彩光交叉滑动条
更新时间:2021-12-16 03:48:53
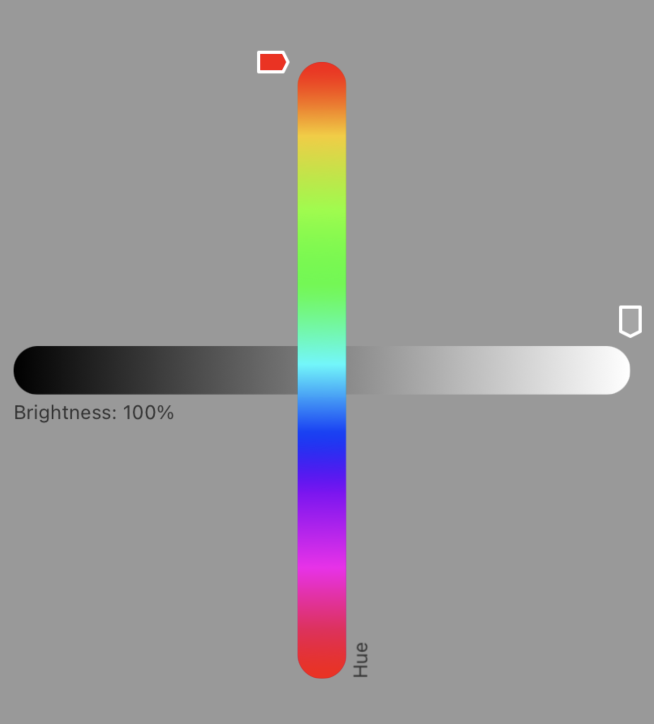
HueBrightCrossSlider
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| value | Number | 当前值 | { hue: 0, saturation: 1000, value: 1000 } |
| minBright | Number | 最小亮度 | 10 |
| maxBright | Number | 最大亮度 | 1000 |
| stepBright | Number | 亮度步长 | 1 |
| size | Number | 组件尺寸 | 344 |
| trackWidth | Number | 轨道宽度 | 27 |
| brightLabel | String | 亮度标签文本 | ‘Brightness’ |
| hueLabel | String | 色相标签文本 | ‘Hue’ |
| disabled | Bool | 是否禁用 | false |
| onGrant | Func | 滑动开始事件 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
| onChange | Func | 值改变事件 | 无 |
| style | Style | 组件样式 | 无 |
| textStyle | Style | 组件文字样式 | 无 |
| formatPercent | Func | 格式化百分比 | 无 |
使用示例
import React, { Component } from 'react';
import { View } from 'react-native';
import { HueBrightCrossSlider } from '@tuya/tuya-panel-lamp-sdk';
export default class Scene extends Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<HueBrightCrossSlider
value={{ hue: 0, saturation: 1000, value: 1000 }}
onMove={v => console.log('onMove', v)}
/>
</View>
);
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






