彩光色相色环
更新时间:2021-12-16 03:30:52下载pdf
HuePicker
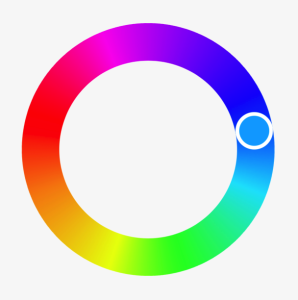
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| accessibilityLabel | String | 测试标示 | ‘huePicker’ |
| bgImg | Any | 色盘图 | require(‘./res/color-bg.png’) |
| style | Style | 组件样式 | 无 |
| thumbStyle | Style | 滑块样式 | 无 |
| disabled | Bool | 是否禁用 | false |
| hideThumb | Bool | 是否隐藏滑块 | false |
| disalbedThumbOpacity | Number | 禁用时组件时,滑块的透明度 | 0.4 |
| radius | Number | 轨道外圈半径 | 135 |
| innerRadius | Number | 轨道内圈半径 | 75 |
| thumbRadius | Number | 滑块的半径 | 28 |
| offsetAngle | Number | 沿逆时针方向偏移角度度数 | 0 |
| touchThumbRadius | Number | thumb 可点击范围 | 0 |
| touchOffset | Number | 可击点范围偏移,用于加大可点击范围 | 0 |
| value | Number | 当前值 | 0 |
| onChange | Func | 值变化事件,仅值有变化时触发 | 无 |
| onGrant | Func | 滑动开始事件 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
| onPress | Func | 点击轨道事件 | 无 |
使用示例
import React, { PureComponent } from 'react';
import { View } from 'react-native';
import { HuePicker } from '@tuya/tuya-panel-lamp-sdk';
export default class Scene extends PureComponent {
render() {
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#eee',
}}
>
<HuePicker value={300} />
</View>
);
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






