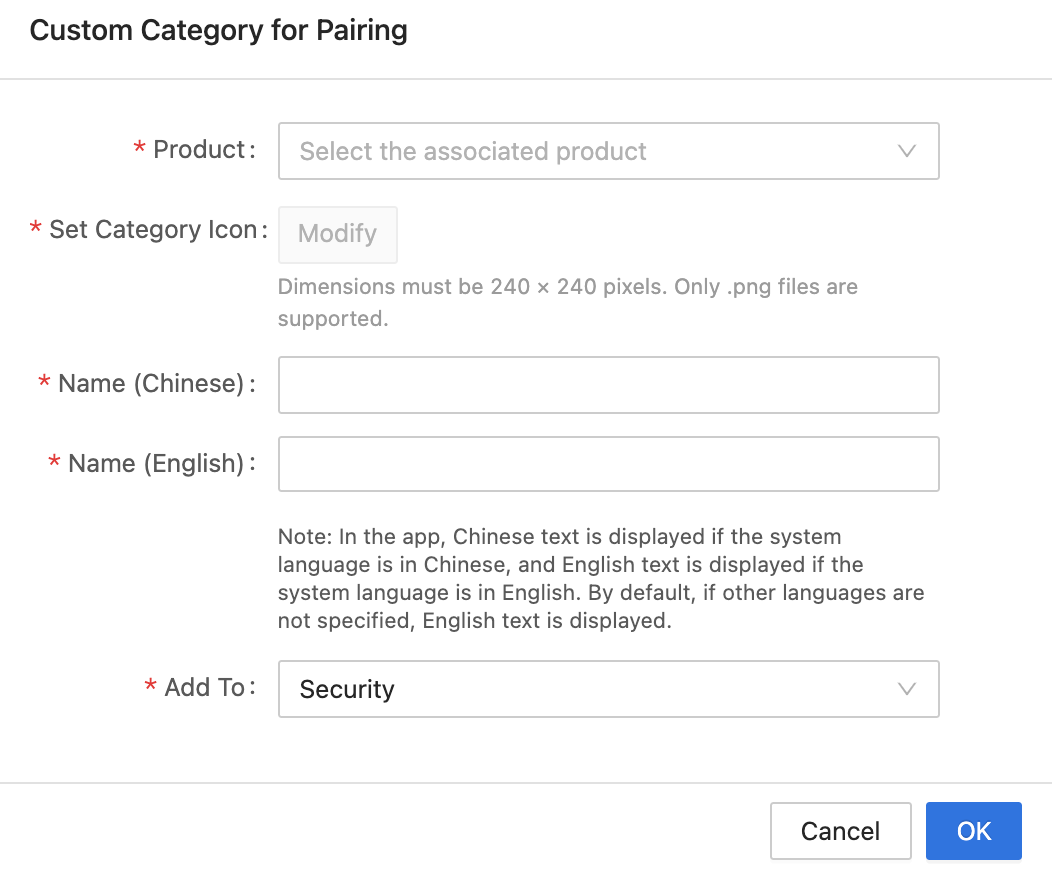
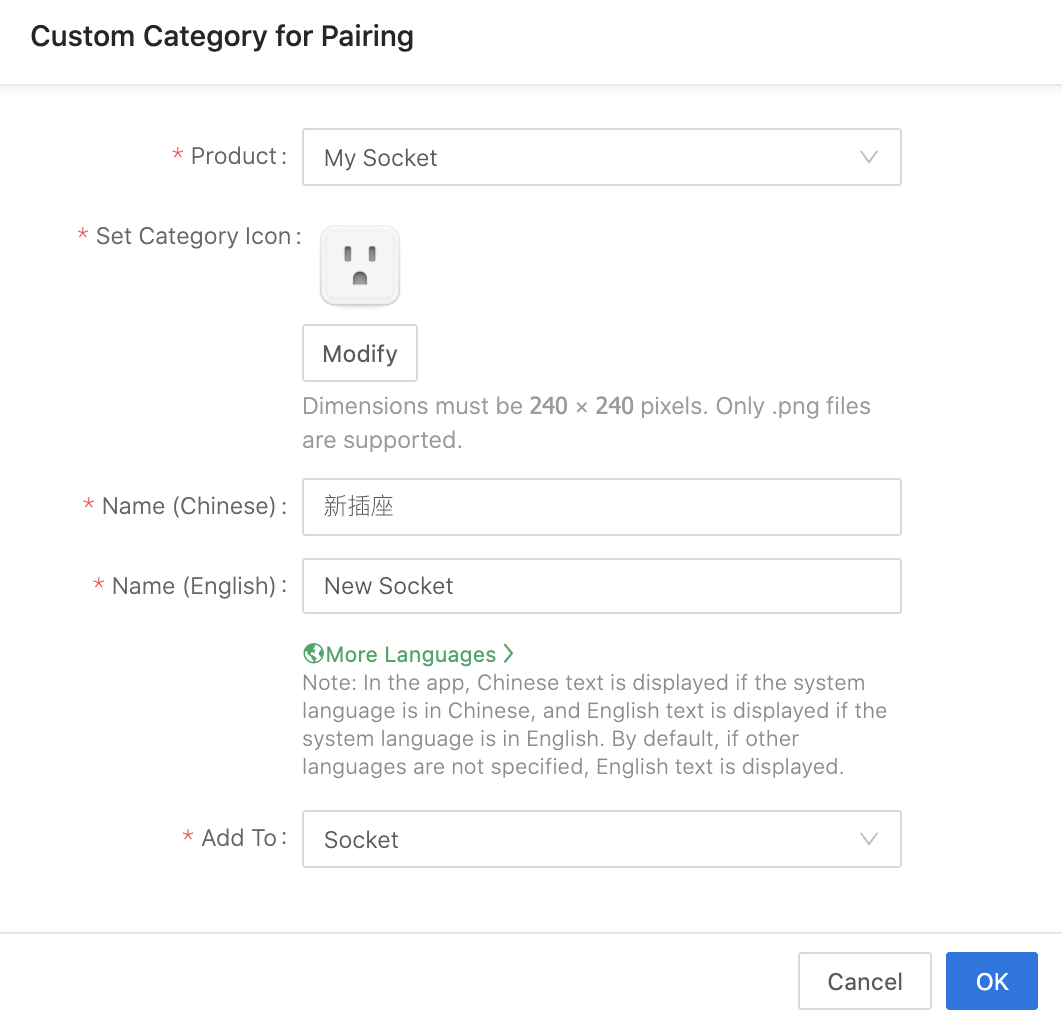
Click Create Custom Category. In the Custom Category for Pairing dialog box, select the product to be associated with the category.

-
If no product has been created for the current space account, the product cannot be associated. You must create a product first or choose Add Standard Category. For more information about how to create a product, see Create Products.
After the association, during pairing with the specified category, the app user can see pairing guidance. Accurate pairing guidance can improve the success rate of pairing.
-
After the product is associated, the category icon will default to the icon of the associated product. Also, you can upload other icons.
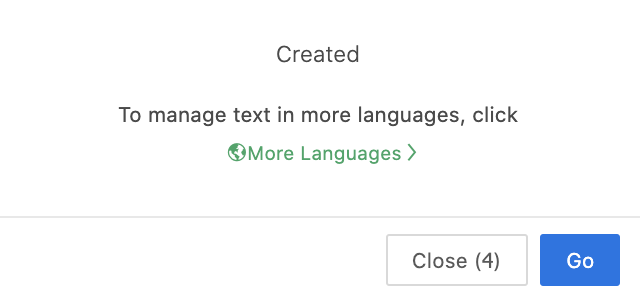
The category name can be customized. The default Chinese and English are required. After the creation is successful, you can set the category name in other languages in the dialog box that appears.

-
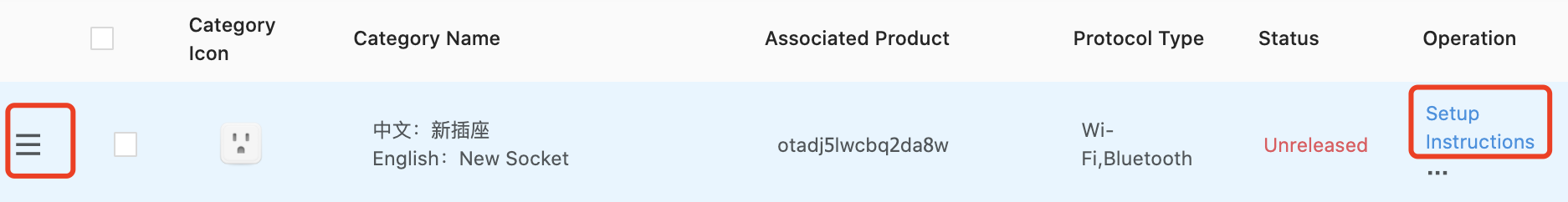
Click a category to see an icon with three lines (also known as the hamburger menu icon) on the left side of the category. Click and hold the icon to sort the specified category.

-
Click Setup Instructions in the Operation column to navigate to the pairing wizard of the product. You can improve pairing wizard content by following actual pairing steps and things to note.
-
Click the icon with three horizontal dots (also known as the meatballs menu) in the Operation column to view more operation items.
-
Click Multilingual to navigate to the multilingual configuration page for the pairing list.
-
Click Modify to modify the specified information in the dialog box.

-
-
Click Delete. In the dialog box that appears, click OK to delete the category. The deletion operation immediately takes effect. Proceed with caution.
Add a standard category
-
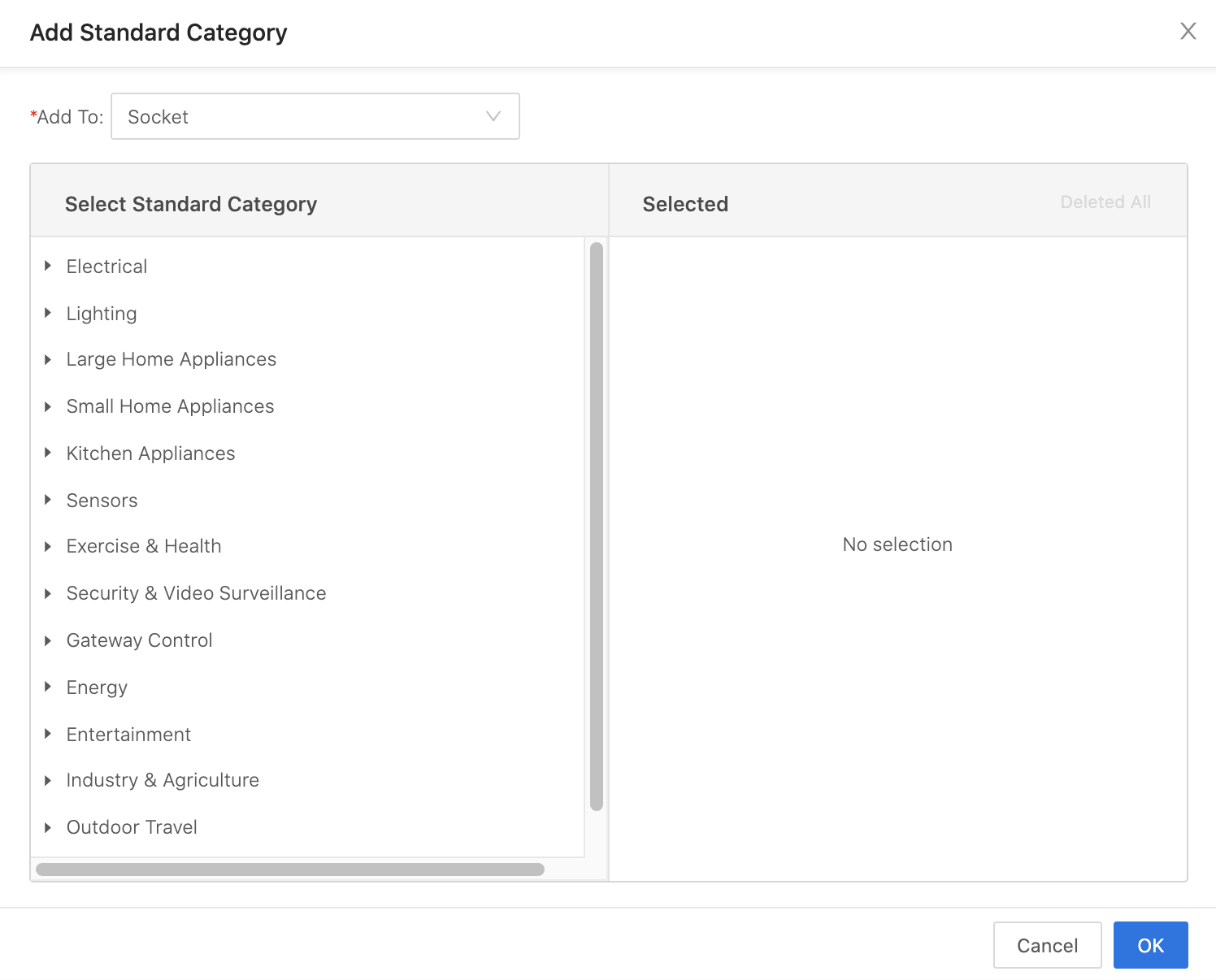
Click Add Standard Category. In the dialog box, add the required standard categories to the Selected column.

-
You cannot modify the icon, name, and pairing guidance of a standard category. You can only sort the list of paired devices or delete the category.
More
-
Simultaneous Login on Devices: You can choose whether to enable simultaneous login on multiple mobile phones with the same account.
-
Support Tuya’s Generic Skills: You can choose whether to enable Tuya’s generic skills and allow smart speakers to control devices.
Common tools
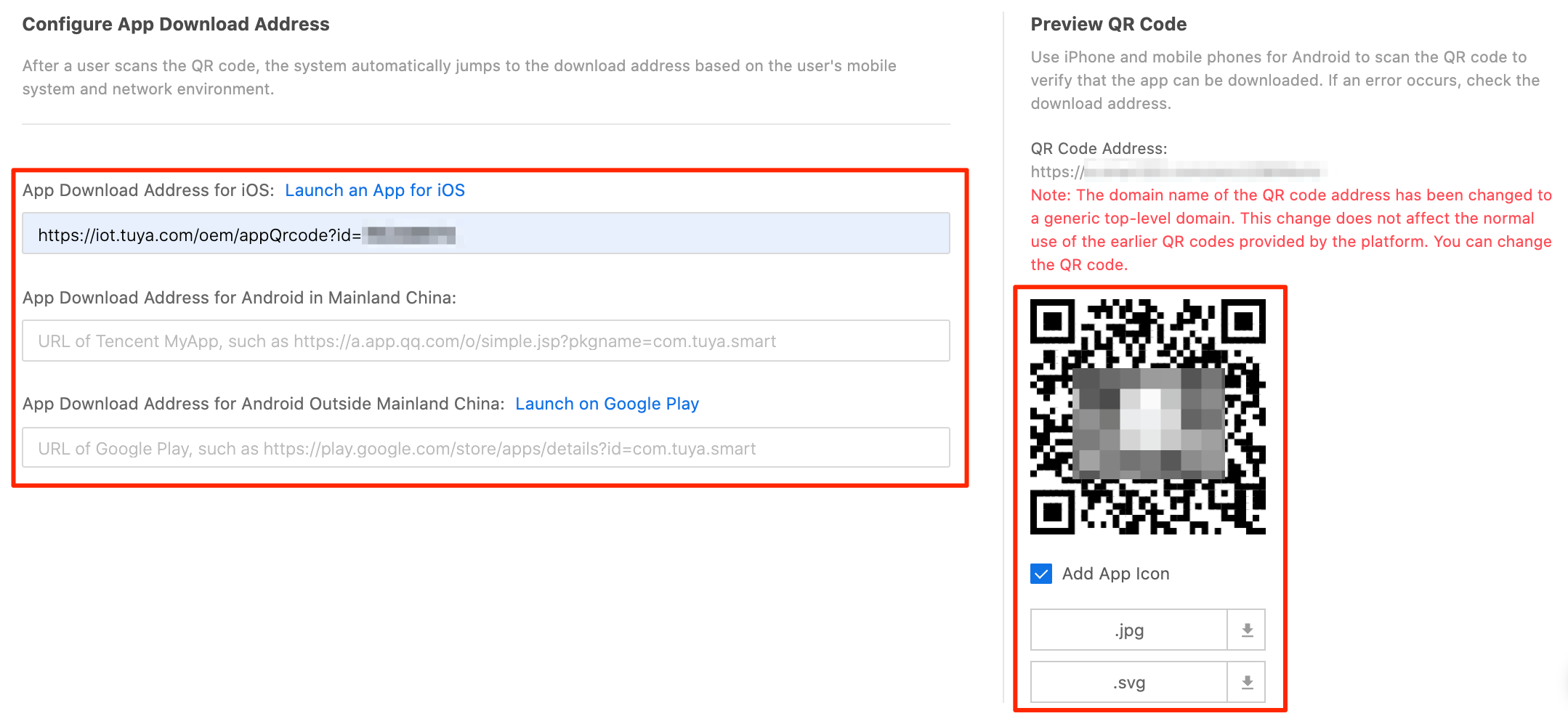
QR code
A QR code can be printed on the outer packaging of the product and can be used properly even if the app is updated later. Make sure that the specified download URL is available. It must be the URL of the app details page that appears on each app store.
The QR code of one download URL must be configured before the QR code can be displayed. You can get the download URLs from the app stores. Only after the download URL of each operating system is set, users can scan the QR code and visit the download URL to download the app.

Update notification
You can configure the update notification feature. This way, when your app updates are released, update notifications are sent to app users. The users can determine whether to update the app. For more information, see Configure Update Notification Push.

Debug the allowlist
You can add an app account in mainland China to the allowlist. Users can choose Me > Settings > Multilingual Debug Mode on your app. This allows users to check the latest updates of UI text. For more information, see What is the debug allowlist?
Multilingual settings
Currently, you can modify all entries in the same task and modify specified entries online.
-
Method 1 (batch modification): You can export the spreadsheet of the app UI entries, modify the content in this file, and then upload the edited file.
-
Method 2 (individual modification): You can search for the specified entry with UI text and modify it.
For more information, see App Multilingual Introduction.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





