动画颜色选择器
更新时间:2021-12-25 06:28:36下载pdf
ColorSelectorAnimation
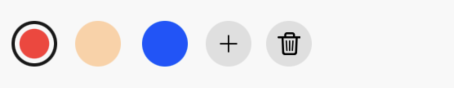
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showAdd | Bool | 是否展示添加按钮 | true |
| showDel | Bool | 是否展示删除按钮 | true |
| data | Array | 颜色列表 | [] 颜色数据结构见下方 |
| selectIndex | Number | 当前选中的颜色下标 | -1 |
| style | Style | 容器样式 | 无 |
| btnStyle | Style | 颜色按钮样式 | 内容样式见下方 |
| activeStyle | Style | 选中的颜色按钮样式 | 内容样式见下方 |
| addBtnStyle | String | 添加按钮样式 | 无 |
| delBtnStyle | String | 删除按钮样式 | 无 |
| addIconColor | String | 添加按钮图标颜色 | ‘#000000’ |
| delIconColor | String | 删除按钮图标颜色 | ‘#000000’ |
| onAdd | Func | 添加按钮点击事件 | 无 |
| onDel | Func | 删除按钮点击事件 | 无 |
| onSelect | Func | 颜色按钮点击事件 | 无 |
| noWrap | Bool | 是否换行 | false |
| scrollEnabled | Bool | 内容是否可滚动 | true |
| left | Number | 不换行颜色过多时,X偏移值 | 41 |
颜色数据结构
interface Color {
isColour: boolean; // 是否彩光
hue?: number; // 彩光色相
saturation?: number; // 彩光饱和度
value?: number; // 彩光亮度
brightness?: number; // 白光亮度
temperature?: number; // 白光色温
}
- 当isColour为true即彩光时,必须包含hue, saturation, value
- 当isColour为false即白光时,必须包含brightness, temperature
颜色按钮样式
alignItems: 'center',
borderRadius: cx(16),
height: cx(32),
justifyContent: 'center',
marginRight: cx(9),
width: cx(32),
marginBottom: cx(9),
选中的颜色按钮样式
alignItems: 'center',
borderRadius: cx(14),
borderWidth: 2,
borderColor: 'rgba(0,0,0,0.9)',
height: cx(28),
justifyContent: 'center',
marginRight: cx(9),
marginBottom: cx(9),
width: cx(28),
overflow: 'hidden',
使用示例
import React, { useState } from 'react';
import { View, Text } from 'react-native';
import _ from 'lodash';
import { ColorSelectorAnimation } from '@tuya/tuya-panel-lamp-sdk';
const ColorSelectorAnimationScene: React.FC<any> = () => {
const [data, setData] = useState([
{
isColour: true,
hue: 360,
saturation: 800,
value: 1000,
},
{
isColour: false,
brightness: 1000,
temperature: 0,
},
{
isColour: true,
hue: 220,
saturation: 1000,
value: 1000,
},
]);
const [selectIndex, setSelectIndex] = useState(0);
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
}}
>
<Text>ColorSelectorAnimation</Text>
<ColorSelectorAnimation
style={{ marginTop: 20 }}
data={data}
selectIndex={selectIndex}
onAdd={() => {
const newData = _.cloneDeep(data);
newData.push({ isColour: false, brightness: 1000, temperature: 1000 });
setData(newData);
}}
onSelect={(index: number) => {
setSelectIndex(index);
}}
onDel={(index: number) => {
const newData = _.cloneDeep(data);
newData.splice(selectIndex, 1);
setData(newData);
}}
/>
</View>
);
};
export default ColorSelectorAnimationScene;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






