普通定时
更新时间:2022-01-28 00:32:50下载pdf
NormalTiming 对象暴露了 Timer(定时列表)、AddTimer(添加定时)、Repeat(选择周期) 三个组件。您可以快速实现添加、编辑、删除、执行动作选择、周期选择这一套定时交互逻辑。定时类型是云定时,支持设备及云端定时、保存调用的是云端的接口。
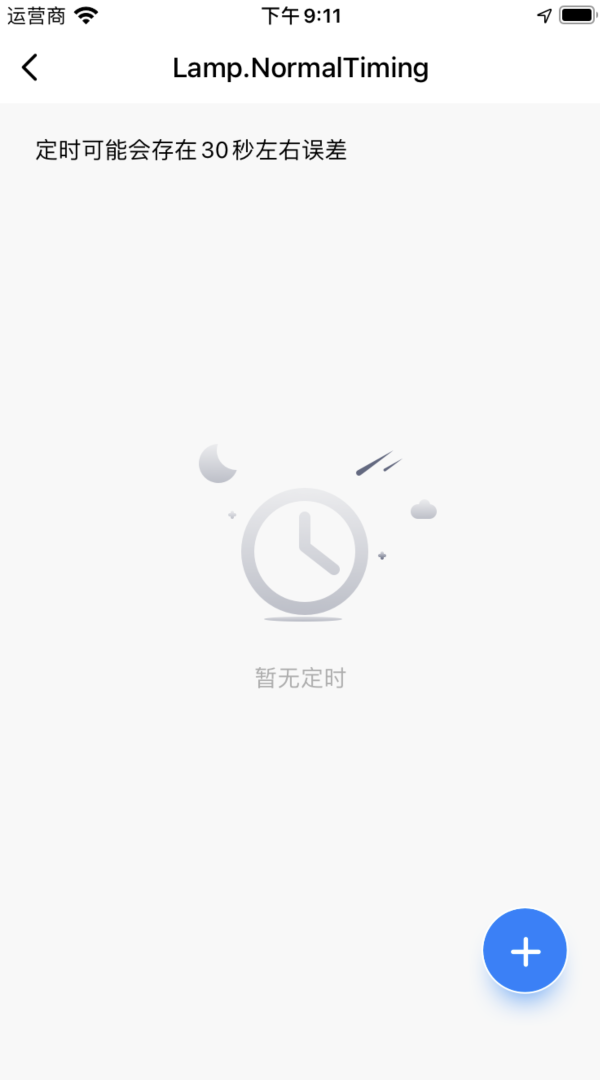
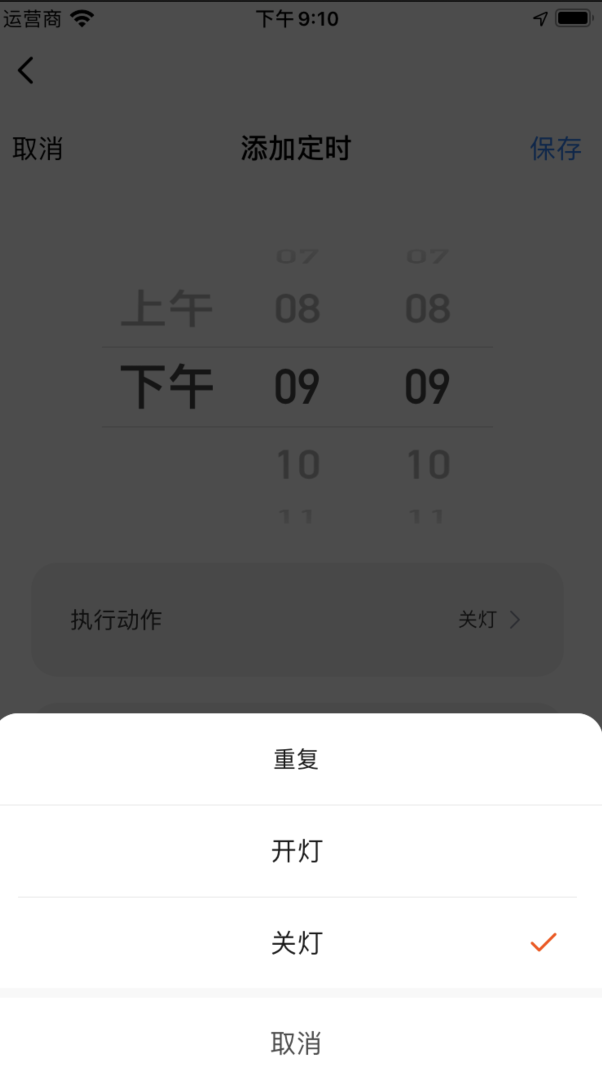
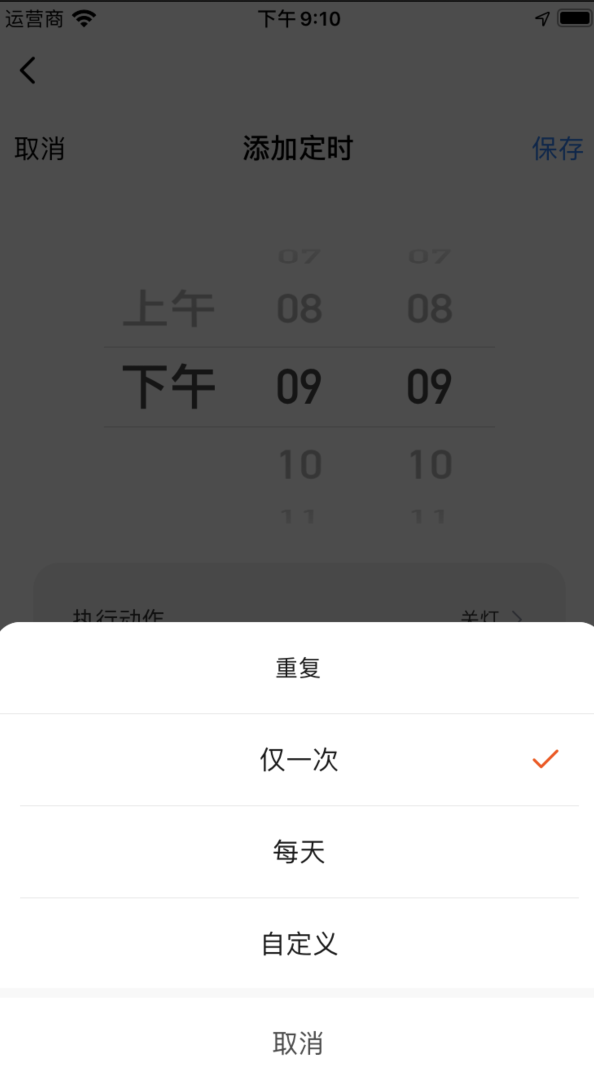
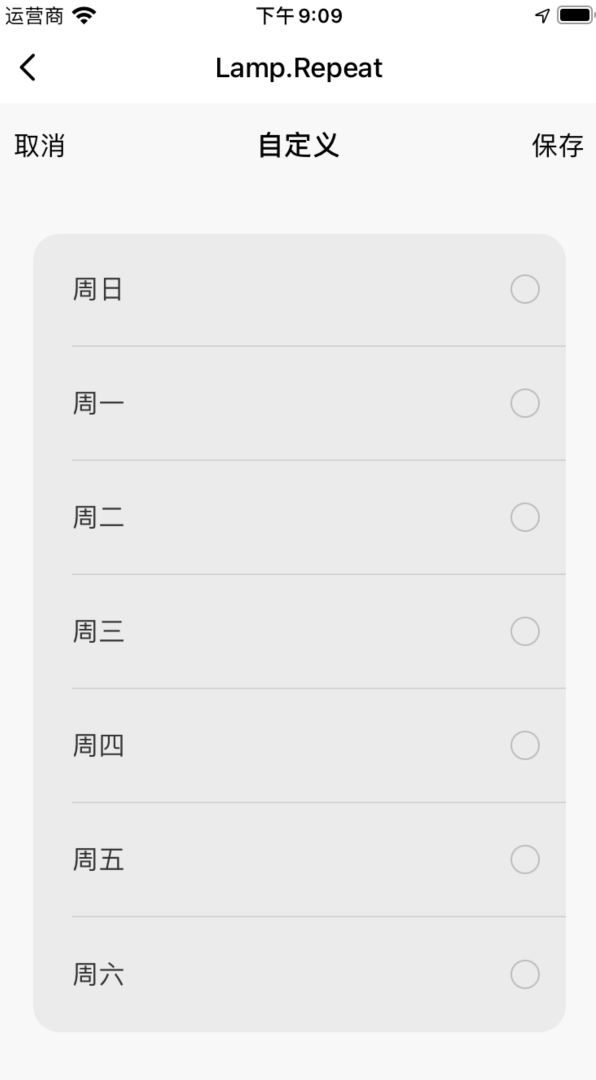
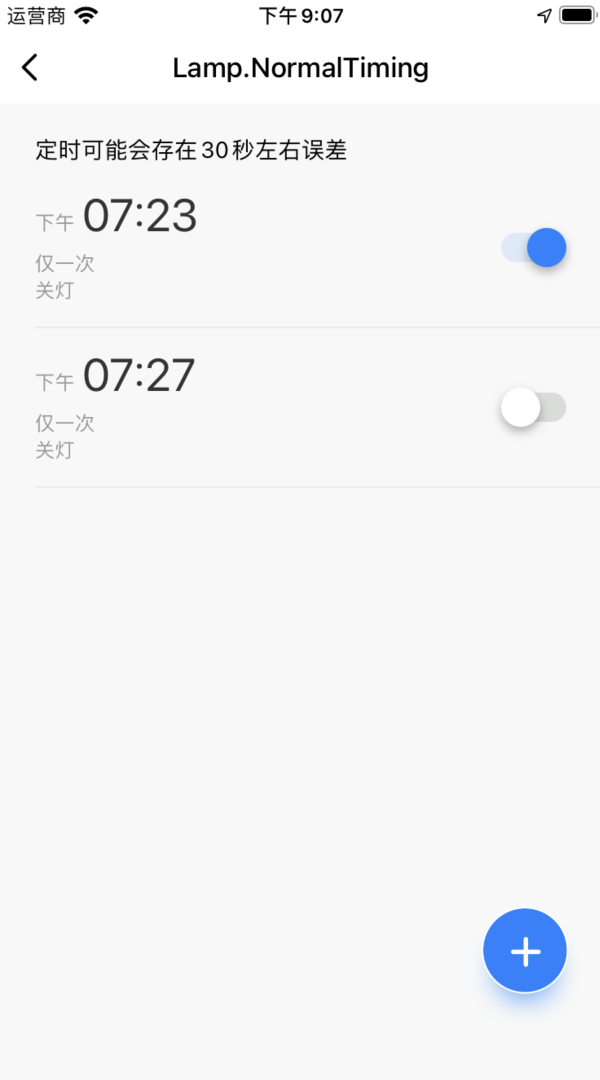
示图展示






Timer
组件属性
| 字段名 | 是否必传 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| navigation | 否 | StackNavigationProp | 路由跳转信息 | 无 |
| route | 是 | RouteProp | 包含主题信息themeConfig,路由信息timerConfig | 无 |
themeConfig 对象包含以下属性
| 字段名 | 是否必传 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| themeColor | 否 | String | 主题色 | ‘#1082fe’ |
| fontColor | 否 | String | 字体色 | ‘#626982’ |
| backgroundColor | 否 | String | 背景色 | ‘#fff’ |
| noTimerTintColor | 否 | String | 无定时图片填充色 | ‘rgba(0, 0, 0, 0.3)’ |
| scrollViewContentStyle | 否 | Style | ScrollView定时列表样式 | 无 |
| timerStyle | 否 | Style | 单个定时item样式 | 无 |
| singleTimePickerStyle | 否 | SingleTimePickerProps | 时间选择器样式 | 参考时间点选择器 |
| rowStyle | 否 | Style | row样式 | {backgroundColor: ‘rgba(0, 0, 0, 0.05)’ } |
| weekOptionStyle | 否 | Style | 自定义周期样式 | {centerBgc: ‘rgba(0, 0, 0, 0.05)’, borderBottomColor:‘rgba(0, 0, 0, 0.1)’, borderColor: ‘rgba(0, 0, 0, 0.2)’, } |
| switchOptionStyle | 否 | Style | 定时开关切换样式 | style: {}, size: { activeSize: cx(24), width: cx(40), height: cx(18), margin: 0, }, tintColor: ‘rgba(0, 21, 0, 0.12)’, thumbTintColor: ‘#ffffff’, thumbStyle:{}, onThumbBorderColor:‘#ffffff’, offThumbBorderColor: ‘rgba(0, 21, 0, 0.12)’, |
timerConfig 对象包含以下属性
| 字段名 | 是否必传 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| addTimerRouter | 否 | String | 添加/编辑定时路由 | 无 |
| openLampRouter | 否 | String | 执行动作开灯路由 | 无 |
| weeksRouter | 否 | String | 自定义周期路由 | 无 |
| useNavigation | 否 | Boolean | 是否使用新的路由跳转方式 | 默认采用新的路由跳转方式React Navigation,否则通过TYSdk, Navigator进行跳转 |
| is24Hour | 否 | Boolean | 是否是24小时进制 | false |
| limit | 否 | Number | 定时数量限制值 | 30 |
| checkConflict | 否 | Boolean | 云端会做定时冲突判断提示 | 1 |
| renderAddButtonElement | 否 | Element | 自定义添加按钮 | 无 |
| renderSwipeDelElement | 否 | Element | 自定义侧滑删除 | 无 |
| renderHeaderElement | 否 | Element | 自定义定时页头部 | 无 |
| customAddTimer | 否 | Func | 自定义点击添加按钮事件 | 无 |
AddTimer
组件属性
| 字段名 | 是否必传 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| navigation | 否 | StackNavigationProp | 路由跳转信息 | 无 |
| route | 是 | RouteProp | 包含以下路由信息 | 无 |
route 对象包含以下属性
| 字段名 | 是否必传 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| timerId | 否 | String | 定时id | ‘’ |
| isAdd | 是 | Boolean | 是否添加 | true |
| currTimerData | 是 | Object | 当前定时数据 | {hour: 12, minute: 0, weeks: [0, 0, 0, 0, 0, 0, 0, 0], dpPowerValue: false, hue: 0, saturation: 1000, value: 1000, brightness: 1000, temperature: 500, workMode: ‘colour’, } |
| onBack | 否 | Func | 返回回调事件 | 无 |
| onSave | 否 | Func | 保存回调事件 | 无 |
| customAddTimerSave | 否 | Func | 自定义添加页面保存事件 | 无 |
| customAddTimerBack | 否 | Func | 自定义添加页面返回事件 | 无 |
| customAddTimerDelete | 否 | Func | 自定义添加页面删除事件 | 无 |
| themeColor | 否 | String | 主题色 | ‘#1082fe’ |
| fontColor | 否 | String | 字体色 | ‘#626982’ |
| backgroundColor | 否 | String | 背景色 | ‘#fff’ |
| singleTimePickerStyle | 否 | SingleTimePickerProps | 时间选择器样式 | 参考时间点选择器 |
| rowStyle | 否 | Style | row样式 | {backgroundColor: ‘rgba(0, 0, 0, 0.05)’ } |
| weekOptionStyle | 否 | Style | 自定义周期样式 | {centerBgc: ‘rgba(0, 0, 0, 0.05)’, borderBottomColor:‘rgba(0, 0, 0, 0.1)’, borderColor: ‘rgba(0, 0, 0, 0.2)’, } |
| openLampRouter | 否 | String | 执行动作开灯路由 | 无 |
| weeksRouter | 否 | String | 自定义周期路由 | 无 |
| useNavigation | 否 | Boolean | 是否使用新的路由跳转方式 | 默认采用新的路由跳转方式React Navigation,否则通过TYSdk, Navigator进行跳转 |
| is24Hour | 否 | Boolean | 是否是24小时进制 | false |
| limit | 否 | Number | 定时数量限制值 | 30 |
| checkConflict | 否 | Boolean | 云端会做定时冲突判断提示 | 1 |
Repeat
组件属性
| 字段名 | 是否必传 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| navigation | 否 | StackNavigationProp | 路由跳转信息 | 无 |
| route | 是 | RouteProp | 包含以下路由信息 | 无 |
route 对象包含以下属性
| 字段名 | 是否必传 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| weeks | 是 | number[] | 周期 | [0, 0, 0, 0, 0, 0, 0] |
| onChange | 是 | Func | 保存回调事件 | 无 |
| themeColor | 是 | String | 主题色 | ‘#1082fe’ |
| backgroundColor | 是 | String | 背景色 | ‘#fff’ |
| useNavigation | 否 | Boolean | 是否使用新的路由跳转方式 | 默认采用新的路由跳转方式,否则通过TYSdk, Navigator进行跳转 |
| weekOptionStyle | 否 | Style | 自定义周期样式 | {centerBgc: ‘rgba(0, 0, 0, 0.05)’, borderBottomColor:‘rgba(0, 0, 0, 0.1)’, borderColor: ‘rgba(0, 0, 0, 0.2)’, } |
| switchOptionStyle | 否 | Style | 定时开关切换样式 | style: {}, size: { activeSize: cx(24), width: cx(40), height: cx(18), margin: 0, }, tintColor: ‘rgba(0, 21, 0, 0.12)’, thumbTintColor: ‘#ffffff’, thumbStyle:{}, onThumbBorderColor:‘#ffffff’, offThumbBorderColor: ‘rgba(0, 21, 0, 0.12)’, |
使用示例
路由配置文件 routers.js
使用 TYSdk.Navigator 进行路由跳转:
import NormalTimingScene from './NormalTiming';
import AddTimerScene from './NormalTiming/addTimer';
import RepeatScene from './NormalTiming/repeat';
import TestWhiteScene from './NormalTiming/white';
const mainRouter = [
{
id: 'main',
Scene: NormalTimingScene,
},
{
id: 'addTimer',
Scene: AddTimerScene,
},
{
id: 'repeat',
Scene: RepeatScene,
},
{
id: 'testWhite',
Scene: TestWhiteScene,
},
];
NormalTIming/index.tsx
import React from 'react';
import { NormalTiming } from '@tuya/tuya-panel-lamp-sdk';
const { Timer } = NormalTiming;
const NormalTimingScene: React.FC<any> = () => {
const themeConfig = {};
const timerConfig = {
addTimerRouter: 'addTimer',
weeksRouter: 'repeat',
openLampRouter: 'testWhite',
useNavigation: false,//使用TYSdk.Navigator进行路由跳转
};
const route = {
params: {
timerConfig,
themeConfig,
},
};
return <Timer route={route} navigation={navigation} />;
};
export default NormalTimingScene;
NormalTIming/addTimer.tsx
import React from 'react';
import { NormalTiming } from '@tuya/tuya-panel-lamp-sdk';
const { AddTimer } = NormalTiming;
const AddTimerScene: React.FC<any> = props => {
const themeConfig = {
rowStyle: {
backgroundColor: 'rgba(0,0,0,0.05)',
},
};
const route = {
params: {
...themeConfig,
...props,
},
};
return <AddTimer route={route} />;
};
export default AddTimerScene;
NormalTIming/repeat.tsx
import React from 'react';
import { NormalTiming } from '@tuya/tuya-panel-lamp-sdk';
const { Repeat } = NormalTiming;
const RepeatScene: React.FC<any> = props => {
const route = {
params: {
weekOptionStyle: {
centerBgc: 'rgba(0,0,0,0.05)',
borderBottomColor: 'rgba(0,0,0,0.1)',
borderColor: 'rgba(0,0,0,0.2)',
},
...props,
},
};
return <Repeat route={route} />;
};
export default RepeatScene;
NormalTIming/white.tsx
import React from 'react';
import { View } from 'react-native';
import { TYSdk,TYText, Button} from 'tuya-panel-kit';
const TestWhiteScene: React.FC<any> = route => {
const handleSave = () => {
TYSdk.Navigator.pop();
if (route.handleOpenSave) {
route.handleOpenSave({
workMode: 'white',
hue: 10,
saturation: 1000,
value: 10,
brightness: 500,
temperature: 100,
});
}
};
return (
<View style={styles.main}>
<TYText>白光页面</TYText>
<Button
size={24}
text='保存'
onPress={handleSave}
/>
</View>
);
};
export default TestWhiteScene;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






