App 音乐卡片
更新时间:2023-05-26 06:52:12下载pdf
AppMusicCard
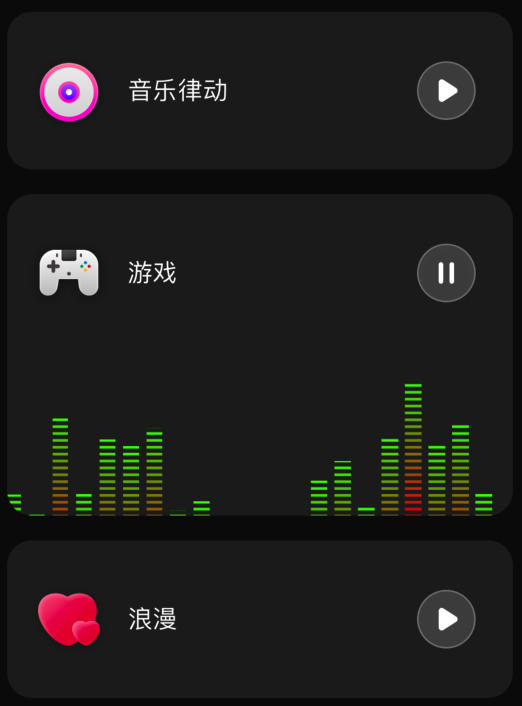
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| style | List | 样式 | 无 |
| theme | { isDarkTheme: boolean; themeColor: string; background: string; fontColor: string } | 主题 | 无 |
| isColourExist | Boolean | 是否支持彩光 | true |
| isTempExist | Boolean | 是否支持白光 | true |
| dataSource | [{ id: number; mode: number; title: string; icon: ImageSourcePropType; colorArea?: AppleMusicColorAreaType[] }] | 卡片的元数据设置 | [{id: 0, mode: 1, title: '音乐'}, {id: 1, mode: 0, title: '球赛'}, {id: 2, mode: 0, title: '游戏'}, {id: 3, mode: 1, title: '浪漫'}] |
| onPlay | () => void | 开始或暂停按钮事件回调 | 无 |
| onMusicDataPut | (data: { mode: number; hue: number; saturation: number; value: number; brightness: number; temperature: number }) => void | 音乐值下发事件回调 | 无 |
使用示例
import { AppMusicCard } from '@tuya/tuya-panel-lamp-sdk'
const AppMusicCards = () => (
<AppMusicCard
style={{ alignSelf: 'center' }}
theme={{
isDarkTheme,
themeColor: '#1082fe',
background: isDarkTheme ? '#222222' : '#fff',
fontColor: isDarkTheme ? '#fff' : '#000',
}}
/>
);
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






