Smart Operations UI BizBundle
Last Updated on : 2024-07-22 10:19:56download
If you have never integrated a UI BizBundle, see Integrate with Framework for the prerequisites.
Features
A range of UI components for marketing is provided to support operational plans. These components include pop-ups, banners, splash screens, review requests, and app push.
You can deliver targeted marketing messages to the right audience using the smart operations platform while monitoring your efforts in real time, enhancing key metrics and overall performance.
-
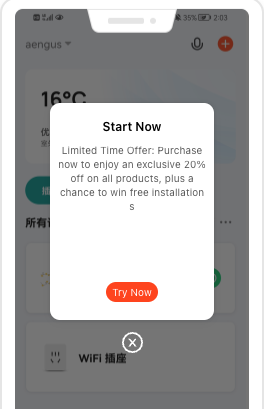
Pop-up: Display pop-up ads with customizable titles, content, and buttons.

-
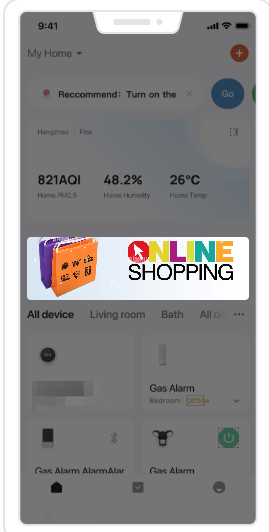
Banner: Display banner ads.

-
Splash screen: Display ads when the app is launching.

-
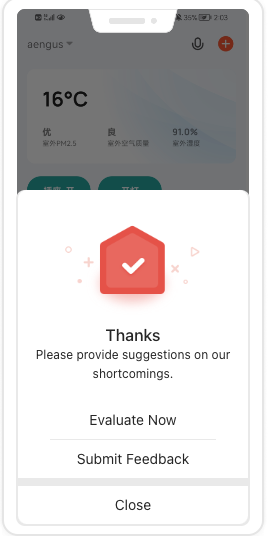
Review request: Encourage users to rate and review the app.

-
App push: Push advertising.

Integrate BizBundle
Add the components of the Device Control UI BizBundle to the Podfile and run the command pod update.
source "https://github.com/tuya/tuya-pod-specs"
source 'https://cdn.cocoapods.org/'
platform :ios, '11.0'
target 'your_target_name' do
pod 'ThingSmartMarketingBizBundle'
end
Things to note
The SDK capabilities described in this topic must be used alongside the smart operations platform. For more information about the platform, see Manage Operational Plan.
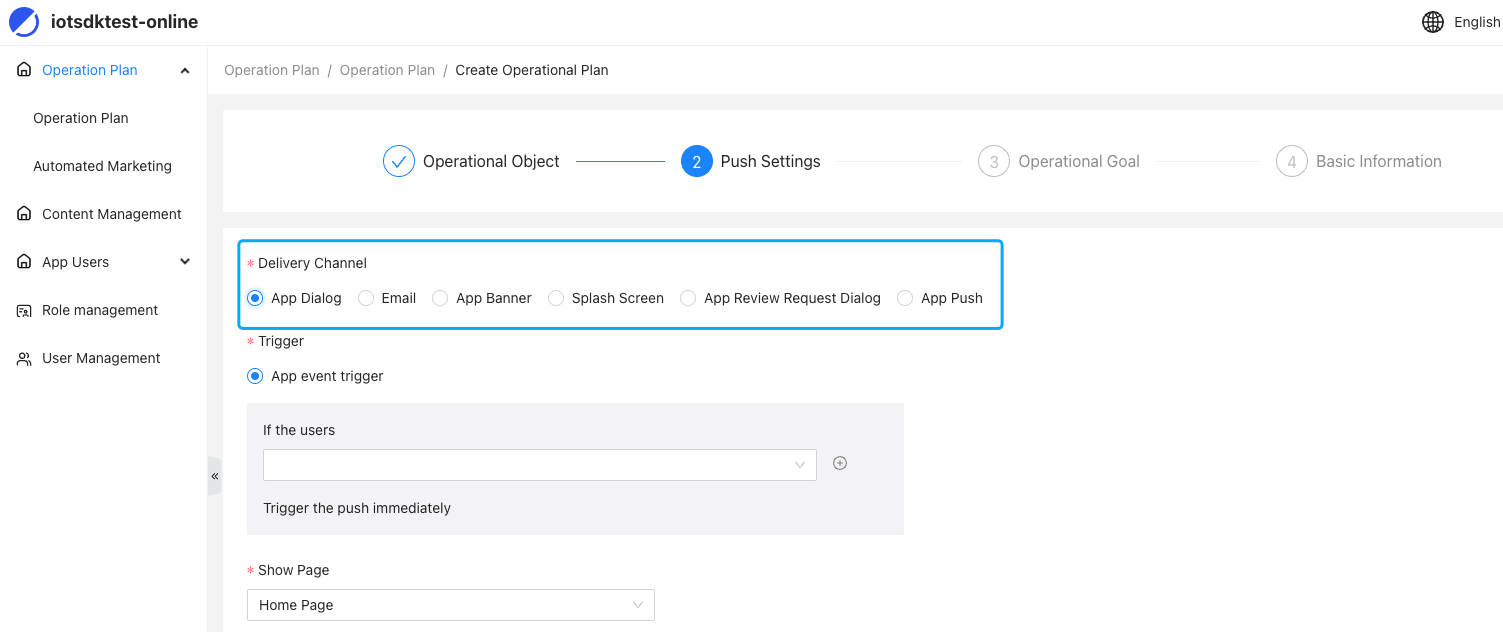
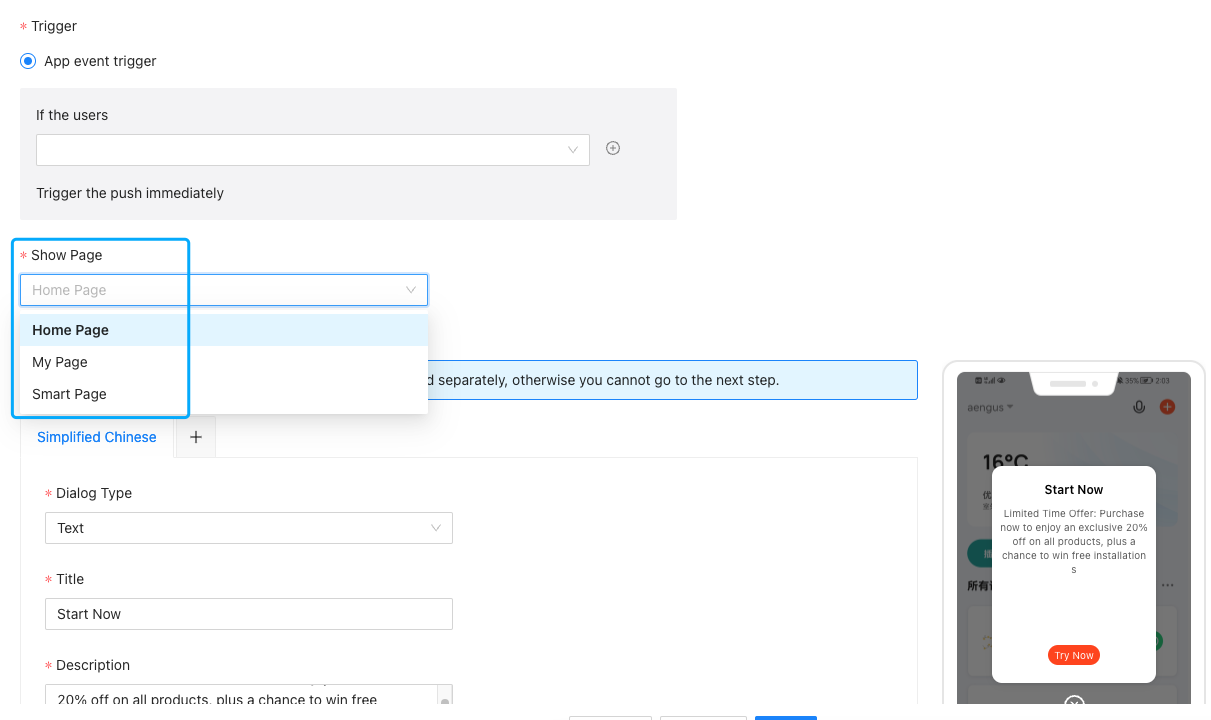
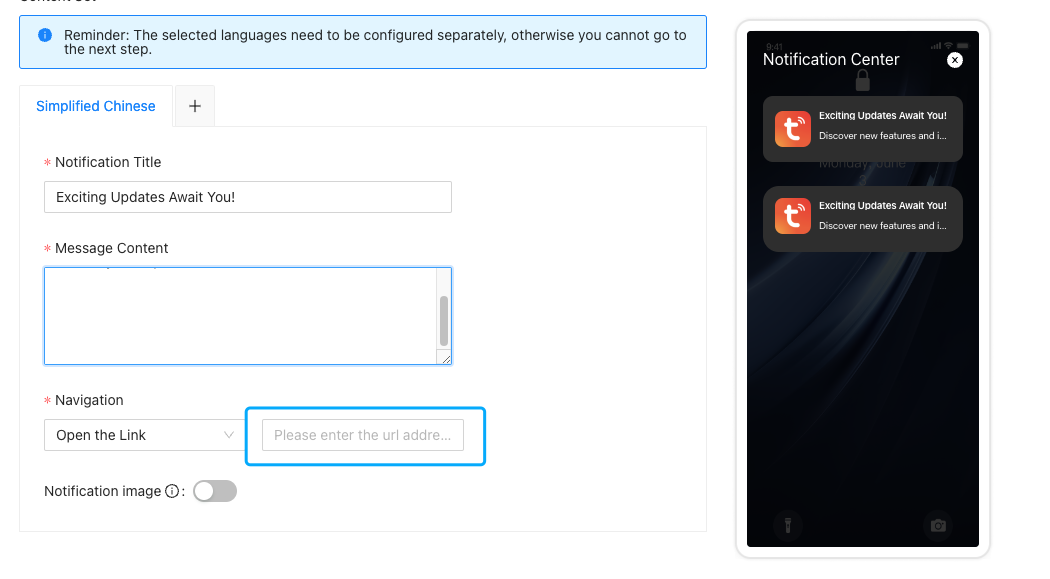
You can set up various types of advertising using the smart operations platform.

Methods
Initialization
The initialization is used to launch the required services to ensure the app can respond to MQTT messages from the platform in real time.
Call the prepareWithConfig: method in ThingSmartMarketingServiceProtocol to initialize. See the demo for details. The input parameter is [ThingSmartMarketingServiceConfig sdkConfig] to launch the module.
Stop real-time response
You can stop receiving MQTT messages using the endFetchData method in ThingSmartMarketingServiceProtocol and resume them with startFetchDataWithCompletion:. This method is used when users log out.
Manage access to user data
The app’s marketing features, such as pop-ups and banners, as well as the smart operations platform features such as statistics, will function properly after you have the user’s permission. To ensure compliance, you must implement a UI that prompts the user to confirm authorization.
See the demo code and call setAuthorityManagementStatusWithDataAuthorization:completion: to enable authorization. You can revoke the authorization and check its status.
Display page
If your app has multiple tabs, you can display ads in each tab separately. Call the togglesSelectedPage: method in ThingSmartMarketingServiceProtocol to switch ads.
For example, when you switch to the Home page, call togglesSelectedPage:ThingMarketingNativePageHome. When switching to the Me page, call togglesSelectedPage:ThingMarketingNativePageMine. You can currently configure up to three separate tabs for ads.

Ad UI components
-
For the banner, see the demo code. Call
getBannerViewControllerinThingSmartMarketingServiceProtocolto getThingMarketingBannerViewControllerProtocoland then retrieveUIViewusingmarketingBanner. -
For the splash screen, see the demo code. Call
getSplashModelinThingSmartMarketingServiceProtocoland then getUIViewControllerusingThingSmartSplashViewControllerProtocol. -
For the app push, see the demo code. The method
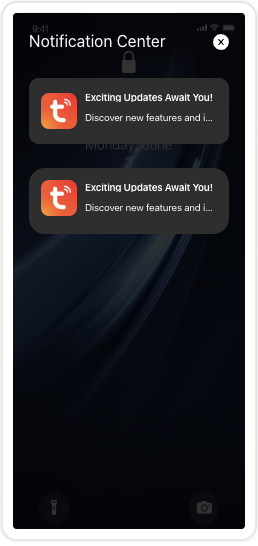
trackPushNotificationClickWithUserInfo:inThingSmartMarketingServiceProtocolenables the smart operations platform to detect when a push notification is tapped and subsequently open a pre-configured page, as shown below:
Pop-up ads
The app push, pop-ups, and review requests are displayed passively without the need for any proactive method calls. After startFetchDataWithCompletion is called, the SDK will respond in real time. By default, the SDK automatically displays pop-up ads when in real-time response mode.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





