Light Animate
Last Updated on : 2022-03-07 01:37:56download
LightAnimate
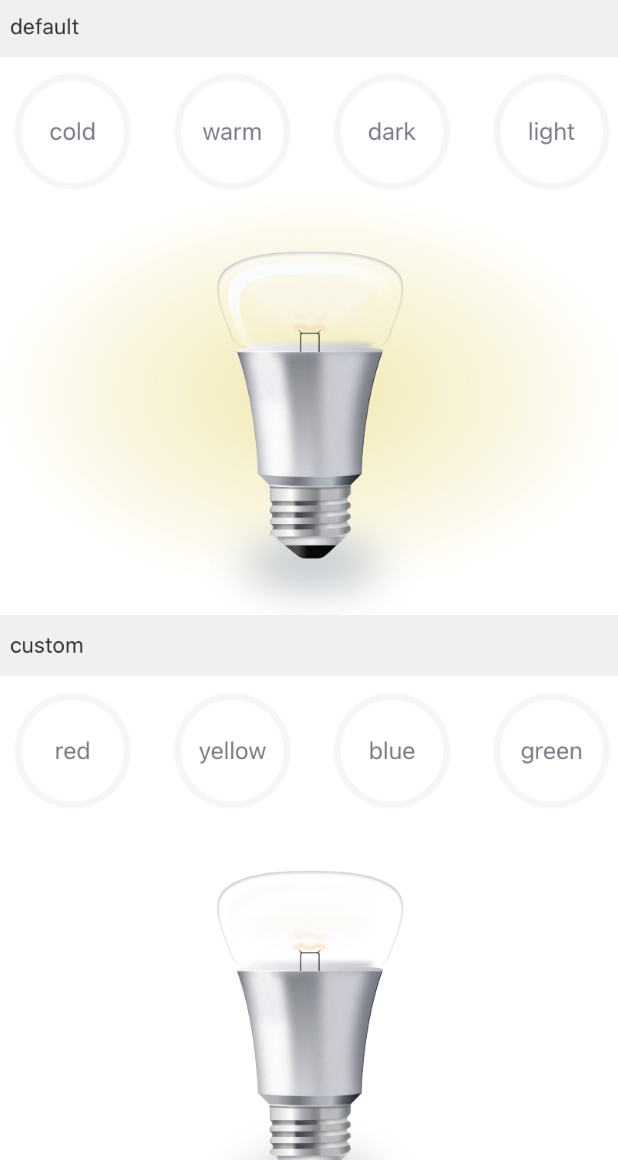
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| type | string | light type | null |
| lightImg | number | light image | null |
| gradientHeight | number | gradient height | cx(240) |
| gradientWidth | number | gradient width | screenWidth |
| style | StyleProp | component style | null |
| lightImgStyle | StyleProp | light image style | null |
| duration | number | animate duration | 1200 |
| config | object | light color - type config | {lightTempMinus: ‘#9BCCFF’, lightTempAdd: ‘#F3E7A6’,lightBrightMinus:‘#999999’,lightBrightAdd: ‘#FFFFFF’} |
| onRelease | function | Animation end callback | null |
Example
import { LightAnimate } from 'tuya-panel-remote-sdk'
class Index extends Component {
state = {
type: null,
};
render() {
const { type } = this.state;
return (
<LightAnimate type={type} lightImg={light} onRelease={() => this.setState({ type: '' })} />
);
}
}
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





