Breadcrumb
Last Updated on : 2026-01-12 03:04:02download
This topic describes the types of breadcrumbs for microapps, and provides three configuration methods: show no breadcrumbs, show the microapp name, and customize breadcrumbs.
Breadcrumb types
You have several options for handling microapp breadcrumbs:
- Show no breadcrumbs
- Show the microapp name
- Customize breadcrumbs
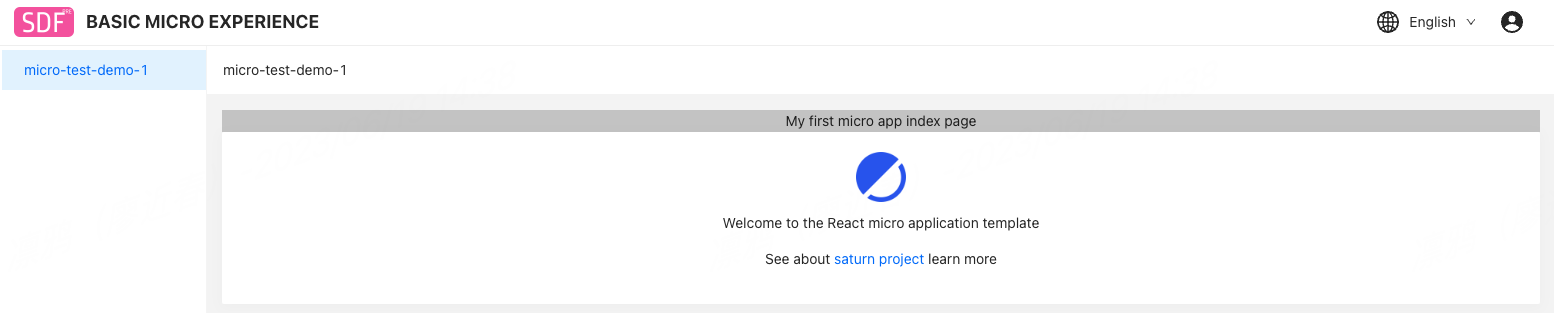
Type 1: Show no breadcrumbs
If you do not operate setBreadcrumb in the component, the breadcrumbs will not be displayed. If you have operated this field, you can remove the code.
Type 2: Show the microapp name
Run the following code in the component. And the microapp name will be displayed on the breadcrumb.
import { microProps } from 'src';
// In the component
const { dynamicProps } = microProps;
dynamicProps.setBreadcrumb([{ type: 'auto' }]);
type:auto means to automatically match the microapp name.

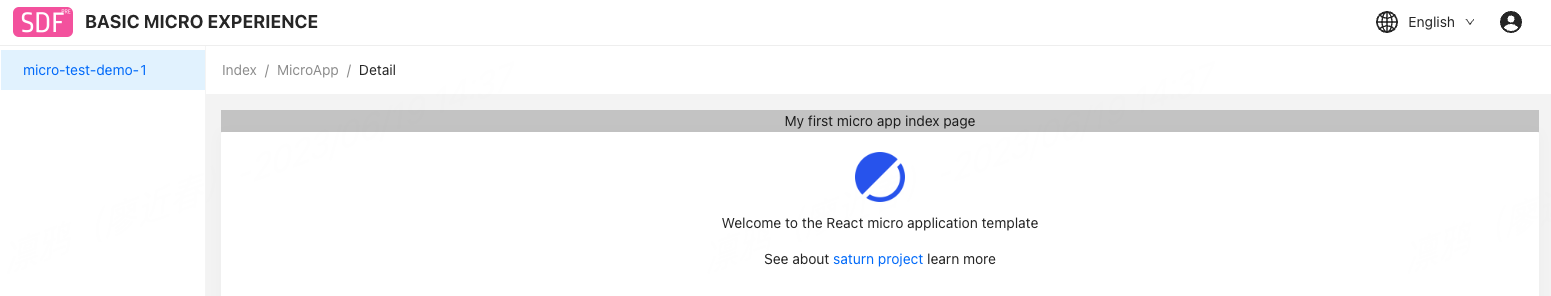
Type 3: Customize breadcrumbs
Run the following code in the component. And the custom content will be displayed on the breadcrumb.
import { microProps } from 'src';
// In the component
const { dynamicProps } = microProps;
dynamicProps.setBreadcrumb([
{ type: 'c', name: 'breadcrumb-1', path: '/b-1' },
{ type: 'c', name: 'breadcrumb-2', path: '/b-2' },
{ type: 'c', name: 'breadcrumb-3', path: '/b-3' },
]);
-
type:c: the type is custom. -
name: the text to be displayed. -
path: the URL. You click the breadcrumb to navigate to the destination address specified by this URL.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





