React Navigation TS 模板
更新时间:2025-07-29 03:05:01下载pdf
本文为您介绍 React Navigation TS 模板 的具体功能及其使用方法,更多资源参考 Github 仓库。
说明: 本项目依赖
TYSdk.mobile.mobileInfo.appRnVersion5.28 及以上版本,如果 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
React Navigation 是 React Native 官方主推的方案是一个单独的导航库,它的使用十分简单。React Navigation 中的视图是原生组件,同时用到了运行在原生线程上的 Animated 动画库,因而性能表现十分流畅。此外其动画形式和手势都非常便于定制。感兴趣的同学可以查看 React Navigation 官方文档。
本模板工程为 React Navigation 0.59 版本的 TS 基础模板,可查看 React Navigation 的默认转场动效以及自定义的转场动效。

目录
说明: 本文仅描述脚手架相关的目录,通用目录结构信息参考 RN 0.59 脚手架文档。
├── src │ ├── api // 放置项目中需要使用的云端 API │ ├── components // 放置项目中用到的复用的功能组件 │ ├── composeLayout.tsx // 封装处理了面板内部所需要的`设备事件`和`设备信息` │ ├── config // 放置面板内部常用的配置文件 │ ├── i18n // 放置多语言配置文件 │ ├── main.tsx // 项目入口文件,通过 createNavigator 方法创建出一个 Navigator 实例,这个方法接受两个参数:路由参数 router 和 页面配置属性 screenOptions │ ├── models // 放置 redux 相关的代码 │ ├── pages // 放置项目的各个页面级别的组件 │ ├── res // 放置本地资源,包括图片,svg path 等 │ └── utils // 放置面板内部常用工具方法等
路由转场配置
import { createNavigator, NavigationRoute, GlobalTheme, BrickButton, TransitionPresets } from 'tuya-panel-kit';
import { useNavigation, useRoute } from '@react-navigation/native';
import { Text, View } from 'react-native';
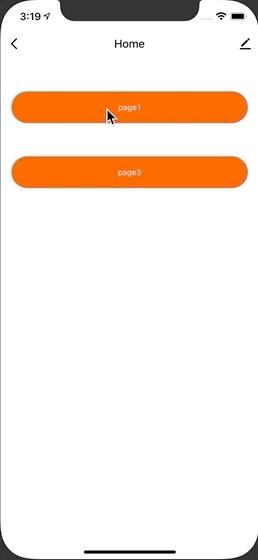
function HomeScreen() {
const navigation = useNavigation();
const data = [
{ text: 'page1', path: 'page1' },
{ text: 'page3', path: 'page3' },
];
return (
<View style={{ justifyContent: 'center', alignItems: 'center' }}>
{data.map(({ text, path }) => {
return (
<BrickButton
style={{ marginTop: 50 }}
key={path}
text={text}
onPress={() => {
navigation.navigate(path, { name: path });
}}
/>
);
})}
</View>
);
}
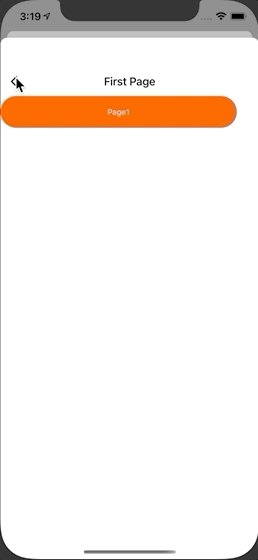
function Page1() {
const route = useRoute();
const navigation = useNavigation();
return (
<BrickButton
text='Page1'
onPress={() => {
navigation.push('page2');
}}
/>
);
}
function Page2() {
const route = useRoute();
const navigation = useNavigation();
return (
<BrickButton
text='Page2'
onPress={() => {
navigation.push('main');
}}
/>
);
}
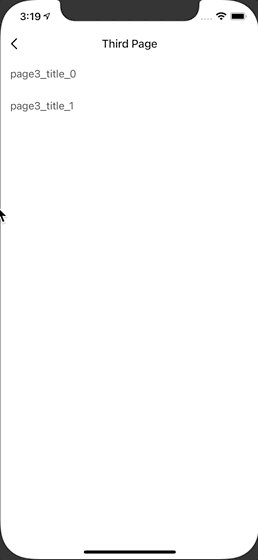
function Page3() {
return <FetchList pageId="page3" />;
}
const router: NavigationRoute[] = [
{
name: 'main',
component: Home,
options: {
title: 'Home',
},
},
{
name: 'page1',
component: Page1,
options: {
title: 'First Page',
gesture: true,
hideTopbar: false,
...TransitionPresets.ModalPresentationIOS,
},
},
{
name: 'page2',
component: Page2,
options: {
title: 'Scond Page',
...TransitionPresets.SlideFromRightWithMargin,
},
},
{
name: 'page3',
component: Page3,
options: {
title: 'Third Page',
},
},
];
interface Props {
theme: GlobalTheme;
}
const Navigator = createNavigator < Props > ({ router, screenOptions: {} });
路由间传递参数
- 传递参数: navigation.navigate 的第二个参数 screenOptions 就是用来传递参数用的。
- 接收参数:在页面中通过 useRoute 获取 route,然后通过 route.params 获取路由参数。
跨页面配置
一些页面公用的配置,我们可以给 createNavigator 传递 screenOptions 配置项来配置。比如,转场动画配置:
- SlideFromRightWithMargin:一般和 ModalPresentationIOS 组合使用。
- ModalPresentationIOS:标准的 iOS 模态表示样式(在iOS 13中引入)。
- SlideFromRightIOS:标准 iOS 导航过渡。
- ModalSlideFromBottomIOS:用于模态的标准 iOS 导航过渡。
- FadeFromBottomAndroid: 在 Android <9(Oreo)上打开或关闭活动时,标准的 Android 导航过渡。
- RevealFromBottomAndroid: 在 Android 9(Pie)上打开或关闭活动时的标准 Android 导航过渡。
- ScaleFromCenterAndroid: 在 Android 10(Q)上打开或关闭活动时的标准 Android 导航过渡。
- DefaultTransition: 当前平台的默认导航过渡。
- ModalTransition: 当前平台的默认模式转换。
在屏幕之间移动
- navigation.navigate(‘RouteName’) :向导航栈推送一个新的路由。
- 推送的路由不在导航栈中:推送一个新的路由。
- 推送的路由在导航栈中:跳转到该导航栈对应的屏幕。
- navigation.goBack():标题栏将自动显示一个返回按钮。您也可以调用 goBack 通过编程返回。
- navigation.replace():用一个新的路由替换当前路由。
- navigation.push(‘RouteName’):向导航栈推送一个新的路由,和 navigate 的区别是可以重复推送同一个路由。
- navigation.pop():返回,和 goBack 不同的是可以接收一个参数作为返回多少层。
- navigation.popToTop():返回导航栈的最顶层。
route options
| 配置项 | 类型 | 描述 |
|---|---|---|
| title | string |
自定义标题 |
| style | StyleProp<ViewStyle> |
容器样式 |
| background | number(渲染本地图片)string(渲染颜色)RadialGradientBackground(渲染网络图片)LinearGradientBackground(渲染线性渐变) |
自定义面板背景 |
| topbarStyle | StyleProp<ViewStyle> |
TopBar 样式 |
| topbarTextStyle | StyleProp<TextStyle> |
自定义头部栏文字样式 |
| backgroundStyle | StyleProp<ViewStyle> |
自定义面板背景样式 |
| showOfflineView | boolean |
控制是否显示离线遮罩,默认 true |
| hideTopbar | boolean |
是否隐藏TopBar,默认 false |
| gesture | boolean |
是否允许手势,默认 false |
| isBleOfflineOverlay | boolean |
蓝牙离线提示是否覆盖整个面板(除头部栏外),默认 true |
| renderTopBar | () => JSX.Element |
自定义渲染头部栏 |
| renderStatusBar | () => JSX.Element |
自定义渲染状态栏 |
- RadialGradientBackground
export interface RadialGradientBackground {
cx?: string;
cy?: string;
fx?: string;
fy?: string;
rx?: string;
ry?: string;
stops?: StopsProps[];
}
- LinearGradientBackground
export interface LinearGradientBackground {
x1?: string;
x2?: string;
y1?: string;
y2?: string;
stops?: Record<string, string>;
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






