Modal 动画组件
更新时间:2022-01-12 02:22:05下载pdf
AnimatedModal组件是集成Modal和Motion两个组件,实现自定义内容在Modal容器中具备动画展示效果。
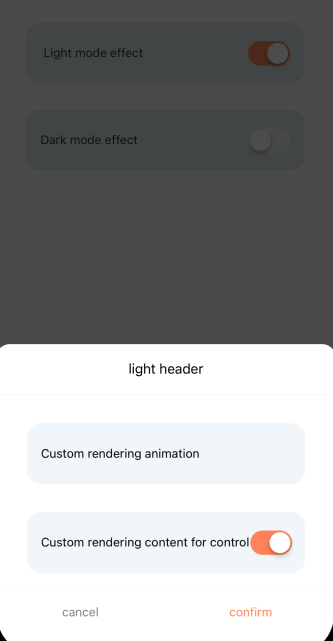
效果预览

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| motionStyle | StyleProp | Motion样式设置 | {bottom: 0,position: ‘absolute’,} |
| isRenderHead | Boolean | 是否渲染容器头部 | true |
| headerConfig | AnimatedModalHeader | 容器头部样式及文案设置 | {} |
| wrapperStyle | StyleProp | 主体内容样式设置 | { backgroundColor:‘#1A1A1A’, width: winWidth } |
| contentStyle | StyleProp | 内容样式设置 | {} |
| footerConfig | AnimatedModalFooter | 容器底部样式及文案设置 | {} |
| visible | boolean | 容器是否显示 | false |
| isExpand | boolean | 自定义动画内容是否执行动画效果 | true |
| animatedConfig | AnimatedConfigData | 自定义内容动画执行参数 | {} |
| footOperation | footOperationType | 底部操作类型,‘none’,‘onlyCancel’,‘onlyConfirm’,‘both’ | ‘both’ |
| modalProps | ModalProps | Modal相关配置 | {} |
| motionProps | MotionPullUpProps | Motion相关配置 | {} |
| renderContent | () => void | 自定义内容 | {} |
| renderAnimatedContent | () => void | 自定义动画内容 | {} |
| onMaskPress | () => void | Modal点击事件 | {} |
| onCancel | () => void | 取消事件 | () => {} |
| onConfirm | () => void | 确认事件 | () => {} |
AnimatedModalHeader属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| contentHeaderStyle | StyleProp | 容器头部样式设置 | {height: 56,borderBottomWidth: 1,backgroundColor: ‘#1A1A1A’,borderBottomColor: ‘#FFFFFF’,} |
| contentHeaderTextStyle | StyleProp | 容器头部标题样式设置 | ‘Header’ |
| contentHeaderTitle | string | 容器头部标题文案 | { fontSize: 16, color: ‘#FFF’} |
AnimatedModalFooter属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| contentFooterStyle | StyleProp | 容器底部样式设置 | {borderTopWidth: 9,borderTopColor: ‘#FFF’,height: 56,flexDirection: ‘row’,alignItems: ‘center’,backgroundColor: ‘#1A1A1A’,} |
| cancelText | string | 取消文案 | ‘cancel’ |
| cancelTextStyle | StyleProp | 取消文案样式设置 | Data |
| confirmText | string | 确认文案 | ‘confirm’ |
| confirmTextStyle | StyleProp | 确认文案样式设置 | { alignSelf: ‘center’, color: ‘#FFF’, fontSize: 16 } |
| footerDivideStyle | StyleProp | 取消和确认文案之间的分界样式设置 | {height: 24,width: 1,justifyContent: ‘center’,backgroundColor: ‘#FFFFFF’,} |
AnimatedConfigData属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| animatedHeight | number[] | 自定义动画内容显示高度范围 | [0, 200] |
| animatedOpacity | number[] | 自定义动画内容透明度范围 | [0, 1] |
| duration | number | 动画延迟时间 | 300 |
使用示例
import React, { FC, useState } from 'react';
import { SwitchButton, Utils, TYText } from 'tuya-panel-kit';
import { AnimatedModal } from '@tuya/tuya-panel-lamp-sdk';
import { View, StyleSheet } from 'react-native';
const AnimatedModalScene: FC = () => {
const [darkVisible, setDarkVisible] = useState(false);
const onDarkClose = () => {
setDarkVisible(false);
};
const [value, setValue] = React.useState(true);
const renderDarkAnimatedContent = () => {
return (
<View style={{ marginTop: 16 }}>
<View style={styles.darkContentSettingStyle}>
<TYText style={{ color: '#FFF' }}>自定义动画内容</TYText>
</View>
</View>
);
};
const renderDarkContent = () => {
return (
<View style={styles.darkContentSettingStyle}>
<TYText style={{ color: '#FFF' }}>自定义内容控制动画</TYText>
<SwitchButton
value={value}
onValueChange={v => setValue(v)}
onTintColor="#1082FE"
tintColor="rgba(255,255,255,0.2)"
/>
</View>
);
};
return (
<View style={{ flex: 1, alignItems: 'center' }}>
<View style={styles.settingStyle}>
<TYText>深色模式</TYText>
<SwitchButton
value={darkVisible}
onValueChange={v => setDarkVisible(v)}
onTintColor="#1082FE"
tintColor="rgba(255,255,255,0.5)"
/>
</View>
<AnimatedModal
visible={lightVisible}
isExpand={value}
renderContent={renderLightContent}
renderAnimatedContent={renderLightAnimatedContent}
onMaskPress={onLightClose}
onCancel={onLightClose}
onConfirm={onLightClose}
/>
</View>
);
};
export default AnimatedModalScene;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






