App Panel Configuration
Last Updated on : 2024-06-21 04:09:07download
Different app panel templates are available for app panel design. They are the visualized DIY panel, all-in-one panel, SDK-based panel, custom panel, and DIY style panel.
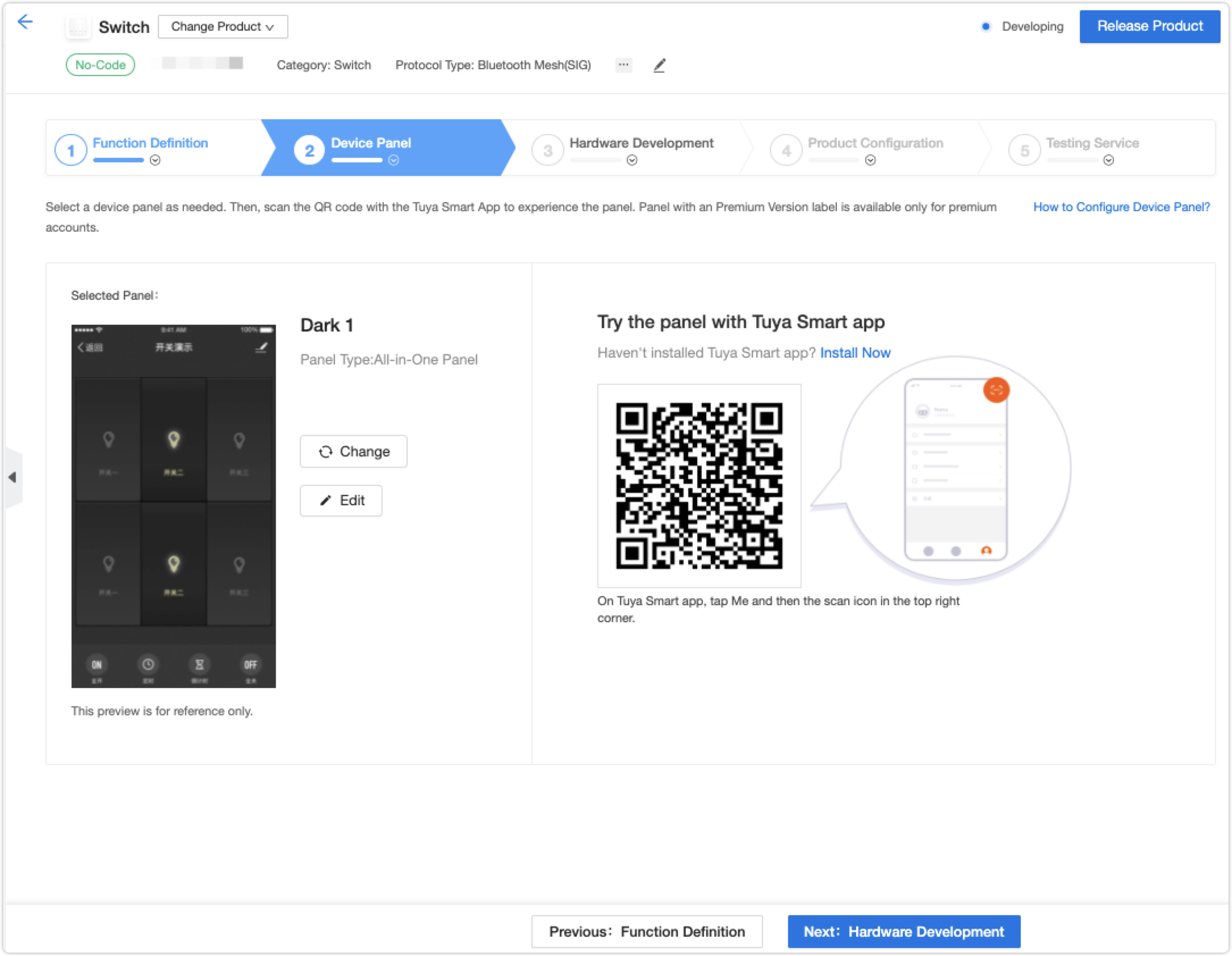
Select and edit the app panel
In the process of creating a product on the Tuya Developer Platform, you can select the App UI panel and edit the settings.

If you want to change the template, click Change and select a new one in the pop-up page. After you click Apply, you can scan the QR code and check the interface.
Note: It is recommended to refer to the template introduction and the preview on the app to determine the best interface template for your product. If functions cannot be displayed on the app, check or change the template.

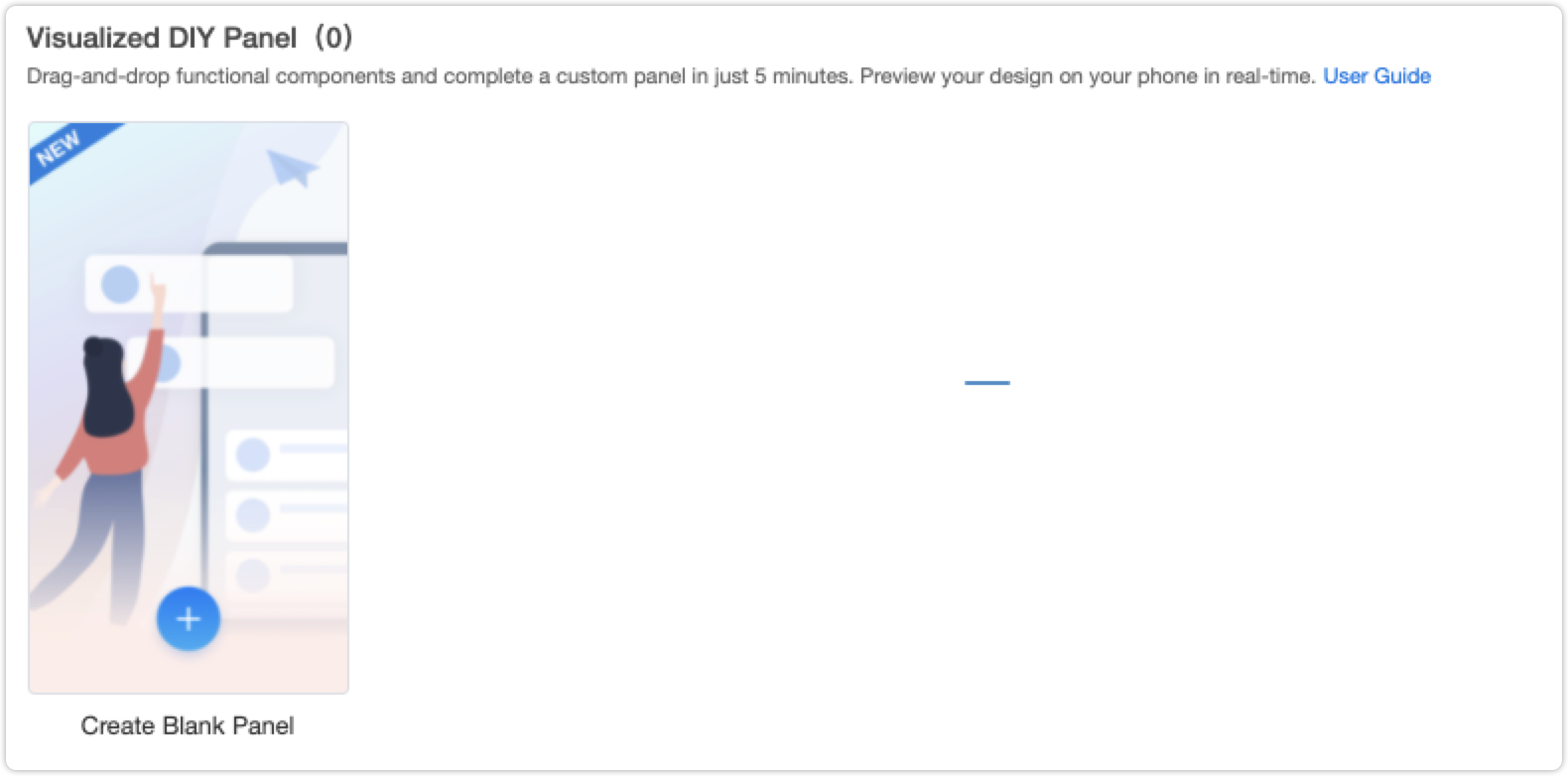
Visualized DIY panel

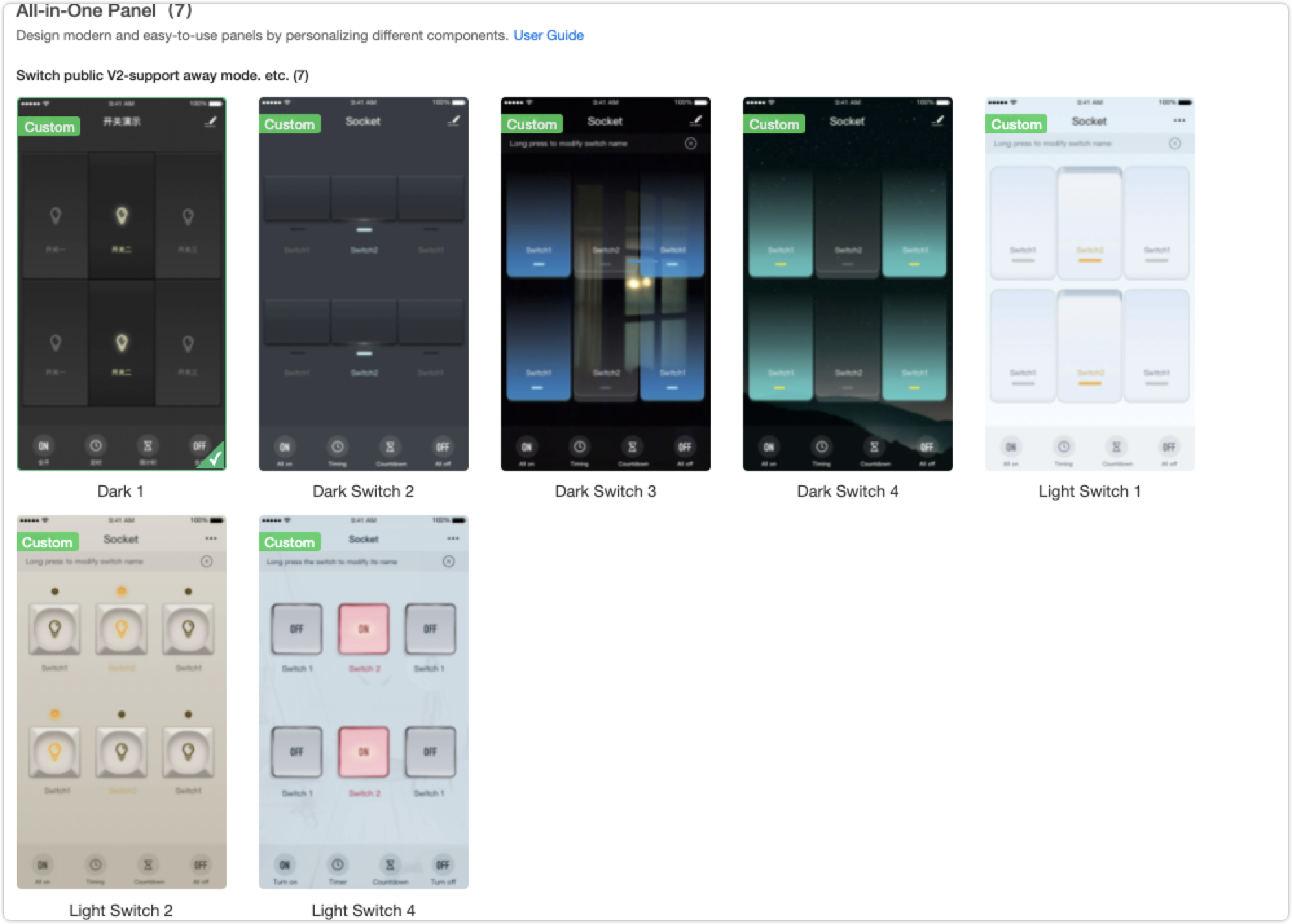
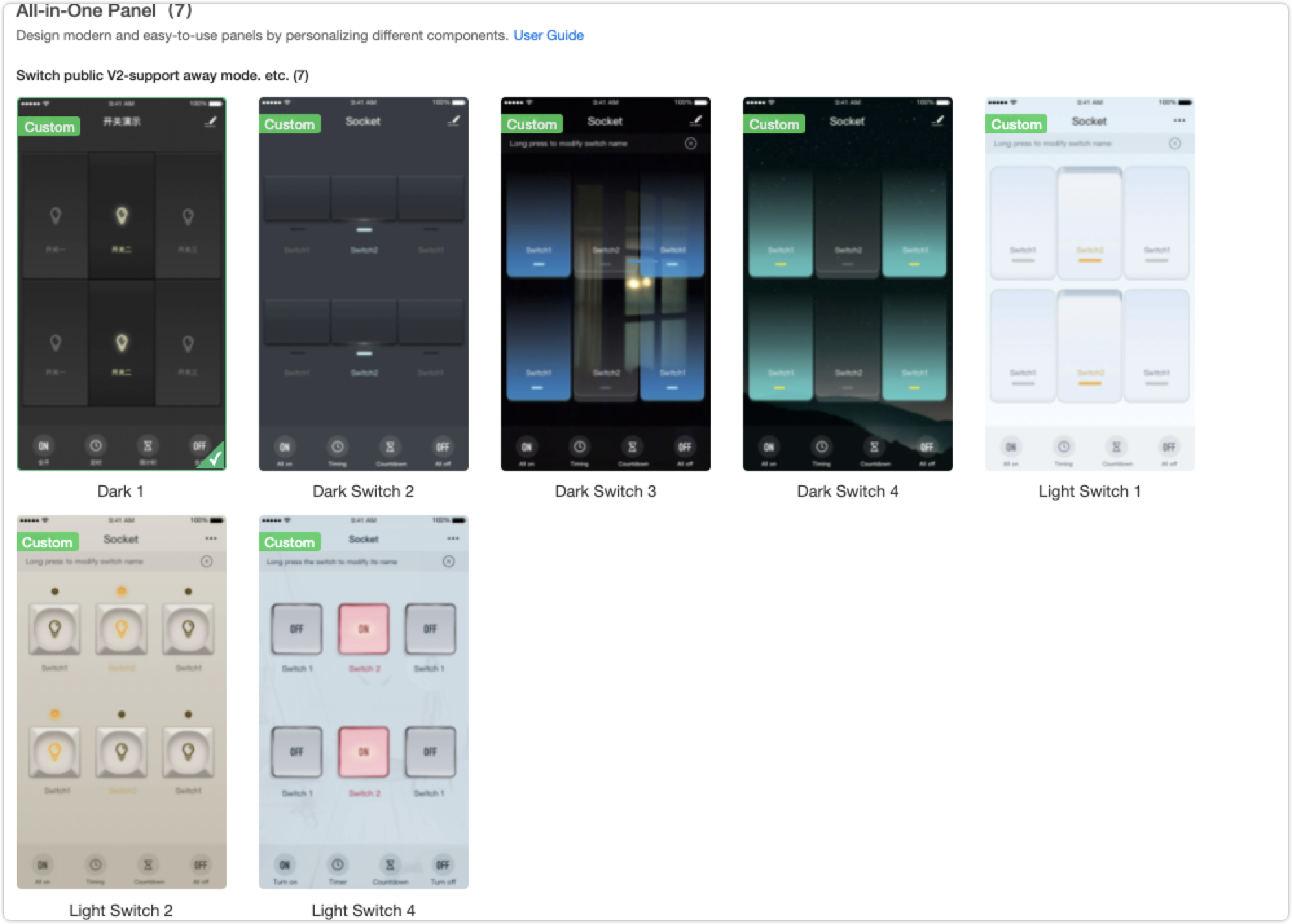
All-in-one panel

SDK-based panel
SDK-based panel: A variety of panel SDKs let you easily develop a branded panel.

Custom panel
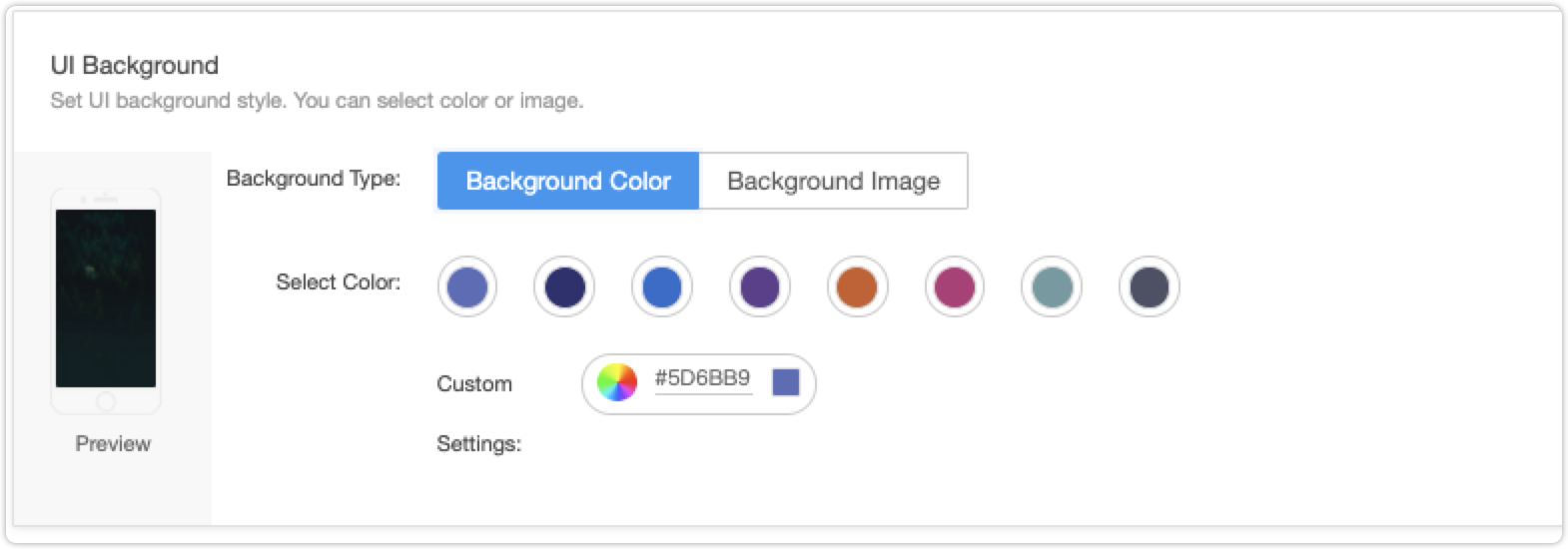
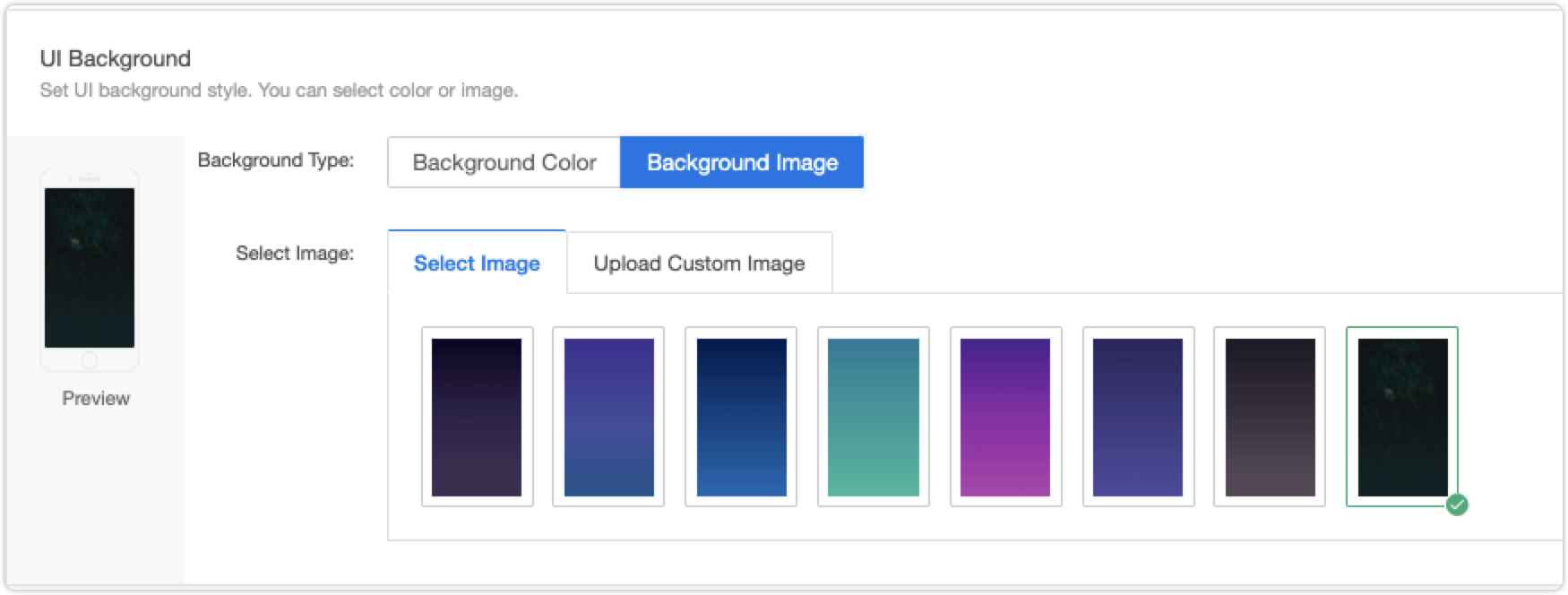
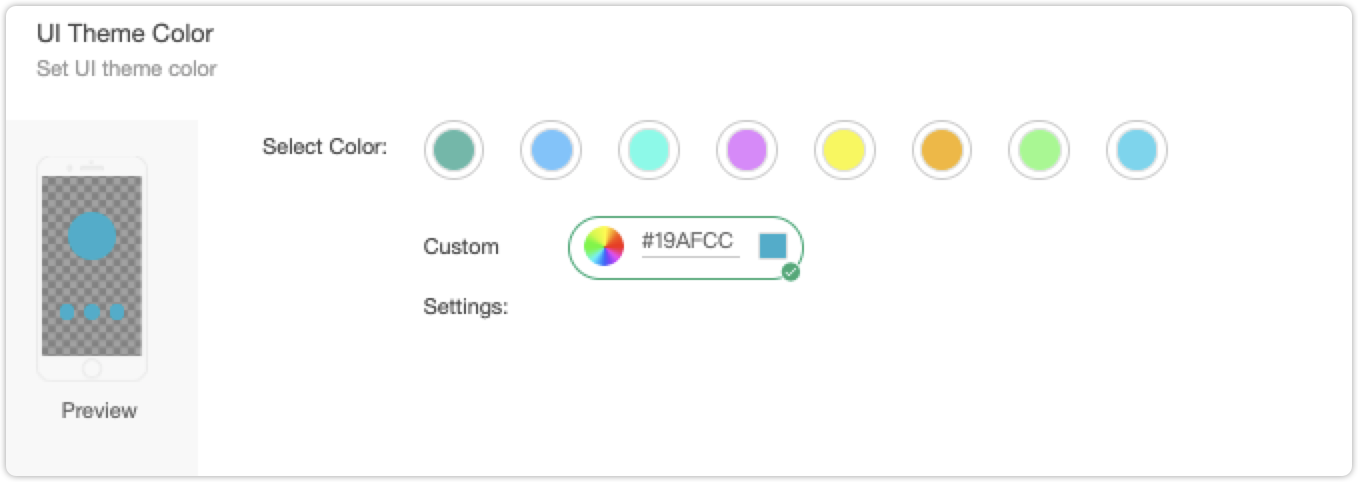
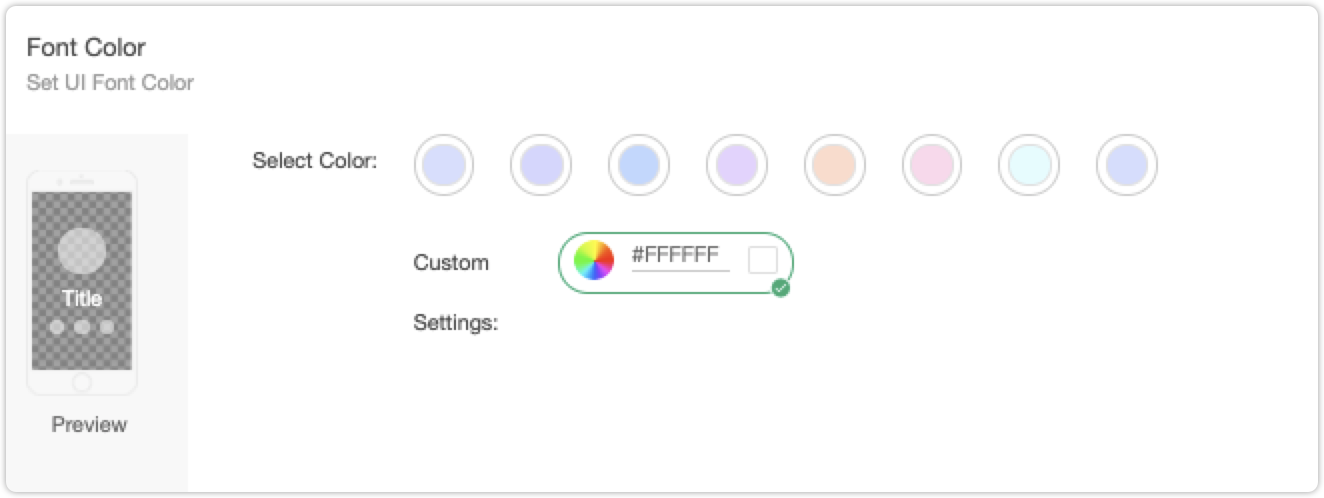
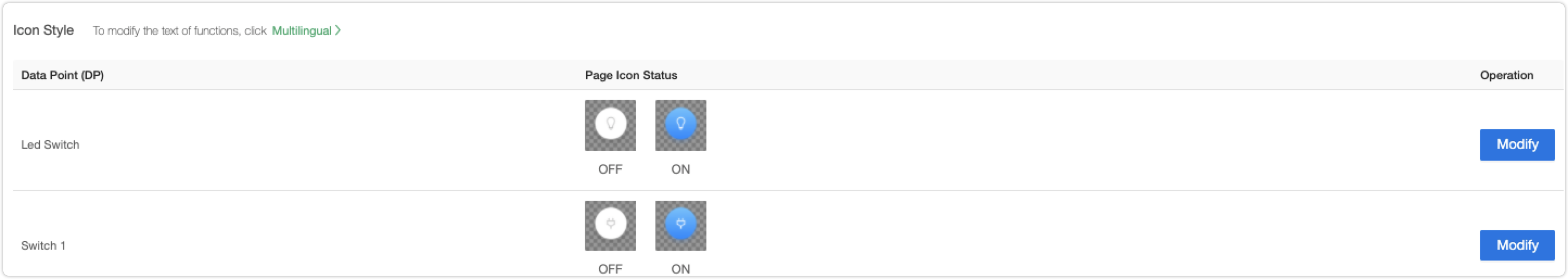
Custom panel: After you apply a template, click Edit to customize styles. You can modify the UI interface styles, which are UI Background, Theme Color, Font Color, and Icon Style.





DIY style panel
DIY template: Specially designed for debugging purposes. This panel is fully functional but does not look that pretty. We recommend you change it to a nice panel after you complete debugging.

After you apply the template of the DIY style panel, click Edit to enter the configuration page.
-
By applying the template, you can set an icon component for each function, and three modules are available for now, big, middle, and small modules. They will automatically adapt to different function types that have their own rule to send and transmit commands.
- Background: It determines the overall tone of the app interface.
- Switch setting (optional): The Boolean data point is applied to the switch on the app. If you set it, the switch button will be put at the bottom of the interface.
- Function points style setting and sorting: It customizes the styles and sorting of function points, and three modes are available for now, big, middle, and small modules.
- Big module: It supports changing background images and icons.
- Middle module: It supports changing icons.
- Small module: It supports changing icons.
-
During the configuration, you need to save the setting first and then preview the interface on the app by scanning the QR code.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





