Double Key
Last Updated on : 2022-03-07 01:37:32download
DoubleKey
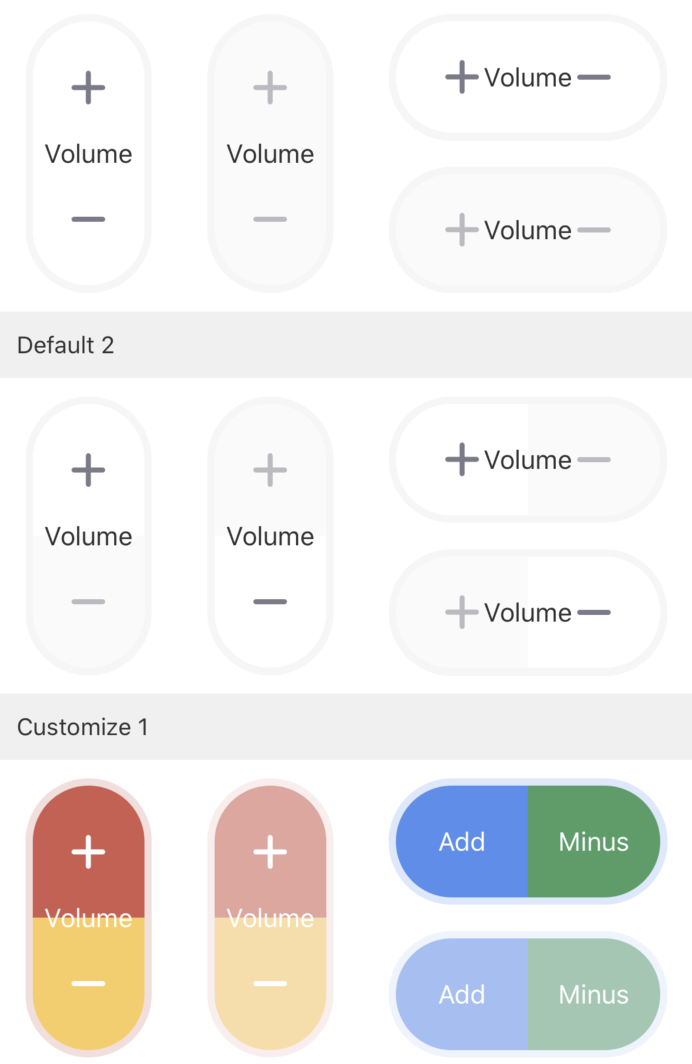
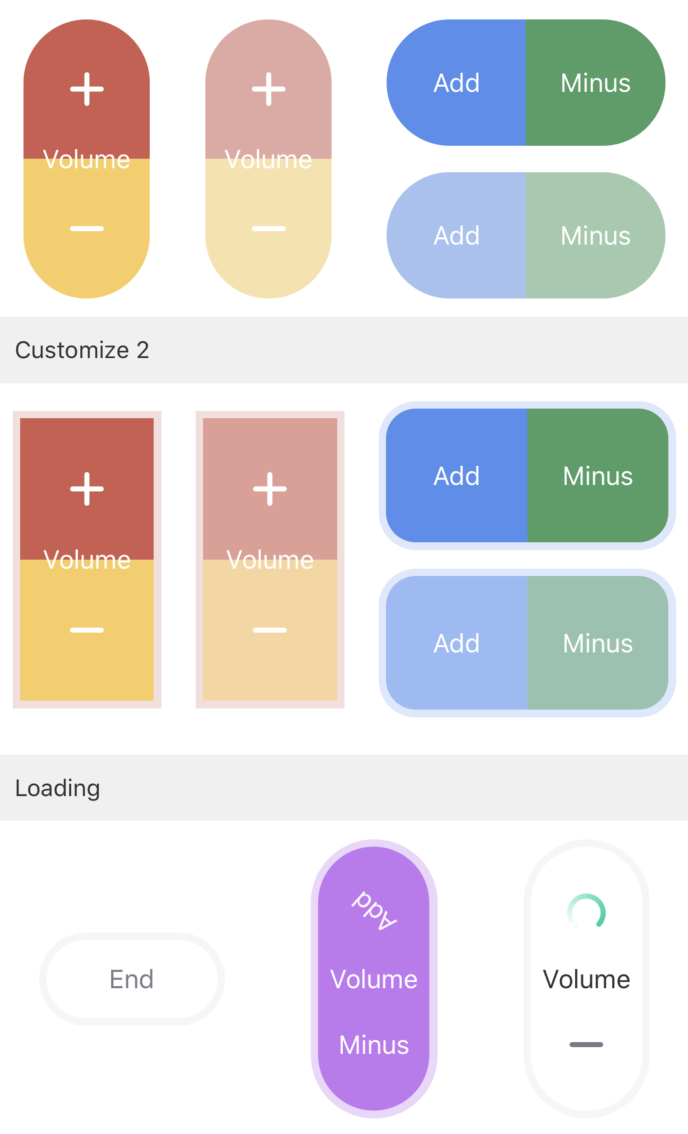
Previews


Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| radius | number | The radius of a key. | 34 |
| padding | number | The inner margin of a key. | 4 |
| height | number | The height of a key. | 150 |
| width | number | The width of a key. | 68 |
| bgColor | string | The background color of an active key. | ‘rgb(255,255,255)’ |
| activeBgColor | string | The background color that is displayed when a key is pressed. | ‘rgb(250,250,250)’ |
| disabledBgColor | string | The background color of an inactive key. | ‘rgb(250,250,250)’ |
| contentColor | string | The content color of an active key. | rgba(122,123,136,1)’ |
| disabledContentColor | string | The content color of an inactive key. | ‘rgba(122,123,136,0.5)’ |
| onPress | function | The trigger event of a short press. | null |
| onLongPress | function | The trigger event of a long press. | null |
| outStyle | StyleProp |
The external style of a key. | null |
| outBgColor | string | The background color of a border. | ‘rgb(246, 246, 246)’ |
| tip | string | The tooltip text. | ‘’ |
| tipStyle | StyleProp |
The style of the tooltip text. | null |
| status | boolean | The active status of a key. | false |
| repeat | boolean | Specifies whether to enable repeated triggers for a long press. | false |
| repeatIntervalTime | number | The interval of repeated triggers. | 300 |
| icon | string | The property of icon path. | ‘’ |
| img | ImageSourcePropType | The image of a key. | null |
| imgStyle | StyleProp |
The style of an image. | null |
| iconSize | number | The size of an icon. | 20 |
| text | string | The text of a key. | ‘’ |
| textStyle | StyleProp |
The style of key text. | null |
| useART | boolean | The useART property of the basic component IconFont. |
false |
| type | ‘horizontal’ | ‘vertical’ | The display mode of the component. Valid values: horizontal and vertical. |
‘vertical’ |
| loading | boolean | Specifies whether to show the loading effect. | false |
| loadingContent | Element | The custom loading content. | null |
Example
import React, { FC } from 'react';
import { DoubleKey } from 'tuya-panel-remote-sdk'
import { Utils } from 'tuya-panel-kit';
const { convertX: cx } = Utils.RatioUtils;
const add = require('./res/add.png');
const minus = require('./res/minus.png');
const loadingImg = require('./res/loading.png');
// Default effect 1
<DoubleKey status={true} tip="Volume" img={[add, minus]} />
<DoubleKey status={false} tip="Volume" img={[add, minus]} />
<DoubleKey
status={true}
tip="Volume"
img={[add, minus]}
type="horizontal"
/>
<DoubleKey
status={false}
tip="Volume"
img={[add, minus]}
type="horizontal"
/>
// Default effect 2
<DoubleKey status={[true, false]} tip="Volume" img={[add, minus]} />
<DoubleKey status={[false, true]} tip="Volume" img={[add, minus]} />
<DoubleKey
status={[true, false]}
tip="Volume"
img={[add, minus]}
type="horizontal"
/>
<DoubleKey
status={[false, true]}
tip="Volume"
img={[add, minus]}
type="horizontal"
/>
// Custom style 1
<DoubleKey
status={true}
tip="Volume"
img={[add, minus]}
bgColor={['rgba(207,92,78,1)', 'rgba(249,206,94,1)']}
activeBgColor={['rgba(207,92,78,0.5)', 'rgba(249,206,94,0.5)']}
outBgColor="rgba(207,92,78,0.2)"
contentColor="white"
tipStyle={{ color: 'white' }}
/>
<DoubleKey
status={false}
tip="Volume"
img={[add, minus]}
bgColor={['rgba(207,92,78,1)', 'rgba(249,206,94,1)']}
disabledBgColor={['rgba(207,92,78,0.5)', 'rgba(249,206,94,0.5)']}
outBgColor="rgba(207,92,78,0.1)"
disabledContentColor="white"
tipStyle={{ color: 'white' }}
/>
<DoubleKey
status={true}
text={["Add", "Minus"]}
type="horizontal"
contentColor={['white', 'white']}
bgColor={['rgba(87,140,238,1)', 'rgba(75,158,101,1)']}
activeBgColor={['rgba(87,140,238,0.5)', 'rgba(75,158,101,0.5)']}
outBgColor="rgba(rgba(87,140,238,0.2))"
/>
<DoubleKey
status={false}
text={["Add", "Minus"]}
type="horizontal"
disabledContentColor={['white', 'white']}
bgColor={['rgba(87,140,238,1)', 'rgba(75,158,101,1)']}
disabledBgColor={['rgba(87,140,238,0.5)', 'rgba(75,158,101,0.5)']}
outBgColor="rgba(rgba(87,140,238,0.1))"
/>
// Custom style 2
<DoubleKey
status={true}
tip="Volume"
img={[add, minus]}
bgColor={['rgba(207,92,78,1)', 'rgba(249,206,94,1)']}
activeBgColor={['rgba(207,92,78,0.5)', 'rgba(249,206,94,0.5)']}
outBgColor="rgba(207,92,78,0.2)"
contentColor="white"
tipStyle={{ color: 'white' }}
radius={0}
width={cx(80)}
height={cx(160)}
/>
<DoubleKey
status={false}
tip="Volume"
img={[add, minus]}
bgColor={['rgba(207,92,78,1)', 'rgba(249,206,94,1)']}
disabledBgColor={['rgba(207,92,78,0.5)', 'rgba(249,206,94,0.5)']}
outBgColor="rgba(207,92,78,0.2)"
disabledContentColor="white"
tipStyle={{ color: 'white' }}
radius={0}
width={cx(80)}
height={cx(160)}
/>
<DoubleKey
status={true}
text={["Add", "Minus"]}
type="horizontal"
contentColor="white"
tipStyle={{ color: 'white' }}
bgColor={['rgba(87,140,238,1)', 'rgba(75,158,101,1)']}
activeBgColor={['rgba(87,140,238,0.5)', 'rgba(75,158,101,0.5)']}
outBgColor="rgba(rgba(87,140,238,0.2))"
radius={cx(20)}
height={cx(80)}
width={cx(160)}
/>
<DoubleKey
status={false}
text={["Add", "Minus"]}
type="horizontal"
disabledContentColor="white"
bgColor={['rgba(87,140,238,1)', 'rgba(75,158,101,1)']}
disabledBgColor={['rgba(87,140,238,0.5)', 'rgba(75,158,101,0.5)']}
outBgColor="rgba(rgba(87,140,238,0.2))"
radius={cx(20)}
height={cx(80)}
width={cx(160)}
/>
// Loading
<PressKey
width={cx(100)}
height={cx(50)}
onPress={() =>
this.setState({
loading: !this.state.loading,
isFirst: loading ? !isFirst : isFirst,
})
}
text={loading ? "Stop" : "Start"}
status={true}
/>
<DoubleKey
status={true}
tip="Volume"
text={["Add", "Minus"]}
loading={[loading && isFirst, loading && !isFirst]}
bgColor="rgba(195,117,241,1)"
activeBgColor="rgba(195,117,241,0.5)"
contentColor="white"
outBgColor="rgba(195,117,241,0.3)"
tipStyle={{ color: 'white' }}
/>
<DoubleKey
status={true}
tip="Volume"
img={[add, minus]}
loading={[loading && isFirst, loading && !isFirst]}
loadingContent={<Image source={loadingImg} />}
/>
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





