IPC 基础模板
更新时间:2025-07-29 03:04:59下载pdf
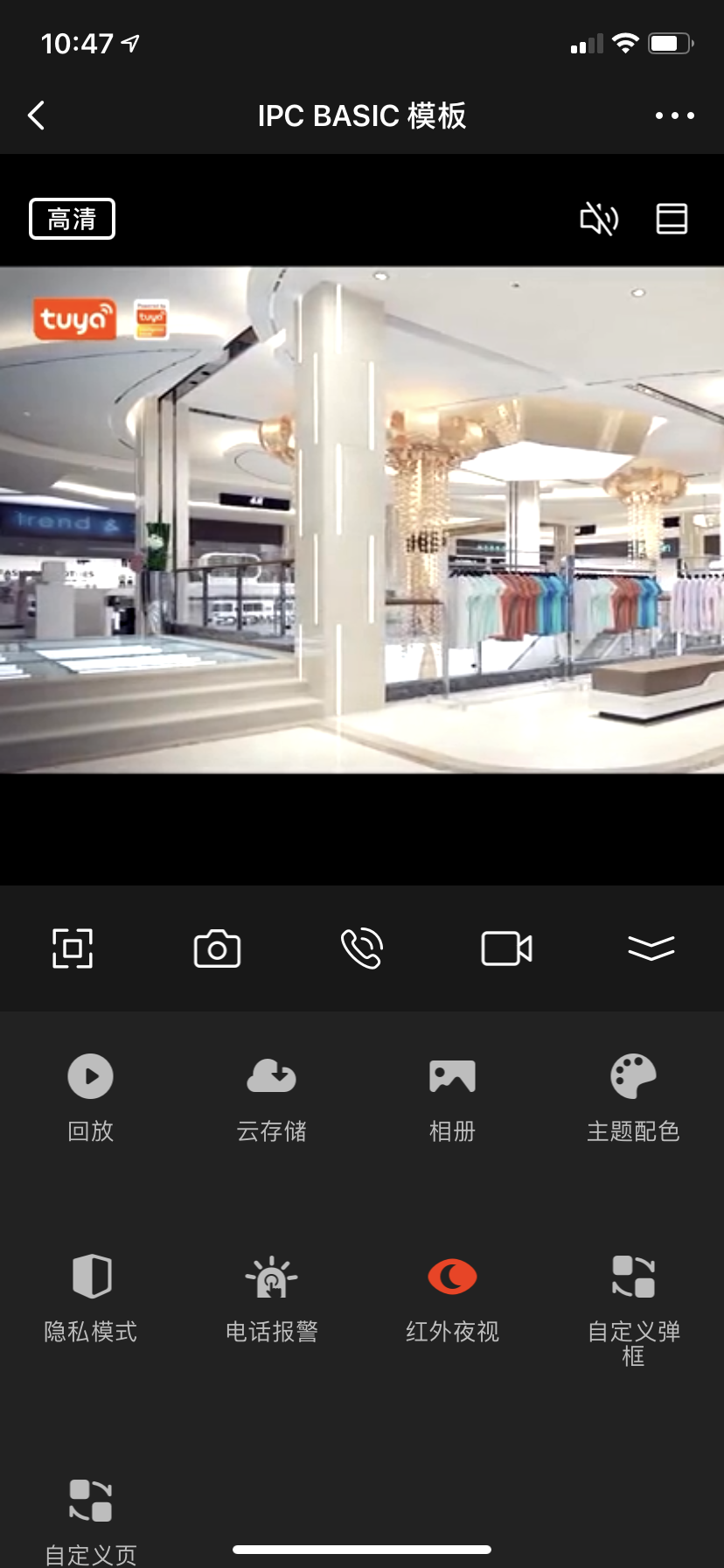
本文主要以 ipcBasic 为例介绍快速开发 IPC 定制面板,介绍其具体的功能与如何使用。如需查看更多资源,请前往 tuya-panel-demo Github 仓库。
说明: 此项目依赖
TYSdk.mobile.mobileInfo.appRnVersion5.31 以上,如 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
本模板工程为 React Native 0.59 版本的 TS, 基于@tuya/tuya-panel-ipc-sdk 封装 Player 组件及功能模块, 快速开发与 Ipc 相关面板:
- Path Alias
- React、Redux、Hooks

目录
说明: 本文仅描述脚手架相关的目录,通用目录结构信息参考 RN 0.59 脚手架文档。
├── .babelrc
├── .eslintignore
├── .eslintrc.js
├── .gitignore
├── .npmrc
├── .prettierignore
├── .prettierrc.js
├── .versionrc
├── CHANGELOG.md
├── README-zh_CN.md
├── README.md
├── index.android.js // 安卓入口
├── index.ios.js // ios入口
├── index.js
├── package.json
├── rn-cli.config.js
├── src
│ ├── api // 放置项目中用到的一系列云端 API
│ ├── components
│ │ ├── connect.tsx
│ │ ├── index.ts // 组件统一管理入口
│ │ ├── liveBottomBar
│ │ │ ├── customFeature
│ │ │ │ └── dialogCustomExample.tsx // 自定义弹窗 Demo 组件
│ │ │ ├── liveControlBasic.tsx
│ │ │ └── liveGrid.tsx
│ │ ├── livePlayComponents
│ │ └── publicComponents // 公共组件
│ ├── composeLayout.tsx // 封装处理了面板内部所需要的一些设备事件和设备信息
│ ├── config
│ │ ├── cameraData.ts // 面板公共数据
│ │ ├── commonClick.ts // 自定义方法集
│ │ ├── commonConfig.ts // 公共基础配置,如 isIos
│ │ ├── commonInterface.ts // 公共Ts类型定义
│ │ ├── global.ts // 全局变量配置
│ │ ├── gridFeatureInitData.ts // 栅格功能数据配置
│ │ ├── index.ts
│ │ ├── panelBasicFeature.ts // 基础菜单功能配置
│ │ ├── popDataStore.tsx // 功能组件、枚举型模块配置中心
│ │ └── theme.ts // 基础组件及自定义主题配置
│ ├── i18n // 多语言配置
│ ├── main.tsx // 项目入口文件,路由配置
│ ├── models
│ │ └── modules
│ │ ├── common.ts // 基础公有 redux 配置文件
│ │ ├── ipcCommon.ts // 自定义 redux 配置文件
│ │ └── theme.ts // 主题redux 配置文件
│ ├── pages // 页面级管理入口
│ ├── res // 本地资源,包括图片,svg path 等
│ └── utils // 工具菜单
│ └── index.ts
├── tsconfig.json
└── yarn.lock
功能介绍
此模板支持以下功能:
- IPC 基础功能:预览、 录制、 截屏、 对讲
- IPC 功能扩展:回放、云存储、 相册
- DP 点功能:主题配色、 隐私模式、 红外夜视
- 自定义功能: 自定义弹框、 自定义页面
说明: 如果需开发支持更多品类、或自定义功能,请参考基础套件、IPC 组件库文档 ,模板目录详细解析可参考 RN 0.59 TS。
功能开发
1. 播放器引入
目录: pages/livePlay/Live-player-view.tsx
import { TYIpcPlayer } from '@tuya/tuya-panel-ipc-sdk';
<View style={styles.livePlayerViewPage}>
<TYIpcPlayer
// 是否全屏
isFullScreen={isFullScreen}
// 监听全屏调用事件
onChangeScreenOrientation={onChangeScreenOrientation}
// 全屏播放器宽度
fullPlayerWidth={fullPlayerWidth}
// 全屏播放器高度
fullPlayerHeight={fullPlayerHeight}
// 设备是否在线
deviceOnline={devInfo.deviceOnline}
// 是否为隐私模式
privateMode={dpState.basic_private}
// 监听视频流加载状态
onChangeStreamStatus={onChangeStreamStatus}
// 监听设备是否支持对讲及对讲方式
onChangeSupportedMicWay={onChangeSupportedMicWay}
// 监听对讲切换声音
onListenTalkingChangeMute={onListenTalkingChangeMute}
// 监听是否正在对讲
onListenIsTalking={onListenIsTalking}
// 监听是否正在录像
onChangeRecording={onChangeRecording}
// 声音状态
voiceStatus={ipcCommonState.voiceStatus}
// 清晰度值
clarityStatus={ipcCommonState.clarityStatus}
// 非全屏组件数组
renderNormalComArr={cameraData.normalArr}
// 全屏组件数组
renderFullComArr={cameraData.fullComArr}
// 是否隐藏全屏菜单
hideFullMenu={hideFullMenu}
// 是否停止全屏动画
stopFullAnim={ipcCommonState.stopFullAnim}
// 全屏点击事件
onFullScreenTapView={onFullScreenTapView}
// 截屏进入相册入口事件
pressEnterAlbum={() => {
commonClick.toggleNativePage('paramAlbum');
}}
// 监听视频流画面比例 是否按高按高及比例
onChangeZoomStatus={onChangeZoomStatus}
// 视频默认放大倍数
scaleMultiple={scaleStatus}
// 截屏弹窗样式
cutStyle={cutStyle}
// 是否展示自定义视频遮罩
showCustomVideoLoad={ipcCommonState.showCustomVideoLoad}
// 自定义视频遮罩文本
showCustomVideoText={ipcCommonState.showCustomVideoText}
// 录像计时样式
timerInterValStyle={timerInterValStyle}
// 双向对讲通话提示
twoMicStyle={twoMicStyle}
/>
</View>
说明: 播放器更多功能可参考播放器组件、Player 功能库
2. 基础功能
IPC 定制面板基础功能包括全屏、截屏、对讲、录制、下拉。
目录: componets/liveBottomBar/liveControlBasic.tsx
// UI展示
<View key={item.key} style={item.show ? { flex: 1 } : { width: 0 }}>
...
{item.key === 'mic' && renderMicBtn(item)}
{item.key !== 'mic' && renderNotMicBtn(item)}
</View>
目录: config/panelBasicFeature.ts
// 数据配置
const getBasicMenuData = (nextProps: any, openMoreControl: boolean) => {
const initMenu: any = [
{
show: true,
key: 'fullScreen',
test: 'tuya_ipc_fullscreen',
imgSource: Res.publicImage.basicFullScreen,
},
...
{
show: true,
test: 'tuya_ipc_basic_expand',
key: 'more',
imgSource: openMoreControl
? Res.publicImage.basicFeatureOpen
: Res.publicImage.basicFeatureClose,
},
];
return initMenu;
};
3. 功能菜单模块
IPC 定制面板功能菜单模块包括回放、红外夜视等。
3.1 数据配置
目录: config/gridFeatureInitData.ts
数据配置主要目的将模块功能分类,便于数据维护及开发,也可自定义扩展。
主要分为 5 类:
- basic (基础模块,与IPC相关的功能模块,例如回放、云存储、相册)
- switch (DP 功能,数据类型为布尔型)
- swichDialog (DP 功能,数据类型为枚举型)
- customDialog (自定义弹窗功能)
- switchPage(自定义页面功能)
const getGridMenu = (schema, isSupportCloudStorage) => [
{
show: schema.sd_status !== undefined,
key: 'sd_status',
imgSource: Res.customFeature.dpSdStatus,
imgTitle: Strings.getLang('ipc_panel_button_playBack'),
type: 'basic',
shareOpen: true,
},
...
];
3.2 basic 模块
一般与 IPC 设备相关,主要是用 Player 功能库 提供 API 完成开发,多数为直接跳转原生页面组件。
目录: config/commonClick.ts
const toggleNativePage = (key: string, time?: any) => {
if (isRecordingNow() || isMicTalking()) {
return false;
}
const state = store.getState();
const { type } = state.theme;
// 跳转原生的主题色, 定义的黑色值是1,白色的是2 ,默认的是0
const nativeThemeValue = type === 'dark' ? 1 : 2;
const sendParam: NativeParamInter = { theme: nativeThemeValue };
time !== undefined && (sendParam.time = time);
switch (key) {
case 'paramPlayBack':
TYIpcNative.enterParamPlayBack(sendParam);
break;
...
default:
break;
}
};
3.3 switch 模块
一般与 DP 点类型为布尔型相关,点击事件触发下发 相应 DP 点,还有一些特殊 DP,例如隐私模式在下发 DP 同时还需主动断掉视频流。
目录: components/liveBottomBar/liveGrid.tsx
import { TYSdk } from 'tuya-panel-kit';
const TYDevice = TYSdk.device;
...
const sendValue = !dpState[key];
if (key === 'basic_private') {
if (commonClick.isRecordingNow() || commonClick.isMicTalking()) {
return false;
}
}
TYDevice.putDeviceData({
[key]: sendValue,
});
...
3.4 switchDialog 模块
一般与 DP 点类型为枚举型相关或自定义枚举(主题切换等),弹窗显示当前枚举值及 DP 下发。
目录: components/liveBottomBar/liveGrid.tsx
// 数据统一保存在 Redux 中, 公共组件 switchDialog 展示相应值
if (fatureType === 'switchDialog') {
commonClick.savePopDataToRedux(key, dpState[key]);
}
枚举数据配置
目录: config/popDataStore.tsx
export const popDataSchema = {
// actived 表示用来dp点值与Value值相同时,展示激活的tintColor
// 主题色配色
generalTheme: {
title: Strings.getLang('ipc_panel_button_theme'),
showData: [
{ value: 'light', text: Strings.getLang('ipc_panel_theme_light'), actived: false },
{ value: 'dark', text: Strings.getLang('ipc_panel_theme_dark'), actived: false },
],
},
// 夜视开关
basic_nightvision: {
title: Strings.getLang('ipc_nightvision_button'),
showData: [
{ value: '0', text: Strings.getLang('dp_basic_nightvision_auto'), actived: true },
{ value: '1', text: Strings.getLang('dp_basic_nightvision_off'), actived: false },
{ value: '2', text: Strings.getLang('dp_basic_nightvision_on'), actived: true },
],
},
};
3.5 customDialog 模块
任意模块以弹窗显示。
目录: components/liveBottomBar/liveGrid.tsx
// 数据统一保存在Redux中, 公共组件 customDialog 展示相应组件
if (fatureType === 'customDialog') {
commonClick.saveCustomDialogDataToRedux(key);
}
组件数据配置
目录: config/popDataStore.tsx
export const popDataSchema = {
// title为null,需要自己在组件中写入title,表示title是动态变化的,避免在需要变更标题的过程中,出现页面抖动
// 自定义弹框
customDialogFeat1: {
title: Strings.getLang('ipc_panel_button_custom_dialog'),
component: <DialogCustomExample />,
},
3.6 switchPage 模块
任意模块需跳转新的页面。
说明: 跳转新一级页面及返回预览界面需使用固定 API,可参考文档 Player 功能库 。
目录: components/liveBottomBar/liveGrid.tsx
if (fatureType === 'switchPage') {
key === 'rnCustomPage' && commonClick.enterFirstRnPage('customPage');
}
目录: config/commonClick.ts
import { TYIpcNative } from '@tuya/tuya-panel-ipc-sdk';
const enterFirstRnPage = (id: string, data?: any) => {
if (isRecordingNow() || isMicTalking()) {
return false;
}
Popup.close();
store.dispatch(actions.ipcCommonActions.showCustomDialog({ showCustomDialog: false }));
store.dispatch(actions.ipcCommonActions.showPopCommon({ showPopCommon: false }));
TYIpcNative.enterRnPage(id, data);
};
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






