MaskView
Last Updated on : 2022-03-07 01:37:56download
MaskView
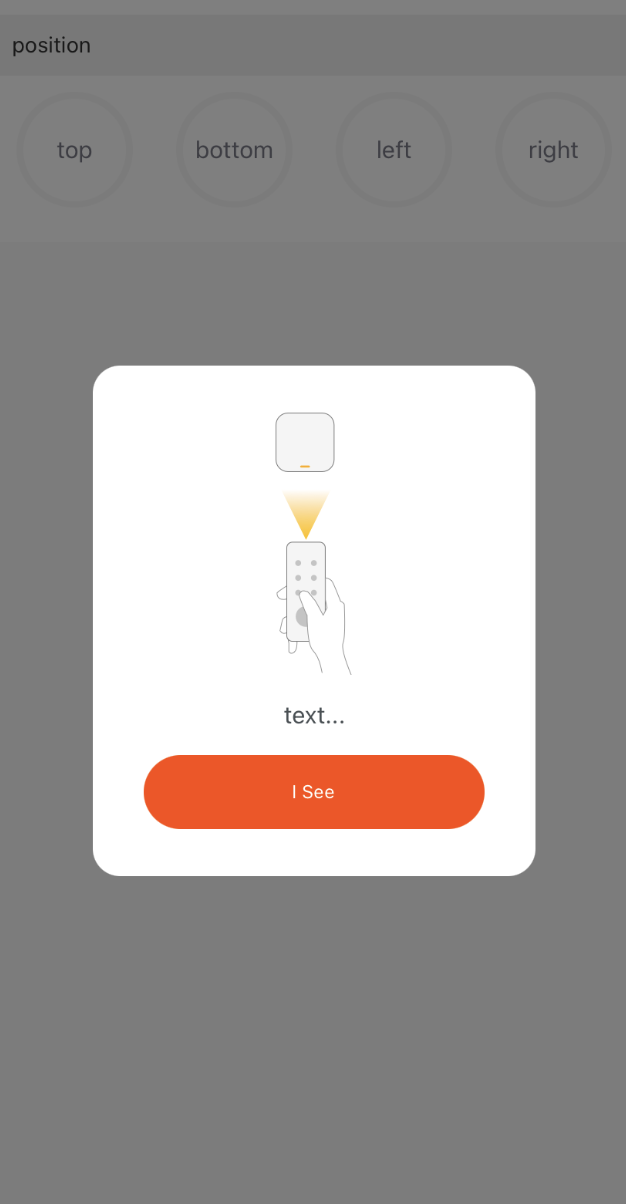
Preview

Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| visible | boolean | component visible | false |
| height | number | content height | cx(300 |
| width | number | content width | cx(260) |
| offsetX | number | distance from the left side of the screen | 0 |
| offsetY | number | distance from top / bottom of screen | 0 |
| children | React.ReactNode | content component | null |
| maskBgColor | string | mask background color | ‘#FFF’ |
| maskOpacity | number | mask background opacity | 0.7 |
| direction | ‘left’ | ‘top’ | ‘bottom’ | ‘right’ | animate position | ‘left’ |
| onClose | function | hidden function | null |
| style | StyleProp | conten style | null |
Example
import React, { useState } from 'react';
import { MaskView } from '@tuya/tuya-panel-remote-sdk';
import { View } from 'react-native';
const Index = () => {
const [visible, setVisible] = useState(false);
return (
<MaskView
visible={visible}
maskBgColor="#000"
maskOpacity={0.5}
onClose={() => setVisible(false)}
mode="left"
>
<View />
</MaskView>
);
};
export default Index;
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





